 |
Все современные инструменты для создания сайта своими руками можно разделить на три большие группы. К первой относятся автоматические конструкторы. Это очень простые программы, в которых пользователю нужно только выбрать понравившийся ему шаблон дизайна и вставить в него содержание. Вторую группу составляют визуальные редакторы. В этих программах пользователь сам создает внешний вид веб-страниц, а весь HTML-код утилита генерирует автоматически.
Программы, относящиеся к этим двум группам, пользуются заслуженной популярностью у многих владельцев персональных веб-страничек. И действительно, они позволяют, затрачивая минимум труда и времени, получить довольно приличный результат. Однако для профессионального использования эти программы непригодны. С автоматическими конструкторами с их ограниченным набором шаблонов все понятно. Но чем же не устраивают специалистов визуальные редакторы?
LightPad — редактор для ручного написания кода
Оказывается, подавляющее большинство из них обладает сразу двумя серьезными недостатками. Первый — они заполняют HTML-код лишними тегами, без которых вполне можно обойтись. Особенно этим отличается редактор Microsoft Word, который некоторые «специалисты» пытаются использовать для создания веб-страниц. Вторым же недостатком является отсутствие поддержки различных языков веб-программирования. Понятно, что ни одна программа не будет сама писать скрипты вместо пользователя. Тем не менее подсветка ключевых слов и операторов, а также возможность быстрого ввода последних могут оказаться весьма и весьма полезными. Именно поэтому сегодня существует третий класс программ для создания веб-страниц. Речь идет о редакторах, в которых пользователь руками вводит весь нужный ему код. По своей сути эти программы являются самыми обычными текстовыми редакторами, в которых реализованы некоторые дополнительные функции. Ярким примером такой программы является утилита LightPad, разработанная специалистами компании MetaProducts Corporation. Именно о ней мы с вами, уважаемые читатели, и будем сегодня разговаривать.
 |
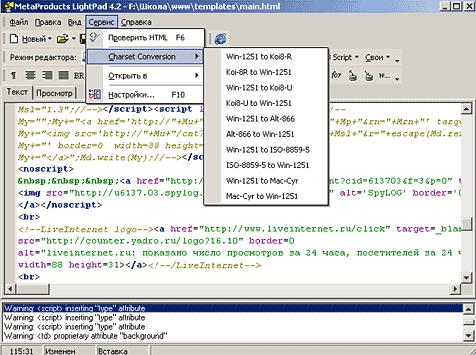
| Главное окно программы LightPad |
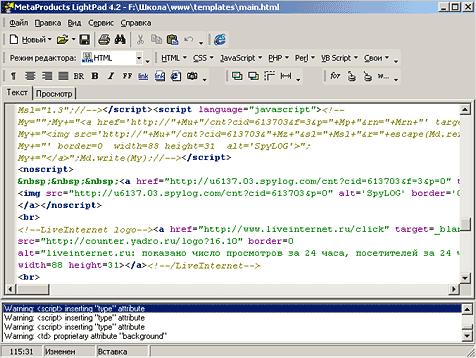
На первый взгляд LightPad больше всего напоминает стандартный WordPad Windows
На первый взгляд LightPad больше всего напоминает стандартный WordPad Windows. Даже интерфейсы у этих редакторов сходные. Впрочем, это относится к плюсам, а не к минусам. Все-таки с WordPad умет обращаться каждый пользователь компьютера, так что и освоение LightPad ни у кого не отнимет много времени. Но давайте мы с вами, уважаемые читатели, не будем заниматься теоретическими исследованиями, а подробно рассмотрим, как реализованы в описываемой программе те или иные функции.
Работа с редактором начинается с создания нового файла. При этом пользователю предлагается выбрать, объект какого формата ему нужен. Всего в программе реализовано девять вариантов: текстовый файл, файл HTML*, файл CSS*, файл JavaScript*, VBScript file, файл PHP, файл Perl, Java file* и SQL file*. После того как пользователь сделает свой выбор, LightPad автоматически присвоит объекту нужное расширение и при необходимости вставит в него начальный текст. Какой? Для HTML-странички это будут основные теги, разграничивающие структуру документа (<!DOCTYPE>, <html>, <body> и т. д.), для PHP-файла — специальная метка формата (<?php>), для Perl-скрипта — стандартный путь к обработчику (#!/usr/bin/perl) и т. д.
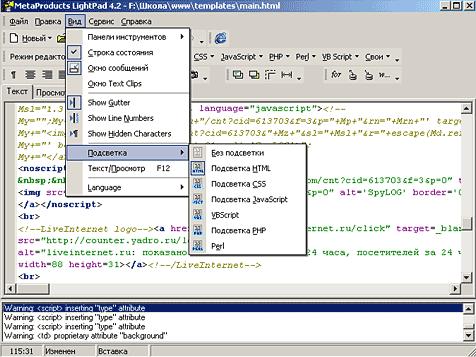
 |
| Выбор режима работы |
В программе реализованы разные режимы подсветки зарезервированных слов
Кроме того, при создании файла определенного формата сам редактор автоматически переходит в соответствующий режим работы. Чем эти режимы отличаются друг от друга? Да, собственно говоря, почти ничем. Единственное отличие — это подсветка тех или иных операторов или ключевых выражений. Так, например, при работе в режиме HTML в создаваемом пользователем тексте будут автоматически выделяться все теги. Если же пользователь сменит режим на PHP, то в коде одним цветом будут подсвечиваться зарезервированные слова, другим — переменные, третьим — строковые константы. То же самое относится и к работе с другими поддерживаемыми программой форматами.
Для редактирования текста в программе LightPad реализованы все стандартные возможности. Есть среди них и работа с буфером обмена, и поддержка режимов вставки и замены символов, а также простой поиск и поиск с заменой. Но помимо этих функций в LightPad существует целый ряд дополнительных возможностей. Так, например, с помощью одной команды меню можно убрать из файла все лишние пробелы. Это позволяет сократить объем веб-страницы, то есть оптимизировать ее. Другой весьма полезной функцией является автоматическое удаление из файла всех тегов HTML. Это может пригодиться для выделения текста из загруженных веб-страниц. Ну а помимо этого, в программе реализованы широкие возможности по работе с верхним и нижним регистрами символов. С помощью всего лишь одной команды можно сделать следующее: перевести все символы в верхний или нижний регистр, перевести все теги в верхний или нижний регистр, перевести первые буквы всех слов в верхний регистр.
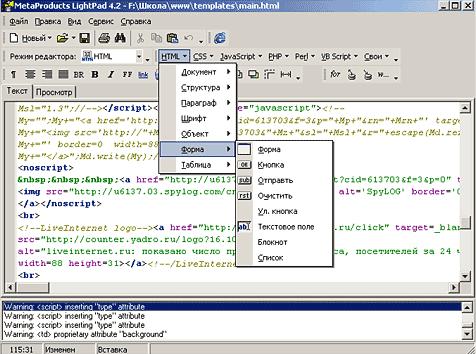
В программе реализована функция быстрой вставки тегов
Но и это еще не все. В редакторе LightPad пользователь может быстро вставлять в текст теги HTML, а также основные операторы языков программирования и ключевые слова поддерживаемых технологий. Для этого существует специальная панель управления. Пользователю достаточно выбрать нужный ему раздел и в открывшемся дереве указать подходящий тег. Причем в меню указывается не сам тег, а его описание, например: «Заголовок таблицы», «Жирный шрифт», «Вставка рисунка» и т. д. Это позволяет работать с программой даже тем пользователям, которые не знают нужных языков, или вообще использовать утилиту в качестве справочника.
 |
| Быстрая вставка тегов |
Впрочем, каждый раз открывать раздел и искать в древовидной структуре нужный пункт не очень удобно. А поэтому у пользователя есть возможность выносить на панель инструментов специальные наборы кнопок, каждая из которых будет вставлять в текст нужный тег или оператор. Причем эти наборы можно редактировать. То есть фактически веб-мастер может сам выбрать, к каким пунктам ему нужен быстрый доступ, а к каким — нет. Кроме того, некоторые теги в программе могут вставляться с помощью «горячих» комбинаций клавиш. Причем для этого используются стандартные, привычные большинству пользователей варианты. Так, например, для того чтобы установить жирный шрифт для части текста, нужно выделить его и нажать на комбинацию Ctrl+B.
В программе можно настраивать внешний вид окна редактирования
Реализованы в программе LightPad и некоторые функции по настройке внешнего вида окна редактирования. Так, например, строки файла обычно отображаются во всю длину, однако в некоторых случаях это неудобно. Поэтому пользователь может включить функцию Word wrap. В этом случае обрезки всех строк, не влезающие в ширину рабочего окна, будут переноситься ниже. И это еще не все. Оказывается, в LightPad пользователь может включить нумерацию строк, отображение скрытых символов и некоторые другие возможности.
Идем дальше. После написания кода веб-страницы его можно проверить. При выборе этой функции программа автоматически тестирует HTML-файлы и выводит пользователю список возможных ошибок и неточностей. Это могут быть, например, отсутствующие закрывающие теги, пустые атрибуты различных тегов и т. п. Это позволяет веб-мастеру быстро найти и устранить все ошибки и опечатки, получившиеся в результате ручного набора текста. Другим инструментом, который может принести большую пользу веб-мастерам, является конвертор. С его помощью открытый в редакторе файл можно легко и просто преобразовать из одной кодировки символов в другую.
 |
| Конвертор программы LightPad |
В программе есть собственный встроенный браузер
Ну а теперь, когда наша с вами веб-страница полностью готова, можно проверить ее внешний вид. Сделать это можно двумя способами. Первый из них — просто перейти на вкладку «Просмотр» главного окна. Фактически она является миниатюрным встроенным браузером. Впрочем, есть и другой вариант. На панели инструментов редактора LightPad размещены иконки всех установленных в системе браузеров. Для того чтобы открыть только что созданную веб-страницу в любом из них, достаточно кликнуть на нужном символе. Кстати, LightPad автоматически определяет наличие в системе всех основных браузеров: Internet Explorer, Netscape, Opera и Mozilla.
Ну вот, пожалуй, и все. Мы с вами, уважаемые читатели, познакомились со всеми основными функциями программы LightPad. Ее широкие возможности и очень простой многоязычный (в списке языков есть и русский) интерфейс делают этот редактор полезным инструментом как для профессиональных, так и для начинающих веб-мастеров.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить