 |
Команда разработчиков браузера Firefox не обошла своим вниманием задачу веб-разработки. И несмотря на то что это несколько разные процессы — показать содержимое веб-страницы и создать эту самую страницу, — Firefox предлагает всем пользователям свою помощь также и в создании веб-сайтов. Достаточно осведомленный о проекте Mozilla читатель скажет, что один из продуктов, разрабатываемых в рамках проекта Mozilla, как раз и предназначен для редактирования веб-содержимого (речь идет про HTML-редактор NVU). Да, NVU развивается, однако и встроенные в браузер инструменты редактирования также не помешают. Сегодня речь пойдет о возможностях внешнего расширения для Mozilla Firefox WebDeveloper, которое сделано с прицелом на веб-дизайнеров и разрабатывается в рамках проекта Mozilla.
Установка и настройка
Установка расширения WebDeveloper похожа на процедуру, применяемую для установки внешних расширений во всех приложениях, входящих в проект Mozilla. Установка как всегда выполняется с помощью пары щелчков кнопки мыши. Самый простой путь установить это расширение — выбрать в меню веб-браузера пункт "Инструменты — Расширения". Далее следует перейти по ссылке «Установить другие расширения» внизу этого окна на веб-сайт с плагинами к Firefox и найти там нужное расширение (оно находится в группе Developer Tools). После чего следует нажать на ссылку Install в «коробочке» с расширением WebDeveloper (находится на второй странице указанного раздела). В ответ на запрос, который выдаст Firefox, следует подтвердить установку расширения и дождаться окончания его загрузки. Размер расширения составляет менее 100 Кб, поэтому долго ждать вам не придется. После установки следует перезапустить «огненную лису» (выключите все запущенные копии Firefox и запустите браузер снова). После всех выполненных манипуляций вам станет доступна новая панель инструментов Web Developer Toolbar. Вы можете в любой момент сделать эту панель видимой или скрыть ее с помощью меню браузера "Вид — Панели инструментов — Web Developer Toolbar".
В случае если вы уже имеете установленный WebDeveloper, возможно, вам придется обновить ранее установленную версию. Этот процесс в Firefox оптимизирован по количеству операций и максимально упрощен для удобства пользователя. Обновление версии плагина выполняется прямо из окна «Расширения» браузера с помощью функциональной клавиши «Обновить» данного окна. Вначале, конечно, следует найти WebDeveloper в списке уже установленных расширений. Следует также учесть, что для использования новой версии расширения после операции обновления следует перезапустить браузер.
Что умеет WebDeveloper
Приведем возможности этого расширения в том порядке, в котором расположены активирующие их ссылки на самой панели инструментов WebDeveloper:
- Disable — отключение отдельных возможностей браузера;
- CSS — работа с таблицами стилей;
- Forms — расширенное управление HTML-формами;
- Images — управление картинками;
- Information — получение вспомогательной информации о веб-странице;
- Miscellaneous — различные по функциональности дополнения;
- Outline — обрисовка определенных частей веб-дизайна контурными линиями;
- Resize — изменение размера окна браузера;
- Tools — инструменты для разработчика;
- View source — просмотр исходных кодов страницы;
- Options — тонкая настройка возможностей расширения.
В этой статье будут рассмотрены возможности первых трех вкладок, представляющие максимальный интерес для веб-разработчиков. Речь пойдет об управлении функциональностью браузера, работе со стилями и веб-формами.
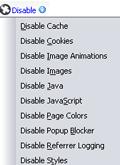
Disable (отключение возможностей)
 |
Вкладка меню Disable позволяет просмотреть, как выглядела бы веб-страница без использования тех или иных элементов в веб-дизайне. Вы можете увидеть ваш веб-сайт глазами пользователя, отключившего java-скрипты или пользующегося отключением графики для ускорения загрузки страниц при работе с Интернетом через модемное соединение. Также вы можете проверить схему защиты вашего веб-сайта, основанную на анализе рефереров*. Для этого есть возможность отключения передачи веб-браузером данных о веб-странице, с которой вы зашли на веб-сайт, серверу.
Возможности меню Disable
Вкладка Disable предоставляет пользователям плагина следующие возможности:
- отключение куков*;
- выключение анимации в картинках;
- отключение показа самих рисунков;
- отключение возможности выполнения скриптов Java на веб-страницах;
- выключение схем раскраски сайта;
- отключение отправления серверу данных о веб-сайте, с которого вы зашли на страницу (отключение рефереров*);
- отключение стилей веб-страницы. Вы сможете отключать встроенные, подключенные и прочие стили веб-страницы. Можно отключать использование только одного из нескольких подключенных одновременно CSS-файлов.
Возможности вроде отключения куков очень полезны при тестировании на пригодность применения готовых веб-приложений — например, онлайн-магазинов. При этом очень легко отследить работоспособность выбранной вами системы в условиях ограниченных способностей браузера пользователя. Отключение куков или java-скриптов — одна из возможных мер обеспечения повышенной безопасности для браузеров, применяемая также и в критических по безопасности системах, поэтому следует проверять, работоспособны ли схемы навигации вашего сайта с отключенными java-скриптами.
CSS (таблицы стилей)
Плагин WebDeveloper имеет массу возможностей для упрощения процесса разработки CSS-таблиц*. Все возможности расширения доступны как из панели плагина, так и из контекстного меню (опциональная возможность — контекстное меню расширения можно выключить). В контексте работы с таблицами стилей расширение позволяет:
- подключать к просматриваемой странице пользовательскую таблицу стилей (Add user style sheet);
- отключать стили браузера по умолчанию;
- отключать стили по их типу (например, вы можете отключить только стили, используемые при печати);
- редактировать CSS-таблицы;
- просматривать используемую таблицу стилей в виде веб-страницы прямо во вкладке Firefox;
- выводить дополнительную информацию о таблицах стилей, используемых в одном из элементов оформления веб-страницы.
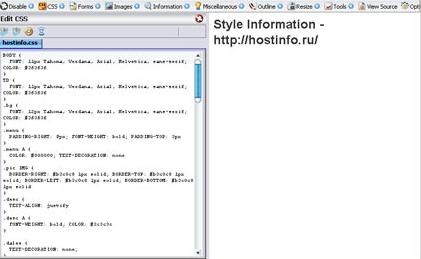
 |
| Информация о стиле открытой страницы |
Управление стилями с помощью функции редактирования CSS позволяет примерить выбранный вами дизайн прямо во время работы веб-сайта. Вы просто изменяете таблицу стилей и видите, как бы выглядел веб-сайт с отредактированными таблицами стилей. Также очень полезной является возможность просмотра стилей элементов веб-страницы. При активации режима просмотра стилей (View Style Information) появляется курсор, с помощью которого следует выбрать элемент оформления веб-страницы. После выбора этого элемента веб-дизайна во вкладке браузера выводится информация об используемых им стилях оформления. Таким образом, очень просто просмотреть стиль абзаца или гиперссылки, когда произходит наезд частей дизайна или видны какие-либо диспропорции размещения элементов на вашей веб-странице.
Работа с HTML-формами
Расширение WebDeveloper имеет довольно большие возможности по управлению HTML-формами. Вы имеете возможность выполнять следующие операции над HTML- формами:
- очищать радиокнопки (Clear Radio Buttons);
- конвертировать переменные запросов GET в POST и наоборот;
- выводить данные про поля ввода и прочие элементы веб-форм (Display form details);
- отменять режим «Только просмотр» для полей ввода (Make form fields writable);
- убирать ограничение на максимальную длину поля ввода формы (Remove maximum length);
- показывать пароли (в полях ввода со звездочками);
- просматривать информацию о формах HTML-страницы (View form information).
 |
| Просмотр информации о HTML-форме на самой веб-странице |
Преимущества рассмотренных функций WebDeveloper
Набор функций WebDeveloper позволяет очень комфортно работать как c HTML-формами, так и с CSS-таблицами. Наверное, для первоначальной разработки таблиц для сайта более подойдут другие инструменты. Например, вы можете использовать одну из программ, рассмотренных в этой статье. Но, несмотря на неполный спектр возможностей по работе с CSS-таблицами, встроенных возможностей вполне достаточно для окончательной доводки, например, цветового решения вашего сайта. Возможности управления HTML-формами позволяют достаточно широко оперировать с переменными, передаваемыми в HTML-запросах. Для обеспечения тестирования вашего сайта на предмет корректности обработки HTML-форм возможности плагина чрезвычайно полезны. Например, вы можете удостовериться в том, что ваш PHP-скрипт обработает только переменные GET-запроса.
Что не умеет WebDeveloper
Плагин не предназначен для создания веб-страниц, для этого существует специальный вид программного обеспечения — HTML-редакторы. WebDeveloper не позволяет отредактировать веб-страницу, а разрешает только подогнать стили ее оформления под выбранный вами дизайн. Хотя в случае с настолько быстро развивающимся программным продуктом, как Firefox, можно ожидать всякого...
В заключение
Разработка кросс-браузерного сайта — задача кропотливая и достаточно сложная. Применение расширений, подобных рассмотренному в этой статье плагину, упрощает этот трудоемкий и кропотливый процесс. WebDeveloper содержит очень широкий набор инструментов. И несмотря на то что каждая функция расширения решает свою небольшую задачу (типичный пример UNIX-решения — разделять задачи на более мелкие), в результате работы с почти готовым веб-макетом или уже работающим сайтом вы можете почерпнуть немало полезной информации, а возможно, и исправить некоторые ошибки.
Плагины Firefox имеют очень большую функциональность. При этом и сам браузер построен с учетом передовых достижений современного Интернета. Пользователь Firefox практически не получает довеска в виде ошибок и неверно работающих функций. Наверное, это самая важная возможность как браузера, так и его расширений, подобных WebDeveloper.
Ссылки по теме
- Проект Mozilla Firefox
- Расширения для Firefox
- Расширение WebDeveloper
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 2903 -
- 2903 -




