 |
В полиграфии вам известны размеры «конечного устройства» — листа книги или газеты, размеры шрифтов и картинок, есть возможность жестко привязать каждый элемент к своему месту и так далее. В веб-дизайне же все наоборот — у посетителей сайта может быть разное разрешение экрана, они могут смотреть ваш сайт, развернув браузер на весь экран или свернув в относительно небольшое окошко, у них могут быть разные шрифты по умолчанию и разная глубина цвета; наконец, они могут отключить вывод, скажем, картинок — все это способно привести к весьма заметным искажениям вашей дизайнерской задумки...
Нормальный поток — это то, что написано в выводимом браузером документеО том, как задать внешний вид блока, мы говорили в прошлой статье, так что сегодня попробуем разобраться с их позиционированием.
Когда браузер получает данные от сервера, он выводит их на страницу в том порядке, в котором получает — этот порядок называется нормальным потоком. То есть браузер получает какой-то элемент, вычисляет его размеры и располагает следом за предыдущим элементом. Кстати, именно с этим была связана задержка с отображением таблиц в ранних версиях браузеров — так как таблицы меняют свой размер в зависимости от содержания, нет возможности вычислить их размер на странице до получения всего содержимого, и по этой же причине стоит всегда указывать размер картинки в теге IMG — это даст возможность браузеру сразу «зарезервировать» необходимое для картинки место.
При обработке данных из нормального потока браузер выводит данные строку за строкой, добавляя перевод строки при появлении структурного блока. Поэтому, в частности, в стандартном HTML нет возможности организовать вывод, например, нескольких колонок текста, и веб-дизайнерам приходится использовать для этого таблицы.
Относительное позиционирование позволяет сдвинуть блок внутри нормального потокаВ CSS есть два способа позиционирования блока в нормальном потоке: relative и static. Static используется по умолчанию и выполняет стандартное форматирование, оставляя блок в нормальном потоке (или, говоря проще, ничего не делает). Relative позволяет сдвинуть положение блока относительно того положения, которое он занимал бы в нормальном потоке. Использовать относительное смещение надо с осторожностью — сдвигается только тот блок, к которому относится определение, а остальные выводятся, как и должны — в результате этого «сдвинутый» блок легко может перекрыть другие элементы. Например, в тексте, приведенном ниже, используется стиль
position: relative; left: 20px; color: green;
Это просто текст, в котором одно слово сдвинуто на 20 пикселей.
Обратите внимание на инструкцию "left: 20px" — она сдвигает положение левого края блока на 20 пикселей относительно предыдущего элемента в нормальном потоке, в результате чего сам блок смещается вправо. Если указать отрицательное смещение, то блок сдвинется влево. Аналогично можно сдвигать блок по вертикали — для этого используется свойство top. Можно также использовать right и bottom, если требуется...
Относительное позиционирование имеет весьма ограниченное применение, хотя иногда может сослужить неплохую службу. Однако практика показывает, что как только вы попробуете сделать что-то более сложное, чем простой сдвиг блока, то быстро столкнетесь с тем, что разные браузеры весьма по-разному показывают результаты ваших трудов, причем по совершенно непонятным причинам...
Абсолютное позиционирование изымает блок из нормального потока и помещает в указанное вами место. Нормальный поток при этом ничего не знает о вашем блокеЗначительно больший интерес представляет собой абсолютное позиционирование. Как и следует из названия, оно позволяет точно указать расположение блока на странице. При абсолютном позиционировании блок изымается из нормального потока и помещается браузером в то место, которое вы указали. Например, с помощью описания
position: absolute; top: 10px; right: 10px; border: 1px dotted red; width: 15px; height: 15px;
вы получите небольшой красный квадратик в правом верхнем углу страницы (можете посмотреть на эту страницу). Причем расположение этого квадратика никак не изменится, если вы передвинете описание блока в коде страницы.
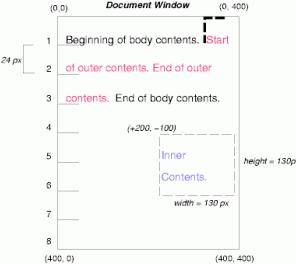
Изъятие блока из нормального потока приводит к нескольким последствиям, которые необходимо учитывать при разработке дизайна. Прежде всего, у блока исчезают поля, так как они указывают на расстояние между элементами нормального потока, а блок находится вне этого потока. Второе следствие — нормальный поток ничего не знает о вашем блоке и может на него наложиться. Третье следствие связано с позиционированием. Дело в том, что абсолютно позиционировать блок можно только относительно чего-то «неподвижного». Для блоков «верхнего уровня» (являющихся прямыми потомками элемента BODY) все просто — блок позиционируется относительно окна браузера. А вот с вложенными блоками все немножко сложнее. Если у блока-родителя определено свойство position, то вложенный блок позиционируется относительно родителя, а если это свойство не определено, то относительно окна браузера.
Абсолютное позиционирование удобно использовать для сайтов с жестким дизайномИспользовать абсолютное позиционирование довольно удобно в строгих сайтах с фиксированным размером страницы. При «резиновой верстке» использовать абсолютное позиционирование тоже можно (если указывать смещения и размеры, скажем, в процентах), но не всегда и с определенными сложностями. Дело все в том же изъятии блоков из нормального потока — если вы абсолютно позиционируете, например, логотип, то текст страницы этот логотип «не увидит» и наложится на него. Значит, текст тоже надо будет вставлять в абсолютно позиционированный блок. А если структура страницы более сложная, то вам придется явно указывать размеры и расположение всех блоков, что порой бывает довольно сложно, так как содержимое сайта может изменяться.
Определенную помощь тут может оказать установка автоматического смещения блока, например, top: auto. Такая инструкция размещает абсолютно позиционированный блок в том месте, где он бы находился, если бы не был «выдернут» из нормального потока. К сожалению, такое смещение не учитывает другие абсолютно позиционированные блоки (в некоторых руководствах говорится прямо противоположное, но попробуйте сами!), что сильно затрудняет ее применение — если вам потребуется расположить несколько абсолютно позиционированных блоков по вертикали, то придется жестко задавать их высоту (иначе вы не будете знать, куда позиционировать следующий блок). Поэтому наиболее типичной является ситуация, когда страница разбивается на несколько абсолютно позиционированных блоков, внутри которых используется относительное позиционирование (а так как вложенные блоки позиционируются относительно родителя, то структура страницы сохраняется). На первый взгляд, такая схема ничем не отличается от традиционных таблиц, где данные размещаются в ячейках, но на самом деле, блочная структура позволяет (порой весьма заметно) сократить размер страницы и очень сильно повышает логичность документа, так как порядок данных в коде соответствует логике документа. Не говоря уже о том, что править дизайн становится намного удобнее — достаточно редактировать одно описание CSS, а не десяток таблиц, разбросанных по всему документу.
Фиксированное позиционирование было бы очень удобным, если бы Microsoft следовала стандартам...Есть один интересный подвид абсолютного позиционирования: fixed. Фиксированные блоки сохраняют свое положение на экране при прокрутке документа, что может оказаться в некоторых случаях очень полезным (и удобным). Например, если документ длинный, то может оказаться полезным «зафиксировать» меню — тогда посетителю будет удобнее передвигаться по вашему сайту. А корпоративные сайты могут использовать фиксированный логотип или футер. Только надо следить, чтобы текст документа не наползал на фиксированный блок... К сожалению, этот тип позиционирования не поддерживается браузерами IE, так что его использование имеет весьма ограниченное применение...
Плавающие блоки могут быть весьма интересны в самых разных случаяхЭто пример врезки, созданной с помощью плавающего блока. Ну, и наконец — еще один способ позиционирования: плавающий (float). Плавающие блоки ведут себя очень похоже на картинки с указанным тегом align: они прижимаются к указанному краю контейнера, заставляя «нормальный поток» их обтекать. Такие блоки довольно удобно использовать как для оживления сайта разнообразными «врезками» и полезными советами, так и для (теоретически) организации резиновой верстки — если задано несколько плавающих блоков, то они располагаются один за другим по горизонтали (если их суммарная ширина не превышает ширины страницы).
плавающий блок Так же, как и с картинками, в других блоках можно использовать атрибут clear, чтобы заставить их отображаться ниже плавающего блока.
Не забывайте задавать ширину плавающего блока!При использовании плавающих блоков надо обязательно задавать их ширину (иначе они будут растягиваться до ширины контейнера), и кроме того, желательно определить поля для элемента BODY, иначе в браузере Internet Explorer появятся большие поля вокруг плавающего блока. Если потребуется задавать фиксированную высоту блока, то делать это надо в пикселях: если вы зададите высоту в процентах, то IE ее проигнорирует и будет ориентироваться на содержание.
Слои позволяют перекрывать одни блоки другими, определяя, какой из блоков будет «выше», а какой — «ниже»Одно из полезных свойств CSS, которое очень удобно использовать в сочетании с блоками, — это слои. В слоях нет ничего сложного — они задают «виртуальную» третью координату блока, определяющую, насколько далеко от поверхности экрана находится блок. Естественно, что при этом более «глубокий» слой будет перекрываться тем, который находится выше. Координата эта задается свойством z-index и может принимать только целочисленные значения. Чем больше число, тем дальше от экрана (ближе к пользователю) находится слой.
Само по себе использование слоев имеет довольно ограниченную область применения, но если объединить его со скриптами, изменяющими свойство visibility блока, то это даст возможность легко организовать различные выпадающие меню и динамические данные.
Общий вывод. Блочная верстка — это довольно сильный механизм, способный значительно облегчить труд веб-дизайнера, однако полностью отказаться от привычных таблиц пока что вряд ли получится. Табличная верстка намного больше проработана и изучена, кроме того, производители браузеров наверняка тщательно протестируют новые версии своих продуктов в плане поддержки таблиц, а вот с блочной моделью вполне могут и отступить от стандартов, руководствуясь какими-то своими представлениями. Поэтому наиболее разумным на данный момент представляется объединение обоих подходов — например, можно каркас страницы задавать таблицей (позволит задействовать резиновую верстку), а в ее ячейках располагать блоки...
Ссылки по теме
- Что такое CSS
- Определение элементов CSS
- CSS — единицы измерения
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 2613 -
- 2613 -
