 |
Вообще HTML очень плохо приспособлен для решения дизайнерских задач — практически единственным средством структурирования документа являются таблицы, которые и взяты на вооружение всеми веб-разработчиками. Благодаря этой распространенности табличная верстка очень хорошо исследована и проработана — в Сети без больших проблем можно найти множество статей, рассказывающих о том, как с помощью таблиц добиться того или иного эффекта. Более того, производители браузеров тоже учитывают этот момент — если в первых версиях таблицы выводились на экран только после полного их получения, то сейчас они выводятся по мере поступления данных, даже если это приводит к некоторому «прыганью» изображения на экране.
Недостатков у табличной верстки тоже хватает — многочисленные вложенные таблицы значительно увеличивают размер документа, да и читать или править его становится весьма сложно — порядок следования данных не соответствует логике документа. Поэтому средства форматирования, представленные в CSS, вызывают большой интерес — вдруг получится упростить разработку документов?
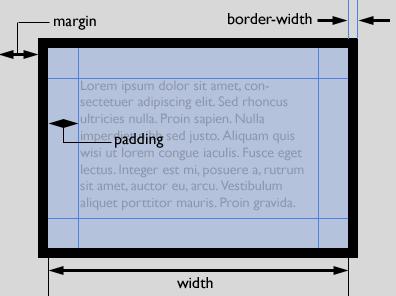
Для начала давайте разберемся с определением блоков, а потом займемся их позиционированием. Блок состоит из содержания, «окруженного» отступами (padding), которые, в свою очередь, окружены рамкой (border), а вокруг нее находятся поля (margin). По умолчанию ширины рамок, полей и отступов равны нулю.
 |
Большинство описаний CSS допускает сокращенную записьЕсть два способа определения полей, рамок и отступов. Можно указывать их по отдельности для каждой из сторон блока, а можно записать все параметры в одну строчку, что несколько уменьшает наглядность (для тех, кто мало знаком с CSS), зато заметно сокращает место. Например, определение
margin-top: 4px; margin-right: 10px; margin-bottom: 4px; margin-left: 10px;
можно записать как
margin: 4px 10px;
Если бы все поля были равны, то можно было оставить только одно значение. Общее правило при записи в одну строчку заключается в том, что сначала идет значение для верхней стороны, потом для правой, нижней и левой. Если какое-то значение отсутствует, то берется значение противоположной стороны, а если указано только одно значение, то оно применяется ко всем сторонам.
С рамкой чуть-чуть сложнее — там, кроме ширины, еще можно указать цвет и стиль. То есть, помимо описания border или border-top, можно использовать border-top-width, border-top-color и border-top-style. А можно отдельно указать цвет, размер или стиль рамки с помощью border-color, border-width и border-style соответственно. Порядок при сокращенной записи следующий: сначала указывается ширина рамки, затем ее стиль, а затем цвет (хотя современные браузеры понимают любой порядок). Стили могут быть следующие: none, dotted, dashed, solid, double, groove, ridge, inset, outset. Однако, в отличие от описаний полей и рамок, в описании border нельзя указывать разные значения для разных сторон — для этого придется использовать «детальные» описания. Таким образом, описание
border: 5px dotted #F00;
border-bottom: double #F00;
создаст рамку вокруг блока, у которой снизу будет двойная линия, а с остальных сторон — точечная. Обратите внимание на указание цвета в описании border-bottom: казалось бы, что цвет можно и не задавать (он уже задан в описании border), но цвет рамки наследуется от свойства color блока, и если его не задать, то цвет рамки окажется черным.
При создании рамок есть несколько моментов, на которых часто «спотыкаются» начинающие. В случае двойной (double) рамки обе линии и промежуток между ними являются шириной рамки. Если вы зададите ширину, например, в 1 пиксель, то с удивлением обнаружите, что рамки вообще нет... В случае «трехмерных» рамок (groove, ridge, inset, outset) они рисуются тем цветом, который используется для вывода текста (точнее, цветом, заданным с помощью свойства color блока). Кроме того, по стандарту все рамки рисуются поверх фона блока. Это означает, что если блок у вас, скажем, зеленый, а рамка штрихованная, то промежутки между штрихами тоже должны быть зелеными. Но IE, как всегда, ведет себя чуть-чуть неправильно, не заполняя фон под рамкой. Это не принципиально для узких рамок, но может испортить впечатление от широких...
Блоки могут быть вложены друг в друга, и если при этом для задания размеров вы будете использовать относительные единицы измерения, то размеры блока будут вычисляться относительно его «контейнера». Контейнер есть у всех элементов, так как все они вложены в блок, образуемый элементом <BODY>.
Структурные блоки выделяются переводом строки. Строчные блоки находятся внутри строкиБлоки могут быть структурными и строчными. Структурный блок визуально выделяется на странице и содержит «неявный перевод строки». Примером структурных блоков могут служить таблицы — если вы расположите две таблицы одну за другой, то, даже если ширины страницы хватит для их отображения, они все равно окажутся в разных строках. Строчные же блоки перевода строки не вызывают и предназначены для выделения какого-либо элемента. Примером таких блоков могут служить теги <B> или <EM>. При использовании CSS, как правило, для создания структурного блока используется тег <DIV>, а для строчного — <SPAN>.
Основной причиной повсеместного использования таблиц в HTML-дизайне является то, что это единственный элемент HTML, позволяющий задавать размеры блока. Например, если требовалось вывести текст в виде колонки шириной в 400 пикселей, то единственной возможностью это сделать было заключение текста в таблицу. CSS же позволяет штатными средствами задать требуемую ширину блока — например, описав тег <P>.
<STYLE TYPE="text/css">
P {width: 400px;}
</STYLE>
Microsoft, как обычно, не следует спецификациямИ сразу же (как это часто бывает в веб-дизайне) мы сталкиваемся с проблемами. Одна из них заключается в том, что ширина блока складывается из ширины контента, рамки, полей и отступов. В спецификации CSS сказано, что свойство width определяет ширину контента, но Microsoft, как обычно, пошла по отдельной тропинке, и браузер IE5 считает, что width определяет ширину всего блока с отступами и рамками. Так как указание размеров является очень важной частью CSS, то в браузере IE6 появилось «правильное» понимание стандарта, но чтобы его включить, надо в документе указать «правильную» инструкцию !DOCTYPE. В противном случае IE6 будет работать «в режиме обратной совместимости» с IE5 и поддерживать неправильную блоковую модель.
Как и в начале развития HTML, при работе с CSS приходится использовать разные «извращения», чтобы добиться одинакового вида страницы в разных браузерахТак как посетители сайта используют разные браузеры, то очень хочется сделать так, чтобы они видели страницу с одинаковым форматированием. Для того чтобы этого добиться, можно использовать следующий трюк — указать ширину блока, «приемлемую» для IE5, добавить в описание блока несколько команд, которые неправильно интерпретируются браузером IE5 как конец описания, а после этого указать ширину блока для «правильных» браузеров. Выглядит это так:
.box400 {
border: 2px solid #F00;
padding: 10px;
width: 400px;
voice-family: "\"}\"";
voice-family: inherit;
width: 376px;
}
Описания voice-family в вышеприведенном примере относятся к CSS2 и «правильными» браузерами игнорируются, поэтому они дойдут до второго описания ширины блока, в результате чего блок окажется шириной в 400 пикселей — 376 пикселей контента, плюс два отступа по 10 и две рамки по 2 пикселя. А IE5 посчитает эти команды окончанием описания и тоже установит ширину блока в 400 пикселей, так как он некорректно работает со спецификацией.
Теперь осталось заставить IE6 работать по стандарту, для чего в начале документа надо прописать инструкцию !DOCTYPE:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "/redir.php?url=www.w3.org%2FTR%2Fhtml4%2Floose.dtd">
Однако некоторые версии популярного браузера Opera тоже неправильно работают с описанием voice-family. Поэтому в наше описание надо добавить последний штрих:
HTML>BODY .box400 {
width: 376px;
}
Это описание использует спецификацию CSS2 (указание прямого потомка) и игнорируется браузером IE5. А вот Opera его понимает и правильно установит размер блока.
Еще одним способом решения проблемы с разными браузерами может быть использование JavaScript или скриптов на стороне сервера для определения браузера и указания ссылки на разные таблицы стилей, но это менее интересно...
Теоретически, в CSS есть еще и возможность задавать высоту блока, но практика показывает, что ее поддерживают (правильно) далеко не все браузеры. Хотя никто не мешает ее прописывать — есть надежда, что постепенно поддержка этого свойства будет добавляться, а указание высоты блока делается полностью аналогично ширине.
При переполнении поведение блока в CSS сильно отличается от поведения таблиц в HTML. Надо быть очень внимательным!Иногда случаются ситуации, при которых содержимое блока превышает его размер. Поведение блоков по умолчанию в этом случае различается в разных браузерах — в IE блок растягивается (как таблица), а в Mozille блок сохраняет указанный размер, но содержимое «вылезает» за его пределы и может накладываться на другие элементы страницы. Регулировать это поведение частично можно с помощью свойства overflow, которое может принимать значения auto, hidden, visible или scroll. «Частично» — потому что вы не сможете заставить Netscape или Mozilla растянуть блок, как это делает IE, но, как правило, это и не требуется — практически всегда visible оказывается наиболее предпочтительным. Дело в том, что очень длинные слова встречаются достаточно редко, а растянувшийся блок способен принести намного больше вреда, чем одно слово, «налезшее» на другое. К свойству scroll тоже надо относиться с осторожностью — полосы прокрутки появятся даже в том случае, если содержимое вполне помещается в блок, а обилие таких полос способно очень сильно испортить внешний вид страницы.
Есть недостаток и у свойства auto — в некоторых версиях IE, если контент превышает ширину блока, то появляющаяся полоса прокрутки закрывает последнюю строку текста (что особенно критично, если строка всего одна!). Кстати, следует учесть и то, что переполнение может возникать не только по ширине блока, но и по высоте: если вы жестко прописали высоту с помощью свойства height, то столкнетесь с тем, что текст может вылезать за пределы блока...
Небольшое дополнение про размеры блоков. Если высота блока указана в «жестких единицах» — например, в пикселях, — то IE форматирует блок правильно (хотя и растягивает при переполнении), а если размер задан в относительных единицах (например, в процентах), то IE будет растягивать или сжимать блок в зависимости от его содержимого. Если для блока включено относительное позиционирование (оно используется по умолчанию) и не задана ширина, то блок растягивается до ширины контейнера (и, соответственно, блоки верхнего уровня растянутся на ширину окна браузера). В идеале, следовало бы совместить модели поведения браузеров — сохранять указанную ширину блоков, как в Opera или Mozilla, но растягивать их по вертикали при переполнении, как в IE, хоть это и не соответствует стандарту. Но приходится пользоваться тем, что есть...
Есть возможность превратить структурный блок в строчный и наоборотВыше мы говорили о том, что блоки бывают структурными и строчными. Но если у вас возникнет необходимость сделать строчный блок структурным или наоборот, то добиться этого можно с помощью свойства display, установив его значение как block для структурного блока или inline для строчного.
Кроме того, свойство display может принимать значения none, отключающее показ блока (в отличие от свойства visibility, такой блок полностью «исчезает» из потока, обрабатываемого браузером), и list-item, которое превращает текст блока в список. При этом каждый абзац начинается с маркера (подобно тому, как работают HTML-теги <UL> и <LI>). Кстати, с помощью CSS можно весьма гибко настроить вид маркеров — для этого служат описания list-style-type (принимает значения disc, circle, square, decimal, lower-roman, upper-roman, lower-alpha, upper-alpha — некоторые другие значения понимаются отдельными браузерами и не понимаются другими); list-style-image (позволяет задать адрес картинки, которая будет выступать в качестве маркера); list-style-position (может принимать значения inside и outside, меняющие расположение маркера в параграфе).
Ну, а в следующей статье мы продолжим разговор о блоках и разберемся с тем, как их расположить в нужном месте страницы...
Ссылки по теме
- Что такое каскадные таблицы стилей (CSS)
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 4782 -
- 4782 -



