 |
Итак, пока Google и Microsoft изо всех сил стараются вырваться в лидеры гонки под названием Web 2.0, Adobe Systems вначале выпускает несколько публичных бета-версий нового Flex, а затем делает и официальный релиз. Думаю, контекст этого события вполне очевиден, как, впрочем, и его подтекст. В настоящий момент каждый игрок на рынке старается побыстрее адаптировать свои решения под новые тенденции, отсюда и небывалый рост всевозможных инструментов, среди которых удобно устроился и Flex 2.0.
Нет сомнений, что всем известен термин rich internet applications, но далеко не все в курсе, что он был впервые использован, сиречь изобретен, как раз компанией Macromedia в 2001 году. Сегодня так называют любое веб-приложение, которое предлагает пользователям высокий уровень интерактивности, динамичный интерфейс и базируется на тех же принципах построения схем работы, что и офлайновые офисные программы.
Иными словами, rich internet applications можно считать синонимом так называемым веб-приложениям второго поколения. К тому же новое время предлагает совершенно новые вызовы, среди которых главнейшим является пока слабая синхронизация великого множества стандартов, различных технологий и платформ. Однако опыт помогает находить ответы на многие вопросы.
И вот, спустя несколько лет, уже сформировался определенный список требований к современным технологиям для создания rich internet applications:
- они должны предоставлять более-менее знакомую модель программирования;
- они должны расширять уже существующие архитектуры, а не предлагать новые;
- они должны поддерживать стандартные протоколы и API;
- они должны следовать уже созданным и довольно успешным методикам веб-разработки;
- они должны безболезненно интегрироваться в рабочий процесс;
- они должны предоставлять инструменты уровня, соответствующего их возможностям.
Читателю уже, наверное, как минимум, любопытно, к чему в этой статье именно такое вступление. Все просто: Flex 2.0 разрабатывался согласно этим требованиям и позиционируется Adobe Systems как раз в рамках обозначенных выше тенденций. Насколько хорошо это получилось? Попробуем разобраться.
Описание
Flex 2.0 — это не только и не столько продукт, а, как уже говорилось, платформа, включающая в себя мощный SDK, средства для разработки, несколько дополнительных компонентов, которые могут существенно повысить эффективность работы специалистов, и даже возможность использования сторонних альтернативных инструментов, которые, уверен, появятся уже в ближайшем будущем. То есть совсем необязательно, к примеру, покупать Flex Builder; достаточно будет скачать абсолютно бесплатный Flex SDK, включающий в себя библиотеку компонентов, языки разработки и компилятор.
 |
| Компоненты платформы Flex 2.0 |
Детально о процессе и структуре разработки мы поговорим чуть позже, а сейчас уделим внимание схеме работы Flex-приложений. Тут все тривиально: файлы исходного кода компилируются, а затем исполняются при помощи Flash Player последней, девятой, версии. Это, кстати, увесистый недостаток: по утверждениям ряда специалистов, сегодня плагин от Adobe присутствует на 97% компьютеров, имеющих доступ во Всемирную сеть, но более старой версии, поэтому потребуется какое-то время на адаптацию общественности к новой технологии. С другой стороны, сегодня все же имеет смысл ориентироваться именно на Flash Player 9, ибо рано или поздно повсеместное его наличие случится, причем прогнозы этого события вполне оптимистичные.
Flex 2.0 включает в себя как платные, так и бесплатные продукты
В то же время Flex 2.0 работает благодаря двум технологиям: Action Script 3 и MXML. Первый является развитием двух предыдущих версий скриптового объектно-ориентированного языка, базирующегося на стандарте ECMAScript. Одним из важных его плюсов по отношению к конкурентам является наличие интерфейсов, делегации, namespaces, встроенной системы для работы с ошибками и внедрение технологии ECMAScript for XML (E4X), которая хоть и выглядит очень симпатично, но пока мало где используется. ActionScript 3 отвечает за функциональную логику (бизнес-логику) веб-приложений.
А за презентационную отвечает уже MXML. Это, как и, например, HTML, язык разметки, но в отличие от HTML он предоставляет декларативную абстракцию для клиентской стороны и bindings между пользовательским интерфейсом и данными приложения, что, в свою очередь, позволяет повысить эффективность одного отдельно взятого разработчика в значительной мере. То есть с помощью MXML специалист не только строит дизайн и интерфейс своего приложения, но еще и управляет такими невизуальными аспектами, как источники данных или размещение этих данных.
Непосредственно код MXML выглядит очень симпатично и легко читается. Приведу пример.
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="/redir.php?url=www.adobe.com%2F2006%2Fmxml" horizontalAlign="center" verticalAlign="center">
<mx:Button id="myButton" label="I'm a button!" />
</mx:Application>
Думаю, понять, что именно здесь написано, не составит никакого труда даже новичку в делах веб-технологий. XML — это мировой стандарт, поэтому любое решение, созданное на его основе, обладает высочайшим уровнем внедрения. Однако я все же кратко расшифрую: четыре строки, написанные выше, сообщают компилятору версию XML, кодировку, общие настройки приложения и создают кнопку с идентификатором myButton и текстом "I'm a button!".
Библиотека классов
Важнейшей частью Flex 2.0 является библиотека созданных заранее классов, в которой содержатся все компоненты, способы привязки данных, behaviors и остальные вещи, которые могут потребоваться дизайнеру или программисту во время разработки. Управлять внешним видом компонентов можно несколькими способами: при помощи встроенных CSS-стилей, при помощи собственных CSS-стилей, при помощи ActionScript в реальном времени или с использованием скинов, созданных в таких продуктах, как Photoshop, Illustrator и Flash Professional. Другими словами, выбор велик, и есть, от чего оттолкнуться.
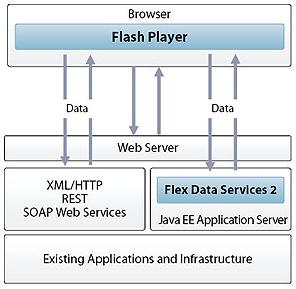
 |
| Архитектура платформы Flex 2.0 |
Речь идет в первую очередь о визуальных компонентах. Пользователи могут расширять возможности существующих, добавляя опции и методы, и создавать свои собственные с чистого листа. Flex поддерживает два вида визуальных компонентов: containers и controls. Controls — это компоненты пользовательского интерфейса, с помощью которых осуществляется взаимодействие с приложением и отображаются данные (кнопки, DataGrid, TreeControl и т. д.). А используя containers, разработчик определяет регионы для отображения внутри Flash Player и управляет расположением всего, что находится внутри контейнера.
Компоненты Flex 2.0 поддерживают следующий набор характеристик:
- events — действия приложения или пользователя, которые требуют ответа от компонента;
- behaviors — визуальные или звуковые изменения компонента, вызванные приложением или пользователем;
- skins — набор элементов, определяющих внешний вид компонента;
- styles — набор визуальных характеристик (шрифт, размер шрифта, выравнивание текста и т. д.);
- размеры компонента.
Управлять этими характеристиками можно либо через MXML, либо через CSS, либо с помощью команд ActionScript. Причем, используя API, можно не только в реальном времени оперировать существующими компонентами, но и на лету создавать на их базе новые, а также удалять созданные.
С помощью MXML можно настраивать не только интерфейс, но и bindings
Кроме элементов интерфейса библиотека классов Flex 2.0 содержит еще и серверные компоненты — Flex Data Services, которые позволяют веб-приложениям обращаться к большому количеству внешних источников данных. К примеру, в библиотеке есть классы, с помощью которых можно взаимодействовать с веб-сервисами на базе SOAP и загружать XML или другие данные через HTTP. Одновременно, используя Flex Data Services, разработчики получают возможность осуществлять удаленные вызовы объектов Java.
Полученные данные могут использоваться как переменная, массив, чистый XML (с помощью E4X) или как instance класса Collection, созданного специально для упрощения работы по синхронизации данных между клиентской стороной и серверной. Класс Collection не просто хранит информацию, но и ведет учет всех изменений, что снимает с разработчика ряд рутинных проблем. К тому же Flex 2.0 предлагает настраивать привязку данных к определенным элементам пользовательского интерфейса, то есть настроенные таким образом элементы автоматически обновляются, когда указанные данные меняются.
Flex Builder
Помимо технологий Adobe предоставляет разработчикам и мощнейшую IDE, созданную на основе довольно популярного независимого проекта Eclipse. Теоретически приложения для платформы Flex могут разрабатываться в чем угодно, в том числе и в любом текстовом редакторе. Однако переоценить пользу специальных инструментов невозможно: они экономят время, исключают большое количество ошибок еще на стадии проектирования, позволяют делать проект очень прозрачным и многое другое.
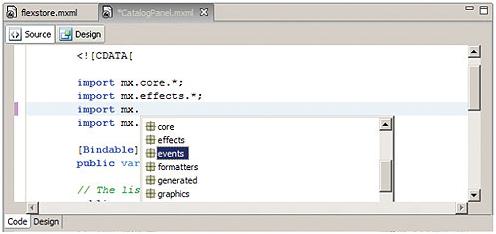
 |
| Среда разработки Flex Builder |
Я уже говорил, что в ближайшее время следует ожидать появления альтернативных средств разработки, но пока единственным правильным выбором имеет смысл считать Flex Builder, хоть он и является продуктом исключительно коммерческим. К слову, его качество заслуживает самых наивысших похвал: реализация всех функций и модулей сделана на уровне остальных продуктов от Adobe.
Flex Builder создан на базе Eclipse
Flex Builder позволяет работать с исходными кодами MXML, Action Script и CSS. Кроме того, в него встроен визуальный редактор, с помощью которого рекомендуется осуществлять первичную настройку интерфейса приложений с дальнейшей корректировкой исходных кодов. Говорить о таких обязательных вещах, как подсказки синтаксиса, интерактивная отладка ошибок во время работы и прочие мелочи, не приходится: все они на месте.
Еще одним важным моментом является расширяемость родительской платформы Eclipse: с помощью сотен коммерческих и бесплатных плагинов Flex Builder может конфигурироваться согласно требованиям. При желании в него можно встроить поддержку любых доступных языков программирования, множество полезных утилит.
Итак, Flex 2.0 уже стал реальностью, и эта реальность выглядит более чем интересно. Сейчас прогнозы строить сложно и, пожалуй, несколько преждевременно. Тем не менее хотя бы посмотреть новую веб-платформу рекомендуется всем, кто интересуется тенденциями современности, ибо там действительно есть, на что обратить внимание. К тому же неудача Flex 2.0 весьма сомнительна. По крайней мере пока.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 2903 -
- 2903 -



