 |
В одной из предыдущих статей мы рассказывали о расширениях Firefox, без которых немыслим комфортный серфинг. Это плагины для управления загрузкой файлов, блокирования нежелательной рекламы, чтения рассылок RSS, ведения блогов и т. д. Сегодня речь пойдет о расширениях, которые пригодятся разработчикам веб-сайтов.
Некоторые инструменты для веб-разработки уже есть в базовой конфигурации браузера.
Это консоль ошибок JavaScript и инспектор DOM*.
В окне консоли ошибок отображаются предупреждения JavaScript, а также ошибки и предупреждения CSS* с указанием номеров строк кода. Эта информация незаменима при отладке скриптов JavaScript, а также дает некоторое представление о соответствии кода стандартам W3C*.
DOM (Document Object Model) — объектная модель документаИнспектор DOM позволяет просмотреть структуру документа в виде дерева с подробной информацией по каждому элементу.
Чтобы получить информацию об элементе страницы, нажмите кнопку со стрелкой-указателем на панели инструментов инспектора DOM, затем щелкните по этому элементу на странице. В правой части окна появится описание элемента, а сам элемент будет выделен в структуре дерева.
Впрочем, гораздо больший интерес для разработчика представляют не встроенные инструменты разработки, а внешние расширения, подключаемые к браузеру. О них сейчас и поговорим.
Начнем с пары расширений, которыми можно было бы и закончить. Возможности плагинов Web Developer и Firebug настолько широки, что никакими другими можно не пользоваться.
Web Developer и Firebug — прекрасные инструменты для веб-разработчикаПлагин Web Developer (загрузить его можно отсюда) позволяет выполнять следующие действия:
- включать и отключать cookies;
- включать и отключать выполнение скриптов JavaScript;
- включать и отключать выполнение кода Java;
- просматривать и редактировать таблицы стилей CSS и исходный код страницы;
- отображать подробную информацию об элементах страницы: формах, рисунках, таблицах, гиперссылках, заголовках и т. д.;
- выделять элементы страницы заданного типа: формы, ячейки таблиц, рисунки и т. д.;
- отображать подробную информацию о выбранном элементе страницы;
- просматривать дизайн сайта в различных разрешениях экрана;
- проверить код HTML и CSS на соответствие стандартам W3C;
- получить информацию о размере страницы и отдельных типов ее содержимого, а также информацию о времени загрузки страницы с учетом типа используемого соединения
- и многое другое.
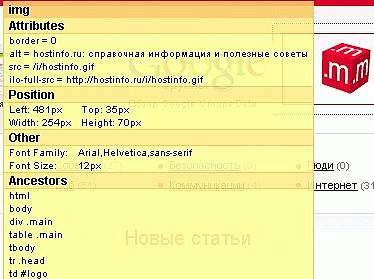
Для просмотра подробной информации об элементе страницы выберите пункт Information – Display Element Information (или нажмите Ctrl+Shift+F) из меню плагина Web Developer, затем щелкните по этому элементу на странице. Информация о свойствах и расположении элемента на странице появится в окошке в левом верхнем углу страницы. В строке состояния Web Developer будет показан путь до этого элемента в иерархии страницы.
 |
| Расширение Web Developer |
Для упрощения навигации можно предварительно включить контурное выделение для элементов определенного типа, например форм, рисунков или таблиц (пункты меню Information и Outline). Например, для выделения ячеек таблиц используйте пункт меню Outline – Outline Tables – Table Cells.
Для просмотра иерархической структуры документа воспользуйтесь пунктом меню Information – View Document Outline. Страница со структурой документа будет открыта в новой вкладке.
Иногда возникает необходимость проверить внешний вид страницы в различных разрешениях экрана. Для этого выберите соответствующее разрешение из меню Resize. Если необходимого разрешения нет в списке, поможет пункт меню Resize – Edit Resize Dimensions.
Расширение Web Developer также позволяет проверить код страницы на соответствие стандартам W3C (пункты меню Tools – Validate) и получить подробную информацию о размере страницы и времени ее загрузки (Tools – View Speed Report).
На этом рассмотрение базовых возможностей плагина можно закончить. Более подробную информацию и документацию по его использованию можно найти на странице плагина.
Прекрасной альтернативой (или дополнением) к плагину Web Developer служит расширение Firebug. Загрузить его можно отсюда. Плагин обладает примерно теми же возможностями, что и Web Developer, но есть и приятные мелочи, например отладчик скриптов JavaScript.
Откроем рабочее окно расширения Firebug (пункт меню "Инструменты – Firebug – Open Firebug"). В левой части окна плагина расположен набор вкладок, реализующих его основные возможности:
- консоль JavaScript (Console);
- редактор исходного кода (HTML);
- редактор таблицы стилей CSS;
- отладчик скриптов JavaScript (Script);
- инспектор DOM;
- вкладка со статистикой загрузки отдельных элементов страницы (Net).
Консоль JavaScript в целом аналогична встроенной в браузер. С помощью меню Options можно выбрать типы отображаемых ошибок (ошибки и предупреждения JavaScript, ошибки CSS, ошибки XML* и запросы XMLHTTPRequest*).
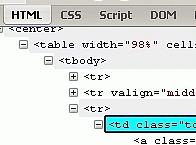
Для получения подробной информации об элементе страницы нажмите кнопку Inspect в меню плагина, затем щелкните по этому элементу на странице. В редакторе HTML будет выделен код этого элемента.
 |
| Расширение Firebug: просмотр исходного кода |
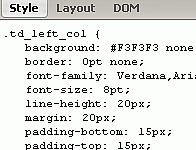
В правой части окна появится информация о стилях CSS, используемых этим элементом.
 |
| Расширение Firebug: просмотр таблицы стилей |
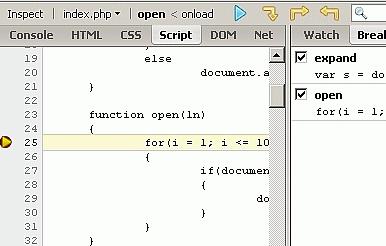
Но самой полезной возможностью Firebug является отладчик скриптов JavaScript, расположенный на вкладке Script. После установки точки останова в нужном месте обновите страницу для срабатывания точки останова.
 |
| Расширение Firebug: отладчик JavaScript |
Для пошаговой отладки скрипта используйте кнопки на панели инструментов плагина:
- продолжить выполнение до следующей точки останова (Continue);
- зайти внутрь блока или функции (Step Into);
- выйти из блока или функции (Step Out);
- перейти к следующему оператору без захода внутрь блока (Step Over).
Незаменимый компонент Firebug — полноценный отладчик JavaScriptТекущие значения переменных скрипта можно посмотреть на вкладке Watch, а список точек останова – на вкладке Breakpoints.
На вкладке Net отображается время загрузки каждого элемента страницы (тип отображаемых элементов можно выбрать в меню плагина), а также входные параметры скриптов (Params), заголовки запросов (Request Headers) и ответов (Response Headers) и содержимое ответов (Response).
В завершение обзора рассмотрим еще пару полезных расширений.
Плагин Page Diff позволяет сравнить код двух веб-страниц, например локальной копии страницы и ее серверной копии. Загрузить его можно отсюда. После установки плагина в контекстном меню браузера появятся пункты Start DIFF и Show DIFF. Чтобы сравнить код двух веб-страниц, нужно выбрать пункт Start DIFF на одной из них и Show DIFF — на другой. После этого откроется окошко с результатами сравнения.
Последний на сегодня плагин Opera View позволяет открыть страницу в браузере Opera из контекстного меню Firefox. Загрузить это расширение можно отсюда.
Итак, как мы могли убедиться, расширения Firefox для веб-разработки не только бесплатны, но и удобны в использовании и достаточно функциональны. Поэтому они вполне могут составить конкуренцию профессиональным HTML-редакторам.
Ссылки по теме
- Страница расширения Web Developer
- Страница расширения Firebug
- Страница расширения Page Diff
- Страница расширения Opera View
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 2009 -
- 2009 -

