|
Сегодня уже можно констатировать повальный бум на продукты, реализующие тот или иной аспект веб-сервисов второго поколения. Подразделить имеющийся инструментарий можно по-разному, но вернее всего это делать, приняв главным критерием отбора комплексность и область применения изучаемого продукта, ведь кому-то необходимы красивые визуальные эффекты для построения пользовательского интерфейса, а кто-то решит ограничиться простым интерфейсом для обращений к серверу.
Фундамент
Библиотек, упрощающих работу с XmlHttpRequest, достаточно много для того, чтобы подобрать наиболее удобный вариант. Все они в целом строятся на одних и тех же принципах и формально мало чем отличаются друг от друга. Тем не менее опрометчивый выбор может сослужить плохую службу, ибо использование внешних низкоуровневых модулей всегда диктует определенные правила, которые в итоге могут пойти вразрез с мировоззрением конечного разработчика.
Ace
Достаточно мощный по функциональным возможностям компонент, уместившийся в трех классах. Структура Ace относительно понятна, что делает его еще более удачным решением для тех, у кого нет времени на доскональное изучение всех аспектов работы с XmlHttpRequest. Правда, придется вникнуть в некоторые тонкости организации самого компонента, но долгим процессом это точно не будет. Из полезностей стоит отметить два режима обращений (синхронный и асинхронный), кеширование ответов сервера и тайминг callback-функции, которая активируется после запроса.
Сей очень маленький скрипт нужен лишь для одной цели: загрузки XML-документа с сервера. Казалось бы, что обозначенная задача тривиальна и не требует от разработчика каких-то сверхъестественных усилий. И это было бы так, если бы не одно «но»: основная масса браузеров использует для этих целей объект XmlHttpRequest, в то время как для Internet Explorer обязателен вызов его собственного объекта Microsoft.XMLHTTP. Так вот, AjaxLib берет на себя все проблемы, связанные с браузерной несовместимостью, и разработчику остается лишь вызвать функцию loadXML(), которая загрузит данные в переменную resultXML, доступную глобально, и по окончании вызовет указанную callback-функцию.
Чтобы не придумывать очередной AJAX-велосипед, имеет смысл воспользоваться существующими библиотеками
Жизнью доказано: любая проблема имеет великое множество аспектов, поэтому вполне логично, что одним минималистским подходом в случае интерфейсов к XmlHttpRequest дело не ограничивается и на рынке присутствует ряд более масштабных проектов, среди которых далеко не последнее место занимает CPAINT. В принципе этот набор библиотек можно было бы отнести к разряду ориентированных на определенную серверную технологию, если бы он не был ориентирован сразу на несколько. Схема работы проста: вначале функция регистрируется на серверной стороне прямо в скрипте с использованием написанного на соответствующем серверном языке класса CPAINT, а затем к этой функции можно спокойно обращаться из клиентского кода при помощи другого класса CPAINT, написанного уже на JavaScript и единого для всех платформ.
Является одной из самых популярных на сегодняшний день JavaScript-библиотек, что неудивительно, ведь, помимо удобной схемы взаимодействия с XmlHttpRequest, она делает возможным по-настоящему объектно-ориентированный подход к разработке клиентских приложений на JavaScript с классами и наследственностью. Причем именно эта черта Prototype и считается главной.
Комплексные JavaScript-решения
В этой части статьи речь пойдет скорее не о решениях, как сказано в заголовке, а о целых платформах, которые не просто дают разработчику инструментарий, а определяют способы и правила работы, несут свою уникальную идеологию и являются, по сути, отдельной технологией, требующей определенного времени для изучения и внедрения. И здесь наравне с асинхронной передачей данных между сервером и клиентом на передний план выходят уже вопросы пользовательского интерфейса и внутренней логики приложений.
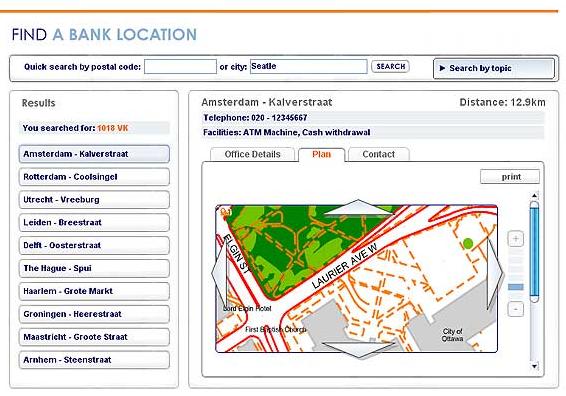
Очень серьезный продукт, если не сказать большего; подыскать ему аналог сложно, так обстоятельно он выглядит: поддержка любой серверной технологии, глубокая интеграция для .Net и Java, более 80 компонентов, корректная работа почти во всех известных браузерах, собственный язык разметки с богатой системой условий и событий, на котором, собственно, и разрабатываются приложения. Правда, может создаться впечатление, будто это изобилие возможностей в итоге превращается в громоздкость со знаком минус, но, как известно, любая медаль имеет две стороны. Поэтому выбирать Backbase для запуска персонального блога — это, по меньшей мере, неоправданно, хоть и возможно, а в некоторых случаях даже проще, чем кажется на первый взгляд. Но лучше всего Backbase показывает себя, когда работа над проектом неизбежно сопряжена с построением сложной модульной структуры, а техническое задание требует кардинального усовершенствования многих аспектов традиционного подхода к веб-сервисам.
 |
| Backbase поможет в разработке приложений любой сложности |
Своей философией Plex сильно напоминает Backbase, потому что для описания элементов интерфейса тоже имеет свой язык разметки, базирующийся на XML. Вообще, такой подход достаточно интересен и не нов: на тех же принципах строится платформа Flex, и, думаю, нет нужды указывать на сходство названий описываемого продукта и технологии от Adobe; но если «F» — это Flash, то «P» — это Perl. Да, этот серверный язык действительно был задействован при создании Plex, однако не более того: конечному пользователю вовсе не обязательно быть искушенным знатоком Perl.
Современные веб-приложения — это еще и многофункциональный интерфейс
Проект уже сейчас выглядит массивно, а основной областью его применения является пользовательский интерфейс вкупе с общей организацией презентационного пространства веб-приложений. Таким образом, разработчик получает гибкий механизм для создания необходимых объектов, библиотеку стандартных объектов, функции управления визуальным представлением проекта и удобный альтернативный интерфейс для Document Object Model; встроенный модуль отладки кода также наверняка окажется полезным.
Еще одна относительно компактная, но тем не менее достаточно популярная JavaScript-библиотека, построенная на базе уже упомянутого Prototype и предоставляющая разработчику обязательный для современного AJAX-приложения джентльменский набор манипуляций, таких как красивые визуальные эффекты без использования сторонних технологий (чистый JavaScript), drag&drop и так далее.
Как видно из названия, Yahoo! решила не идти вразрез со всеобщим порывом обязательно выпустить свою AJAX-библиотеку; радует, что, как правило, эти продукты выпускаются под лицензией open source и любой желающий может их использовать. Yahoo! UI мгновенно располагает к себе: основная функциональность мало чем отличается от конкурентов, но все организовано и документировано на высочайшем уровне, так что внедрение не должно отнять много драгоценного времени.
Решения, ориентированные на определенную технологию
Маленькие библиотеки для автоматизации XmlHttpRequest, которые встраиваются в более объемное JavaScript-приложение, и всеобъемлющие платформы, диктующие собственные правила игры, — это, разумеется, крайности, в половине случаев себя оправдывающие, а в половине — нет. К примеру, когда требуется интеграция AJAX-возможностей в уже функционирующий проект или когда специалисту, плохо владеющему JavaScript, комфортнее работать в уже привычной для себя среде. Благо, что и таких продуктов хватает.
Самая первая AJAX framework, разработанная исключительно для платформы Microsoft .NET. В плане функциональности этот продукт можно охарактеризовать как «ничего лишнего»: авторам приложений предлагается с помощью синхронных и асинхронных запросов получать данные с сервера без перезагрузки целой страницы, и все это в ASP.NET. Любопытен тот факт, что Ajax.NET Professional для передачи информации использует JSON, а не XML.
Это набор AJAX-библиотек от Microsoft, появившийся в конце 2005 года. На данный момент он выглядит достойно, однако несколько сыровато, особенно в плане документации. А документировать там действительно есть что, ибо корпорация Билла Гейтса подошла к формированию продукта весьма основательно и с присущим ей размахом. Тем не менее Atlas уже используется в ряде проектов и становится выбором многих специалистов. К дополнительным преимуществам стоит отнести полную встраиваемость продукта в Visual Studio.
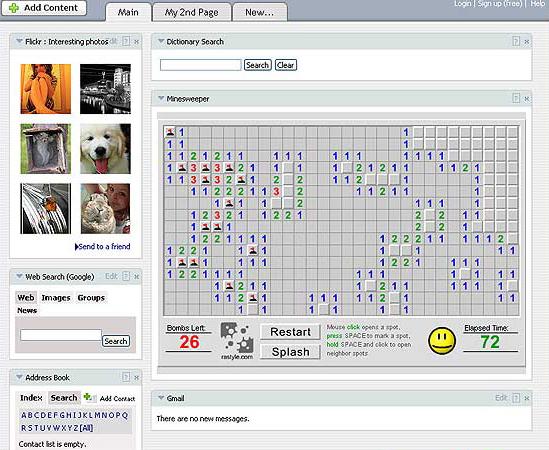
 |
| Pageflakes — амбициозный проект, созданный с помощью Atlas |
Одна из самых удобных библиотек для интеграции AJAX-функциональности в приложения, написанные на PHP. Работает просто: пишете необходимый код на серверном языке, затем регистрируете его в объекте $xajax, и после этого нужные функции вызываются прямо из JavaScript одной строкой, а объект сам разбирается с XmlHttpRequest, callback-функциями и действиями, которые нужно совершить после получения данных.
Работать с AJAX можно и в рамках любимой серверной технологии
Мощнейший инструмент для разработки веб-приложений любой степени сложности. Он использует сразу несколько популярных библиотек: Smarty в качестве движка шаблонов, ADODB для автоматизации и унификации работы с базами данных, Prototype для клиентской стороны, и CPAINT является базой для всех AJAX-операций. Отличительной чертой Zephyr можно назвать уверенную стабильность финальных приложений, которая, в свою очередь, обусловлена высоким уровнем стабильности образующих компонентов.
По большому счету, проект интересный, и интересный вдвойне тем, кто использует в своей работе интерпретируемый скриптовый язык под названием Ruby. Для справки, Ruby был создан японцем Юкихиро Матсумото (Yukihiro Matsumoto) и по мнению некоторых экспертов обладает рядом весомых преимуществ по сравнению с аналогами. Так вот Ruby on Rails — это способ разрабатывать веб-приложения с помощью как раз этого языка. Решение неоднозначное, но и не лишенное привлекательности для некоторых специалистов, на любителя.
 |
Продукт от столпа AJAX-технологий, который пришелся по душе многим, но в то же время для некоторых стал большим разочарованием. Причина здесь одна: Google Web Toolkit рассчитан только на Java-разработчиков без каких-либо исключений. Суть продукта — это инструментарий для создания веб-приложений в среде Java и компилятор, который берет исходный код и превращает его в JavaScript и HTML. Преимущества очевидны: для работы специалисту не требуется глубоких познаний в браузерных языках, но это же оборачивается главным недостатком: Google Web Toolkit абсолютно бесполезен для тех, кто не знает или категорически не приемлет Java. Также в наличии имеются встроенные элементы пользовательского интерфейса.
В заключение хотелось бы сказать, что в статье перечислен далеко не весь список заслуживающих внимания продуктов, которые могут помочь AJAX-специалисту, поэтому, для того чтобы действительно быть в курсе событий и тенденций, необходимо самостоятельно изучить состояние рынка и его предложения. В Интернете сегодня есть множество сайтов, которые могут в этом помочь. Неплохая подборка информации, в том числе и по AJAX-библиотекам, есть, к примеру, на Ajax Patterns.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 5055 -
- 5055 -