|
В качестве вступления предлагаю немного поговорить на тему теории Web 2.0, от общего затем перейдя к частному. Мне кажется, что связанная с Вебом общественность уже, мягко говоря, несколько подустала от постоянных прогнозов о смене поколений, о последствиях этой смены и об общем балансе добра и зла в мире. Но, как известно, дыма без огня не бывает, посему мы не хотим поступать опрометчиво и внимательно следим за новостями. Там нам сообщают, что пользовательский интерфейс в веб-приложениях должен быть богатым и многофункциональным, что бы это ни значило. Иными словами, онлайновым сервисам суждено становиться все больше похожими на старших братьев, сиречь программных продуктов для десктопа.
В рамках настоящей статьи вряд ли есть смысл анализировать эти тенденции, взвешивая очевидные плюсы и минусы, поскольку тема заявлена совершенно другая. Будем считать, что мы вняли уговорам заслуженных и уважаемых веб-экспертов и готовы начать разрабатывать сервисы второго поколения прямо сейчас. Для этого нам потребуются либо достаточно глубокие знания механизмов AJAX, либо набор вспомогательных средств. Сразу отмечу, что герой сегодняшнего материала является одним из самых мощных и самых раскрученных инструментов для создания полноценных AJAX-приложений. Однако целесообразность его использования от проекта к проекту варьируется, даже несмотря на то что с помощью Backbase, в теории, можно делать и персональный блог, и маленький корпоративный сайт, и громадный портал с множеством дополнительных служб и сервисов.
Концепция
Перед тем как приступить к детальному разбору Backbase, скажу пару слов о ценовой политике компании, стоящей за проектом, и версиях продукта. На данный момент пользователям доступны три версии: Community Edition (бесплатно для любого некоммерческого использования), Client Edition (от $5000, стандартная версия без специальной ориентированности на ту или иную платформу) и Java Edition (от $7000, версия, ориентированная на платформу Java). Кроме того, в планах разработчиков скорый выпуск .NET Edition — версии, созданной для использования на платформе .Net 2.0.
 |
Построена Backbase исключительно на базе открытых веб-стандартов — XHTML, CSS, JavaScript и XML, — что позволяет добиться максимальной независимости от используемых средств разработки и от браузеров конечных пользователей разрабатываемого приложения. Любой AJAX-специалист рано или поздно сталкивается с проблемой создания неких стандартных компонентов, в том числе и элементов пользовательского интерфейса, к которым можно будет постоянно прибегать в дальнейшей работе. Backbase идет в комплекте с 50 такими компонентами, и их набора хватит практически для любых целей.
То есть большинство часто встречающихся моментов разработки уже предусмотрены и реализованы, а это, разумеется, значительно упрощает жизнь разработчика. В то же время внутренняя структура Backbase очень гибкая, что поможет при создании собственных компонентов либо на базе существующих, либо с чистого листа. И, наконец, API в Backbase фактически заменена системой тегов, но об этом чуть позже.
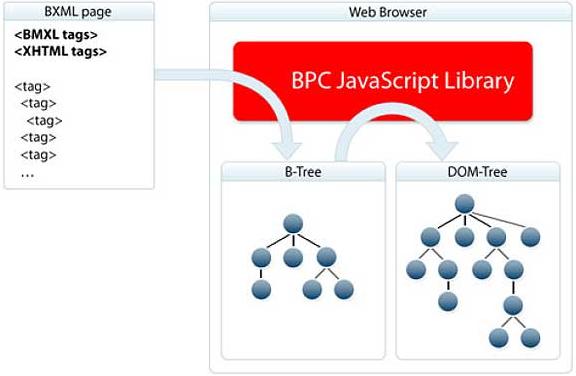
Сейчас же стоит рассказать о том, как устроена Backbase внутри. Все приложения в этой системе разрабатываются при помощи собственного языка тегов (BXML), который отвечает как за описание пользовательского интерфейса, так и за управление программной логикой. Исполнением таких приложений занимается Backbase Presentation Client (BPC) — движок, написанный на JavaScript и работающий на клиентской стороне.
Backbase имеет собственный язык разметки
BXML, в свою очередь, подразделяется еще на две большие части: B-теги и S-теги. С помощью первых разработчик создает пользовательский интерфейс, различные формы и определяет презентационное представление всевозможного контента. Второй вид тегов управляет поведением веб-приложения и всех его составляющих. Таким образом, с Backbase можно не просто добавлять на сайты красивые элементы вроде окон с drag&drop, но и писать полноценные веб-сервисы со сложными схемами взаимодействия.
Структура
Разработчики собственноручно описали функциональность своего продукта, поэтому, разбирая структуру Backbase, я не стану изобретать новую систематику и лишь вкратце обобщу информацию, которая содержится в большом количестве документов на официальном сайте инструмента, выделив самое главное, на что стоит обратить внимание.
 |
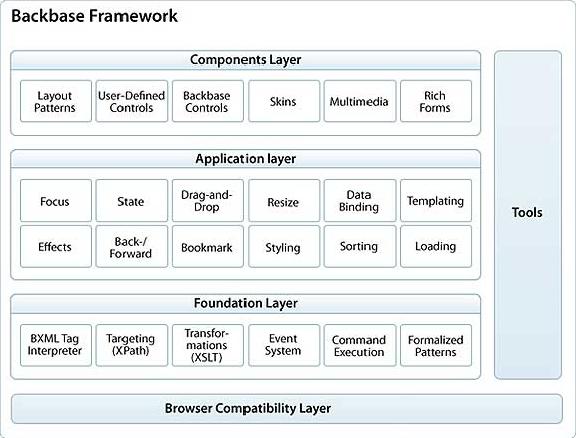
| Структура Backbase |
Итак, продукт Backbase можно условно разбить на несколько слоев (частей), как это показано на иллюстрации. Начнем с самого нижнего слоя. Он называется Browser Compatibility Layer и отвечает за совместимость веб-приложений с различными браузерами. Другими словами, разрабатывая с помощью Backbase, специалист может навсегда забыть о такой вещи, как проверка проекта в Internet Explorer и Mozilla Firefox одновременно, к примеру. Об этом уже позаботились другие.
Дальше идет Foundation Layer. Важнейшая часть Backbase, которая отвечает за низкоуровневую работу системы. Именно здесь BXML-теги интерпретируются в программные команды для браузеров. Также Foundation Layer отвечает за работу с XPath и XSLT, без которых в современном мире уже практически не обойтись. Но и это еще не все: описываемая часть Backbase имеет встроенную систему событий, которая их отслеживает и вызывает указанные в программе команды. Думаю, никому не надо напоминать, насколько непросто работать с событиями в чистом JavaScript, поэтому создатели Backbase постарались сделать этот процесс как можно более прозрачным.
С помощью BXML можно не только настраивать интерфейс, но и управлять приложением
Следующий слой — Components Layer — отвечает за элементы пользовательского интерфейса. Он состоит из программного менеджера компоновки (Layout Manager), множества встроенных компонентов, о которых уже говорилось выше, и Rich Forms Controls — элементов, с помощью которых разработчик может создавать всевозможные формы. Также он может создавать свои собственные компоненты, причем используя как BXML-теги, так и обычный HTML или JavaScript. Любые виды мультимедийных форматов (Flash, Java и т. д.) подключаются одной строкой кода.
Последняя часть Backbase — это Application Layer. Здесь содержится вся необходимая для правильной работы приложений функциональность. Сюда относятся и управление фокусом, и пресловутый drag&drop, и визуальные эффекты, и менеджмент стилей, и реализация всех операций с XmlHttpRequest. Наверное, многие видели на некоторых веб-сайтах, использующих AJAX, симпатичные иконки Loading, пока запрошенная информация подгружается; Backbase делает это автоматически.
 |
| Схема обработки BXML |
Особняком на схеме стоят средства разработки. К слову, создатели продукта действительно позаботились о своих настоящих и будущих клиентах: в комплекте с системой поставляется целый набор плагинов для самых популярных сред разработки веб-приложений: Visual Studio, Dreamweaver и Eclipse. Но куда большего уважения заслуживает встроенный в движок модуль для отлова ошибок. Он предоставляет пользователю огромный объем данных о работе приложения, ведя себя при этом достаточно ненавязчиво.
Практика
Возможно, кому-то все описанное выше может показаться несколько запутанным или слишком сложным. Должен заметить, что при всей своей комплексности Backbase очень проста в использовании. Не шибко искушенному в веб-технологиях пользователю потребуется 2-3 дня на освоение системы, а продвинутому разработчику — максимум один.
Как раз в этом и кроется главное преимущество Backbase: удивительно богатая функциональность реализована так, что для ее использования не требуется каких-то чрезмерных познаний или усердий. Другими словами, закачиваешь движок на сервер, садишься и пишешь приложение согласно техническому заданию, а все остальное Backbase делает сама.
Тем не менее такая простота не должна обманывать: язык BXML содержит очень много тегов, с их помощью можно творить настоящие чудеса, и это отнюдь не художественное преувеличение. Правда, изобилие возможностей имеет и объективные минусы: при первом знакомстве с Backbase попросту не знаешь, с чего начать. Думаю, тут проблема в документации, которая писалась очень детально, порой даже слишком. По сути, для нормальной работы с Backbase разработчику придется принять идеологию, сильно отличающуюся от классического подхода к созданию веб-приложений.
 |
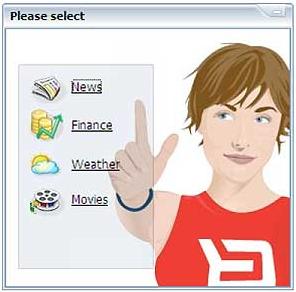
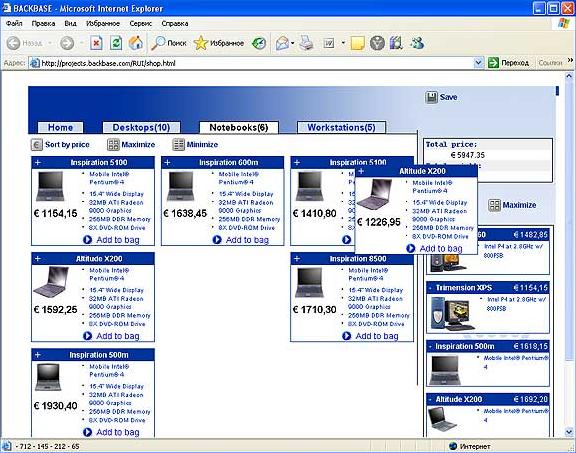
| Drag&drop в Backbase |
Дело заключается именно в тегах, которые, разумеется, крайне удобны в использовании, но в новинку многим, кто раньше работал исключительно с такими языками, как PHP, JavaScript, ActionScript и т. д. Конечно, есть еще и HTML, но описание дизайна и интерфейса — это лишь половина процесса. Главная сложность — это то, что с помощью тегов в Backbase осуществляется вообще все, в том числе и управление приложениями. Как уже отмечалось, тут нет никакого API; есть только собственный язык разметки.
Backbase работает одинаково практически во всех современных браузерах
Из всего сказанного следует, что выбирать Backbase следует, хорошенько подумав, ибо этот выбор невозможно будет поменять на середине пути: очень уж много в данном случае зависит от системы, которая предоставляет низкоуровневую функциональность. Тем не менее я бы рекомендовал описываемый продукт практически всем. И, кстати, советую посмотреть список компаний, использующих Backbase, среди которых можно найти так хорошо нам всем известную «Билайн».
В конце статьи обрисую одну любопытную деталь, которая опять же связана с тегами. Это уже тенденция, если не сказать большего. Backbase — далеко не единственный случай, когда используется такой подход, а в будущем, быть может, число ориентированных на XML проектов и решений сильно вырастет. Сие явление вполне объяснимо: стандартизация, и только она одна. Впрочем, как считают ряд экспертов, это далеко не самый худший вариант, если рассматривать весь спектр перспектив. Эффективность выходит на первый план, а Backbase способна значительно ее повысить.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 2179 -
- 2179 -