 |
Для начала надо поговорить о том, какие единицы измерения используются при задании цвета. Стандартным методом определения цветов на сайтах является RGB, где три числа определяют «количество» красного, зеленого и синего в окончательном цвете — очень похоже на то, как это делается в телевизоре. Существуют четыре способа указать нужный цвет с помощью цифр:
RGB означает Red, Green, Blue P { color: #0F0 }
P { color: #00FF00 }
P { color: rgb(0,255,0)
P { color: rgb(0%,100%, 0%)
Все эти примеры задают один и тот же зеленый цвет.
В первом случае используются три шестнадцатеричных числа. Каждое из этих чисел указывает интенсивность соответствующего составляющего цвета, причем «расширение» этого числа до стандартной формы RRGGBB происходит с помощью дописывания этого же числа (а не нуля!). То есть цвет #ABC превращается не в #A0B0C0, а в #AABBCC. Вторая строчка показывает «стандартный» способ указания цвета, где интенсивность каждого из составляющих цветов кодируется с помощью двух шестнадцатеричных цифр.
Третья и четвертая строчки позволяют задать цвет с помощью десятичных чисел и процентов соответственно. Такая форма используется достаточно редко, но в некоторых случаях (особенно если цвета вычисляются каким-то скриптом) может оказаться полезной. Следует отметить, что значения, выходящие за разрешенный диапазон, ошибки не вызовут, просто запись rgb(0, 800, 0) будет выдавать тот же самый цвет, что и rgb(0, 255, 0).
По возможности стоит и сейчас использовать безопасную палитру — еще остались старые ноутбуки и карманные компьютеры В недавние времена, когда компьютеры (а точнее, видеокарточки) были не очень мощными, весьма актуальной была «палитра безопасных цветов». Дело в том, что если вы создали какой-то цвет на своем компьютере, то он может выглядеть совсем не так на другом — если у этого «другого» компьютера меньшая глубина цвета. Это абсолютно понятно — если у вашего компьютера карточка поддерживает 24-битный цвет (свыше 16 миллионов цветов), а у посетителя вашего сайта, скажем, ноутбук с 8-битной карточкой (256 цветов), то многие цвета просто физически не смогут быть точно переданы. Такие цвета будут по специальным алгоритмам пересчитаны в наиболее близкие к ним, но то, что является «наиболее близким» с точки зрения компьютера, может оказаться весьма далеким для человека.
Для того чтобы не происходило этого неприятного преобразования цветов, на сайтах можно использовать «безопасную палитру», состоящую из 216 цветов (256 цветов 8-битного цвета минус цвета, зарезервированные системой и различающиеся в разных ОС). В такой палитре каждый составляющий цвет кратен 33, то есть может быть равен 00, 33, 66, 99, CC или FF. А сама палитра выглядит так:
Подведите курсор к интересующему цвету, чтобы увидеть значение
|
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
|
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
|
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
|
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
|
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
|
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
.. |
Помимо указания цвета с помощью цифр, есть еще 16 стандартных названий цветов, которые тоже можно использовать:
|
black |
silver |
gray |
white |
|
maroon |
red |
purple |
fuchsia |
|
green |
lime |
olive |
yellow |
|
navy |
blue |
teal |
aqua |
На самом деле, некоторые браузеры понимают намного больше названий (например, Netscape «знает» около 140 цветов), но эти 16 цветов стали стандартом.
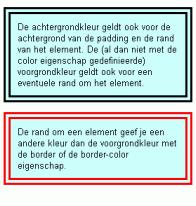
CSS дает больше возможностей по настройке цвета и фона, чем HTML Теперь, когда с определением цветов мы разобрались, пора переходить, собственно, к CSS. Два самых главных атрибута, которые могут использоваться с любыми элементами, называются color и background-color — они определяют цвет элемента и цвет его фона соответственно. При определении фона можно, помимо цвета, использовать ключевое слово transparent, которое обозначает прозрачный фон (именно прозрачный является фоном по умолчанию). Указание фонового цвета с помощью CSS дает намного больше возможностей, чем использование «чистого» HTML — вы можете указать фоновый цвет для отдельного абзаца или даже слова!
Помимо цвета, в качестве фона можно указать и какую-то картинку. Делается это с помощью атрибута background-image. При указании картинки следует учитывать, что частичный адрес файла будет считаться относительно расположения CSS-файла, а не относительно документа! Например, если документы у вас на сервере лежат в директории /www, а CSS-файлы — в /www/css, то указание:
background-image: url(img/fon.gif);
будет искать картинку /www/css/img/fon.gif. Можно в качестве адреса картинки указывать и ее URL:
background-image: url(/redir.php?url=www.mysite.ru%2Fimg%2Ffon.gif%29%3B
Кешировать, кешировать и еще раз кешировать! Такое написание может оказаться весьма полезным — если к вашему сайту можно получить доступ по разным адресам (например, /redir.php?url=mysite.ru и /redir.php?url=www.mysite.ru%29%2C то явное указание адреса картинки ускорит загрузку документов и снизит нагрузку на сервер за счет кеширования этой картинки (разумеется, эффект будет тем заметнее, чем больше посетителей обслуживает сервер, и чем больше картинок используется).
Указывая картинку в качестве фона какого-то элемента, есть смыл заодно указать и цвет фона — это поможет сохранить стиль страницы, если у посетителя, например, отключена загрузка картинок, или по каким-то причинам картинка не сможет докачаться.
Полезным при установке фоновой картинки является и указание ее повторяемости с помощью атрибута background-repeat. Он может принимать четыре значения — repeat (изображение повторяется и по горизонтали и по вертикали), repeat-x (изображение повторяется только по горизонтали), repeat-y (только по вертикали) и no-repeat (изображение не повторяется).
Также могут пригодиться атрибуты background-attachment и background-position. Первый атрибут определяет, будет ли фоновая картинка двигаться при прокручивании документа (значение scroll — используется по умолчанию) или будет оставаться неподвижной (значение fixed). Второй — позволяет задать смещение картинки относительно левого и верхнего краев элемента-родителя. Например,
background-position: 10px 20px;
сместит картинку на 10 пикселей вправо и 20 вниз. Кроме того, можно использовать ключевые слова для выравнивания картинки — top, center и bottom для выравнивания по вертикали, и left, center и right для выравнивания по горизонтали.
Сокращенная запись удобнее... Существует и сокращенная запись для определения фона элемента, задаваемая с помощью атрибута background. Порядок перечисления свойств в этой записи не важен; кроме того, вы можете без опаски пропускать свойства, для которых хотите оставить значения по умолчанию. Например:
background: no-repeat url(img/fon.gif) #0F0 fixed;
Вот, кажется, и все. Надеюсь, что эта статья сделает вас еще более «продвинутым» пользователем, способным разобраться с CSS «на высшем уровне».
Ссылки по теме
- Что такое каскадные таблицы стилей (CSS)
- CSS: единицы измерения
- CSS: определяем элементы
- CSS: определяем блоки
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 3481 -
- 3481 -


