|
Начну с проблемы, упомянутой в анонсе к сегодняшней статье. Я говорю о проблеме гибкой и надежной схемы работы с данными и динамическим их представлением пользователю в рамках веб-приложений. В качестве инструмента была выбрана Spry Framework как одно из наиболее удобных и простых в обращении решений на ниве AJAX-библиотек. Суть примера: у нас есть источник данных (в нашем случае — обычный XML-файл), есть программный код, который отвечает за весь механизм, и есть простейшее визуальное представление данных — таблица в HTML.
Теперь посмотрим, как эта таблица будет выглядеть в статичном виде без каких-либо AJAX-действий.
Допустим, что данные в нашем случае отражают некую базу людей с идентификационными номерами, фамилиями, именами, телефонами и логинами.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/redir.php?url=www.w3.org%2FTR%2Fxhtml1%2FDTD%2Fxhtml1-transitional.dtd">
<html xmlns="/redir.php?url=www.w3.org%2F1999%2Fxhtml" xmlns:spry="/redir.php?url=ns.adobe.com%2Fspry">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=win-1251" />
<title>Пример статичной таблицы</title>
</head>
<body>
<table border="1">
<tr>
<th scope="col">№</th>
<th scope="col">Фамилия</th>
<th scope="col">Имя</th>
<th scope="col">Телефон</th>
<th scope="col">Логин</th>
</tr>
<tr>
<td>001</td>
<td>Иванов</td>
<td>Иван</td>
<td>(495) 111-12-34</td>
<td>ivan_durak</td>
</tr>
</table>
</body>
</html>
На самом деле код был бы больше за счет большего количества записей, но я решил его сократить, ибо для иллюстрации хватит шапки и одной строки. Теперь разберем сам код. Вначале идет !DOCTYPE — назначение этой строки, думаю, объяснять нет нужды. Обращу внимание сразу на следующую строку, где мы добавили атрибут xmlns:spry, — это заготовка на будущее. Дальше идет заголовок документа, теги head, title, body и table. В самой таблице у нас есть две строки: заголовок и запись. Больше наш код ничего не содержит — все максимально просто.
Простота — отличительная черта Spry
Поэтому, чтобы не терять время, сразу обратимся к источнику данных. Формат XML для статьи мы выбрали не зря: он позволит фактически исключить серверную часть из разбора, ибо браузер может обращаться к этим файлам напрямую. В самой же базе данных у нас будут три человека, а файл мы назовем people.xml.
<?xml version="1.0" encoding="win-1251"?>
<entries xmlns="/redir.php?url=hostinfo.ru%2Fpeople">
<entry id="001">
<lastname>Иванов</lastname>
<firstname>Иван</firstname>
<phone>(495) 111-12-34</phone>
<username>ivan_durak</username>
</entry>
<entry id="002">
<lastname>Петров</lastname>
<firstname>Петр</firstname>
<phone>(495) 222-12-34</phone>
<username>petr_1y</username>
</entry>
<entry id="003">
<lastname>Васильев</lastname>
<firstname>Василий</firstname>
<phone>(495) 333-12-34</phone>
<username>vasilisa</username>
</entry>
</entries>
 |
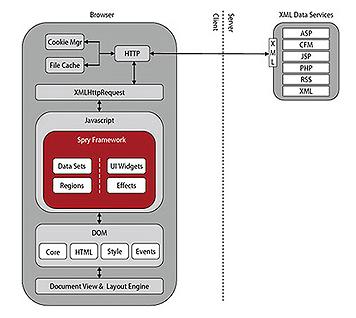
| Схема работы Spry Framework |
Как называть nodes внутри XML-документа, практически не имеет значения для конечного результата. Важно, чтобы структура источника данных совпадала со структурой того, как мы будем представлять эти данные пользователю. Теперь нам нужно подключить Spry Framework в основной файл, чтобы затем использовать его возможности для работы с данными. Делается это всего двумя строчками в рамках тега head.
<script type="text/javascript" src="../../includes/xpath.js"></script>
<script type="text/javascript" src="../../includes/SpryData.js"></script>
Следующий шаг — создание объекта data set и загрузка в него данных из необходимого файла. Добавляем соответствующий код сразу после двух предыдущих тегов script.
<script type="text/javascript">
var dsPeople = new Spry.Data.XMLDataSet("people.xml", "entries/entry");
</script>
Разберемся с этим кодом подробнее. Для создания объекта мы используем функцию XMLDataSet с двумя аргументами. Первый сообщает движку путь к источнику данных; в нашем случае это статичный XML-файл, но на его месте может быть любое серверное веб-приложение, генерирующее динамичный ответ. Второй аргумент функции XMLDataSet — это выражение XPath, которое сообщает движку, какие именно данные нас интересуют. В рамках материала вся информация содержится в кодах entry, поэтому мы и используем выражение entries/entry.
Вся полученная информация записывается движком в массив, который можно представить следующим образом.
[
{ "@id": "001", "lastname": "Иванов", "firstname": "Иван", "phone": "(495) 111-12-34", "username": "ivan_durak" },
...
{ "@id": "003", "lastname": "Васильев", "firstname": "Василий", "phone": "(495) 333-12-34", "username": "vasilisa" }
]
Однако, для того чтобы Spry Framework автоматически транслировал данные в нужные нам HTML-контейнеры, придется добавить еще немного кода. Причем делать это движок будет самостоятельно по мере загрузки или обновления данных.
<div spry:region="dsPeople">
<table border="1">
<tr>
<th scope="col">№</th>
<th scope="col">Фамилия</th>
<th scope="col">Имя</th>
<th scope="col">Телефон</th>
<th scope="col">Логин</th>
</tr>
<tr>
<td>{dsPeople::@id}</td>
<td>{dsPeople::lastname}</td>
<td>{dsPeople::firstname}</td>
<td>{dsPeople::phone}</td>
<td>{dsPeople::username}</td>
</tr>
</table>
</div>
Многие вещи в Spry делаются автоматически
Во-первых, мы заключили нашу таблицу внутри контейнера div с атрибутом spry:region="dsPeople". Это сообщает движку, что здесь у нас находится динамический регион. А значение атрибута spry:region указывает на data set, который привязан к региону. Иными словами, когда data set меняется, то движок должен обновить и динамический регион. Более того, мы можем привязать регион к нескольким data set, и тогда синтаксис будет выглядеть, к примеру, так: spry:region="dsPeople1 dsPeople2 dsPeople3".
Для того чтобы Spry Framework поняла, куда добавлять данные и какие именно мы используем выражения вроде этого: {dsPeople::lastname}. Иными словами, синтаксис подобных выражений выглядит следующим образом: {::}. Если же мы используем лишь один источник данных, то тогда выражение можно сделать короче.
<tr>
<td>{@id}</td>
<td>{lastname}</td>
<td>{firstname}</td>
<td>{phone}</td>
<td>{username}</td>
</tr>
 |
| Разработка галерии изображений так же проста, как и пример в материале |
Но если попробовать запустить пример в браузере прямо сейчас, то приложение покажет лишь одну строку с данными, хотя в источнике у нас содержится целых три человека. Причина проста: движок лишь подставляет первые по списку значения вместо указанных выражений и на этом останавливается. Для того чтобы транслировать всю необходимую информацию, нам придется создать конструкцию loop. Это делается с помощью атрибута spry:repeat, которому в качестве значения устанавливается нужный data set.
<tr spry:repeat="dsPeople">
<td>{@id}</td>
<td>{lastname}</td>
<td>{firstname}</td>
<td>{phone}</td>
<td>{username}</td>
</tr>
Все, если теперь запустить пример в браузере, то мы увидим все три записи в заложенной в источнике данных последовательности. По идее, на этом можно было бы и завершить наш сегодняшний материал, но мы все-таки пойдем чуть дальше и добавим приложению чуть-чуть интерактивности. Как правило, работа с таблицами и данными сопряжена с поиском нужных строк и значений. В этом может очень сильно помочь сортировка. Именно ее мы и реализуем.
Объект data set в Spry Framework имеет отличный встроенный метод sort, который без каких-либо проблем отсортирует необходимые нам данные. Посмотрим код, который я приведу без сокращений (полностью весь динамический регион), чтобы была видна цельная картина.
<div spry:region="dsPeople">
<table border="1">
<tr>
<th scope="col" onclick="dsPeople.sort('@id');">№</th>
<th scope="col" onclick="dsPeople.sort('lastname');">Фамилия</th>
<th scope="col" onclick="dsPeople.sort('firstname');">Имя</th>
<th scope="col" onclick="dsPeople.sort('phone');">Телефон</th>
<th scope="col" onclick="dsPeople.sort('username');">Логин</th>
</tr>
<tr spry:repeat="dsPeople">
<td>{@id}</td>
<td>{lastname}</td>
<td>{firstname}</td>
<td>{phone}</td>
<td>{username}</td>
</tr>
</table>
</div>
Приложения на Spry легко расширяются
Как видно из примера, сортировка данных будет проводиться по нажатии пользователем на заголовки колонок, как это и реализовано в подавляющем большинстве случаев. Таким образом, наш динамический регион будет обновляться автоматически каждый раз, когда мы вызываем сортировку данных. Причем ничего больше писать в коде не надо: в этом-то и кроется главная прелесть Spry Framework для разработчиков. Здесь автоматизировано почти все, что только поддается автоматизации. Как бы то ни было, посмотрим еще один, последний, пример.
Очень часто в рамках разработки веб-приложения требуется одновременная работа с несколькими источниками данных, причем без перезагрузки страницы. К слову, именно это и считается основой AJAX, а совсем не красивые графические эффекты и везде прикрученный drag&drop. Представим ситуацию, что нам необходимо предоставить пользователю выбор из нескольких списков людей, которые обновлялись бы по выбору из выпадающего списка. Со Spry Framework нам потребуется добавить лишь несколько строк кода прямо перед динамическим регионом.
<select onchange="dsPeople.setURL(this.value); dsPeople.loadData();">
<option value="people01.xml" selected="selected">Список первый</option>
<option value="people02.xml">Список второй</option>
</select>
Итак, с помощью не такого уж и большого количества строк кода мы смогли создать пусть и простое, но в любом случае полезное решение, которое может применяться в рамках решения широкого спектра задач. Однако лучше всего наш пример иллюстрирует общую философию Spry Framework, которая, кстати, в последнее время зарабатывает все большее и большее внимание.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 2039 -
- 2039 -