 |
Думаю, что контекст появления этого продукта понятен всем, но тем не менее скажу о нем пару слов. Как можно охарактеризовать настоящее время относительно веб-мира? Бум Web 2.0, и даже не надо спорить. Точнее, поспорить, конечно, можно, но только это будет пустой тратой времени: от объективных вещей не уйти. Поэтому считаем упомянутый бум фактом и двигаемся дальше.
Проектов и продуктов, ориентированных на AJAX, уже появилось столько, что за один день ситуацию изучить получится вряд ли, а их с каждым днем становится все больше и больше. Разумеется, Adobe не могла оставить описанную тенденцию без внимания, и его результатом стал как раз проект под названием Spry, герой нашего сегодняшнего разговора. В статье мы не только попробуем изучить продукт, но и рассмотрим его с оглядкой на весь остальной рынок веб-технологий.
Это вполне логичный подход. Нам предлагают еще одно решение, когда Интернет и так полон аналогов, как платных, так и бесплатных. Конечно, для многих само слово «Adobe» стало синонимом слову «качество», но проверить лишний раз никогда не помешает. К тому же пока Spry находится в относительно свободном плавании, но финальный результат просматривается.
Как бы то ни было, мы приступаем.
Описание
Правильнее всего начинать такие обзоры, как мне кажется, с обозначения позиции разработчика, чтобы у нас всегда была возможность соотнести собственные впечатления с теми, которых от нас ожидали. Посему приведу цитату Пола Габби (Paul Gubbay), работающего в Adobe и смахивающего чем-то на Джорджа Клуни: "Spry — это client-side framework, содержащая несколько библиотек JavaScript, с помощью которой можно легко добавить инновационный функционал на новые или уже существующие веб-сайты".
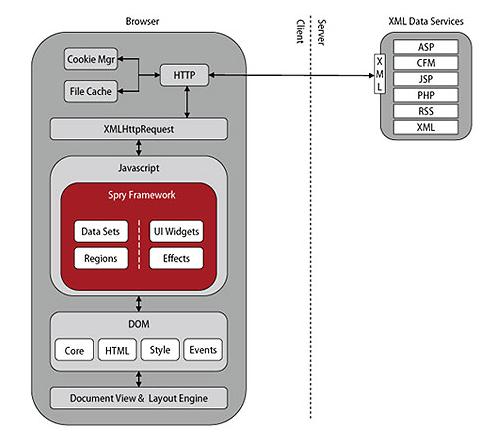
Работа Spry не зависит от используемого сервера
Одновременно очень амбициозное и достаточно нейтральное высказывание, в стиле Adobe. Дальше чуть интереснее: Spry не привязана ни к используемому серверу, ни к используемому инструментарию. Суть концепции заключается в создании такой архитектуры, когда для вызова всех необходимых модулей и функций пользователям достаточно набрать минимальное количество кода. Более того, весь код должен выглядеть знакомо. Иными словами, интеграция Spry не должна отнимать много времени, а результат планируется почти мгновенный.
Если верить специалистам из Adobe, то во время работы над Spry они придерживались следующих трех принципов.
- Открытость. Spry работает с любыми HTML-редакторами и средами для разработки веб-приложений, включая Dreamweaver (неудивительно!). Любой может скачать описываемую framework прямо с официального сайта Adobe и использовать без каких-либо ограничений.
- Простота использования. Spry строится на уже хорошо известных и изученных принципах разработки веб-приложений (HTML, CSS и JavaScript). Создание динамичных элементов ничем не отличается от работы с обычными HTML-элементами.
- Возможность инновации. Spry предоставляет легкую, но очень мощную модель для разработки веб-приложений нового поколения, причем оставляя за пользователем полный контроль над дизайном этих приложений. То есть какие-либо рамки и ограничения сведены до минимума.
Кроме того, Adobe предоставила свой новый продукт в свободном доступе на довольно ранней стадии. Причин тому несколько, но главная из них — желание учесть рекомендации, условно говоря, целевой аудитории. Не нужно быть Нострадамусом, чтобы предсказать наверняка: количество скачиваний каждого нового билда Spry будет выше, чем у предыдущего. Продукты от Adobe всегда пользуются повышенным спросом.
 |
| Схема работы Spry Framework |
В дополнение вместе со Spry поставляются несколько уже готовых веб-приложений, которые могут либо послужить хорошим примером, либо пригодиться в работе. Среди них есть RSS reader, интерактивная галерея изображений и кое-что еще. Однако главная прелесть Spry — в постоянном развитии: разработчики с самого начала заявили, что хотели бы в будущем сделать свое детище этаким набором технологических решений, которые, по сути, уже есть, со множеством работающих модулей, которые планируется набирать с помощью общественности. Маневр удачный и правильный.
Spry Framework разработана так, чтобы ее интеграция проходила с минимальными затратами
Заканчивая общую часть, скажу, что специалисты Adobe стараются не вдаваться в технические детали их проекта. В то время как конкуренты пишут длинные тексты, во всех красках рассказывая о том, какие части за что отвечают в их библиотеках, Adobe сосредоточила все внимание на использовании решения. Говорить о плюсах и минусах такого поведения мы не будем, ибо все относительно, но примем его как должное. Поэтому ниже следует исключительно практическая часть, в которой мы рассмотрим работу Spry на примерах.
Spry на практике
Поскольку главное в AJAX — это все-таки асинхронный обмен информацией между клиентом и сервером, а не drag&drop или симпатичные визуальные эффекты, то именно эту сферу мы и возьмем за основу, изучая Spry на практике. Если точнее, то посмотрим, как с помощью Spry получить информацию с сервера и затем ее обработать. Сразу предостерегу, что в рамках примера мы практически не будем касаться серверных технологий, оставив их за границами настоящего материала.
Итак, в Spry есть JavaScript-объект, который называется XML Data Set; он как раз и отвечает за получение и обработку данных. Для начала работы необходимо включить в базовый HTML-код две строчки:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"/redir.php?url=www.w3.org%2FTR%2Fxhtml1%2FDTD%2Fxhtml1-transitional.dtd">
<html xmlns="/redir.php?url=www.w3.org%2F1999%2Fxhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Dynamic Region Example</title>
<script type="text/javascript" src="xpath.js"></script>
<script type="text/javascript" src="SpryData.js"></script>
</head>
<body>
</body>
</html>
Как видно из примера, обе строчки являются обращениями ко внешним JavaScript-файлам. Первый (xpath.js) — это библиотека от Google, которая отвечает за реализацию XPath 1.0 на JavaScript. Второй (SpryData.js) — это непосредственно код для работы XML Data Set. Данные загружаются и первично обрабатываются сразу в конструкторе объекта и требуют два параметра:
- URL для получения данных;
- XPath, сообщающий, каким именно образом данные должны быть преобразованы.
Идем дальше.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"/redir.php?url=www.w3.org%2FTR%2Fxhtml1%2FDTD%2Fxhtml1-transitional.dtd">
<html xmlns="/redir.php?url=www.w3.org%2F1999%2Fxhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Dynamic Region Example</title>
<script type="text/javascript" src="xpath.js"></script>
<script type="text/javascript" src="SpryData.js"></script>
<script type="text/javascript">
var dsPhotos = new Spry.Data.XMLDataSet("/photos.php?galleryid=2000", "/gallery/photos/photo");
</script>
</head>
<body>
</body>
</html>
Мы добавили еще одну строчку, которая создала объект и подготовила его к загрузке данных с адреса /photos.php?galleryid=2000 и обработке их согласно указанной XPath. По умолчанию Spry для обращения к серверу использует HTTP GET, но можно выбрать и HTTP POST, указав это дополнительным параметром в конструкторе. Также важно помнить, что созданный объект является пустым и данные в него поступят лишь после обращения к методу loadData(). В этом случае обращение к серверу будет асинхронным, поэтому данные вряд ли окажутся доступными сразу после вызова.
 |
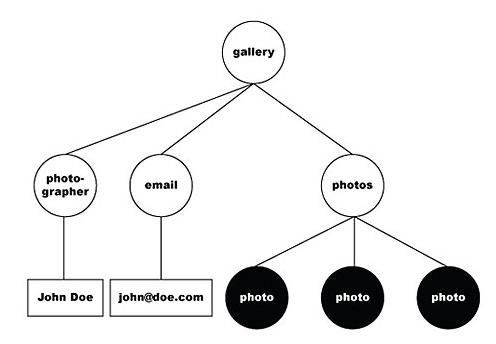
| XML DOM Tree из примера |
Вся работа с сервером в Spry построена вокруг объекта XMLHTTPRequest. Поступают данные сразу в двух форматах — текстовом и DOM tree — и имеют следующий вид:
<gallery id="12345">
<photographer id="4532">John Doe</photographer>
<email>john@doe.com</email>
<photos id="2000">
<photo path="sun.jpg" width="16" height="16" />
<photo path="tree.jpg" width="16" height="16" />
<photo path="surf.jpg" width="16" height="16" />
</photos>
</gallery>
Spry Framework поставляется вместе с рядом удобных widgets
С помощью уже упомянутой XPath разработчик сообщает Spry, какие именно данные ему нужны. В нашем случае запрос выглядел так: /gallery/photos/photo. Поэтому мы получим три записи, которые в примере выделены. Затем Spry превратит информацию в простую виртуальную таблицу со строками и столбцами. Каждый столбец будет иметь в качестве заголовка отдельно взятый атрибут.
Я не зря употребил прилагательное «виртуальная», когда говорил о составляемой таблице. На самом деле данные хранятся в виде массива, который в нашем случае будет иметь следующий вид:
[
{ "@path": "sun.jpg", "@width": 16, "@height": 16 },
{ "@path": "tree.jpg", "@width": 16, "@height": 16 },
{ "@path": "surf.jpg", "@width": 16, "@height": 16 }
]
В Spry также предусмотрено автоматическое кеширование информации, что, конечно же, очень удобно в большинстве случаев. Работает это так: если скрипт обращается к уже сохраненному URL, то данные загружаются не с сервера, а из кеша. В то же время, когда идет сразу несколько обращений, ради уменьшения трафика Spry автоматически собирает их в один запрос.
Имея таблицу в объекте XML Data Set, можно с легкостью выделить оттуда необходимые данные. Это делается с помощью метода getData(), который в качестве результата даст массив. Также для навигации по объекту имеет смысл воспользоваться методом setCurrentRowNumber(n), где n — это номер необходимой строки в таблице.
Но еще удобнее и практичнее будет воспользоваться фильтрацией.
// Нам нужны только строки, у которых атрибут path не начинается с s
var myFilterFunc = function(dataSet, row, rowNumber)
{
if (row["@path"].search(/^s/) != -1)
return row; // Возвращаем строку для сохранения в объекте
return null; // Удаляем ненужную строку
}
dsPhotos.filterData(myFilterFunc); // Фильтруем данные
 |
| Галерея, сделанная с помощью Spry Framework |
Думаю, что теперь мы убедились в том, что разработчики Spry не лукавили, когда говорили о простоте и прозрачности своего продукта. Действительно, примеры не выглядят чем-то очень сложным, но в то же время уже дают необходимый функционал, а ведь это фактически только азы. В дополнение можно упомянуть возможность автоматического обновления данных с указанным интервалом и так называемые observer notifications, которые окажутся очень полезными, когда потребуется отследить определенное событие во время исполнения скрипта.
В любом случае, напоследок еще раз скажем, что Spry сегодня находится в самом начале пути, и пожелаем ей удачного будущего, ибо даже сейчас этот продукт может помочь многим специалистам внедрить AJAX-элементы в свои веб-приложения практически безболезненно.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 1718 -
- 1718 -

