 |
Серверный язык PHP уже давно стал одним из признанных лидеров в сфере веб-разработок. Многие специалисты любят его за относительную простоту и большие возможности. В то же время бум Web 2.0, разумеется, никоим образом не ставит под угрозу серверные технологии, ибо по большей части касается исключительно клиентской стороны. Однако повсеместное распространение AJAX заставляет многих специалистов в ускоренном режиме изучать новые сферы, которые, к слову, не так легко поддаются изучению.
Как было сказано в анонсе, в сегодняшней статье мы изучим предложения на рынке так называемых AJAX PHP frameworks, задачей которых является предоставление разработчикам AJAX-функциональности в привычной для них среде.
Иными словами, с помощью описанных в статье продуктов PHP-программист сможет легко добавить в свои проекты элементы AJAX без штудирования полного описания JavaScript и изучения всех тонкостей этого скриптового языка.
Перед тем как начать, скажем пару слов об организации материала. Делить представленные продукты на типы и категории мы станем, ибо их задачи практически идентичны. Кроме того, стоит отметить и тот факт, что большинство из них представляет собой комплексные решения, диктующие собственные правила разработки, и это следует учитывать. С другой стороны, такая ситуация вызвана спецификой: связка серверной и клиентской сторон порой исключает какую-либо свободу. Как бы то ни было, мы приступаем к разбору.
AjaxAC
Первой библиотекой в нашем списке идет AjaxAC – достаточно комплексный продукт, суть которого заключается в следующем: вся требуемая AJAX-функциональность (action handlers и event handlers) описывается с помощью PHP и содержится в одном-единственном классе, который управляется базовым JavaScript-объектом. Из функций продукта можно выделить следующие:
- встроенная функциональность для работы с JavaScript-событиями;
- встроенная функциональность для работы с запросами к серверу;
- все опции для управления событиями объявляются динамически;
- быстрая интеграция с любыми системами управления контентом;
- расширяемая система объектов.
По словам разработчиков, они постарались сделать Ajax Agent таким образом, чтобы пользователям было как можно проще реализовывать AJAX-функциональность в своих веб-приложениях. Для нормальной работы библиотеки необходимо включить в PHP-код строки из примера:
include_once('agent.php');
$agent->init();
agent.call('url','server_function', 'client_handle', param1, param2, ...);
 |
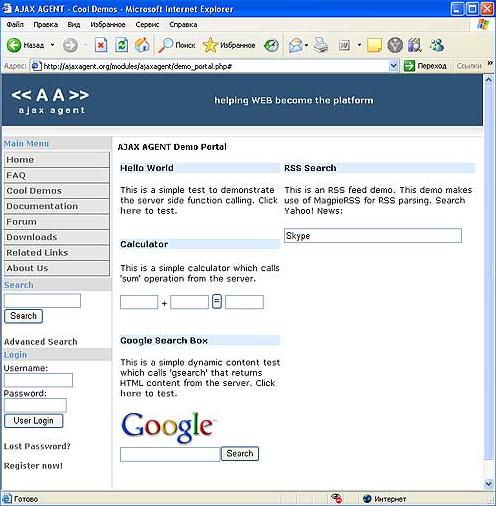
| Демо Ajax Agent |
Первая строка включает библиотеку Ajax Agent. Вторая инициализирует агент на клиентской стороне. А третья запускает все необходимые объекты и позволяет клиенту напрямую обращаться к функциям на серверной стороне в асинхронном режиме. Ajax Agent использует для обмена данными JSON вместо XMLHttpRequest.
Cajax идеально подходит в качестве базы для разработки
Следующая библиотека сосредоточена исключительно на решении задач, связанных с взаимодействием между клиентской и серверной стороной. Другими словами, тут пользователь не найдет ничего лишнего. Однако сторонние разработчики уже представили на суд общественности ряд дополнений, которые существенно расширяют возможности Cajax. Одним из преимуществ проекта можно назвать прозрачность исходного кода, в котором разберется любой, более-менее знакомый с веб-технологиями, поэтому описываемый продукт понравится тем, кто любит развивать под себя уже существующие разработки.
Очень амбициозный проект, что просматривается с самого начала – с заявления разработчиков: "My-BIC AJAX State of Mind PHP harmony". Думаю, переводить не стоит. Если же говорить о практическом применении продукта, то здесь он показывает себя как один из лидеров. Во-первых, My-BIC предоставляет пользователям выбор, какую из технологий использовать для обмена данными между сервером и клиентом: XML, JSON или TEXT.
Структурно My-BIC состоит из трех файлов:
- mybic.js – класс JavaScript, отвечающий за создание объекта XMLHttpRequest;
- mybic_server.php – здесь реализован контроллер, на который посылаются все запросы с клиентской стороны;
- mybic_json.php – опциональный класс, который используется в случаях, когда для связи с сервером используется JSON.
Стоит сказать, что, хоть разработчики и обещают минимум JavaScript-кода, он все же присутствует, причем в сравнительно большом объеме. С другой стороны, весь необходимый код интуитивно понятен, поэтому проблем с его включением возникнуть не должно.
Серьезный проект, хоть и не очень известный среди профессионалов. Главное его назначение – обработка всевозможных форм. Наверное, как раз по этой причине немногие разработчики используют Qcodo в своей работе. Имеет два объекта: QForms и QControl, которые успешно справляются практически со всеми заявленными задачами.
По мнению большинства разработчиков и экспертов, Symphony – это одна из мощнейших AJAX-библиотек, ориентированных на серверный язык PHP. Причин тому несколько. Во-первых, высочайший уровень стабильности. Во-вторых, действительно богатый выбор инструментов, которые, к примеру, позволяют без проблем интегрировать продукт с любым из движков шаблонов. И, наконец, в-третьих, грамотно реализованный механизм кеширования данных.
 |
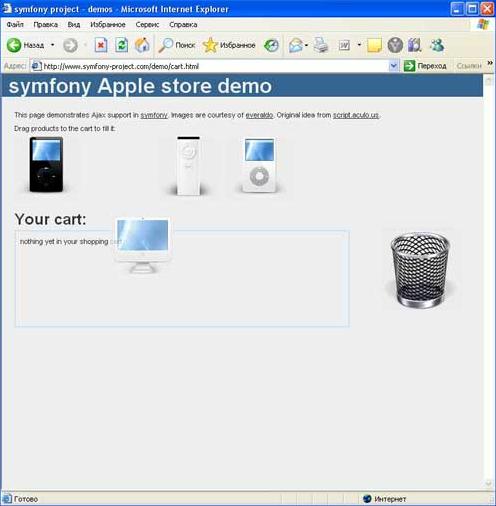
| Drag&drop в Symphony |
Однако такое функциональное богатство накладывает и определенный набор трудностей. Они в первую очередь связаны с комплексностью продукта: новичок с ним разберется едва ли. Иными словами, Symphony – это продукт от профессионалов профессионалам. Напоследок стоит сказать, что в проекте чувствуется больший перекос именно в сторону работы на сервере, а AJAX-функциональность позиционируется лишь как полезный довесок.
XAJAX – одна из лучших frameworks в обзоре
Настал черед одного из самых лучших предложений в секторе AJAX-библиотек для PHP. XAJAX – не единственный продукт, который предлагает вызывать функции на серверной стороне напрямую из JavaScript, но вот реализация тут близка к идеалу. Если в предыдущем проекте PHP-программисту требовалось время на изучение всех тонкостей, то в случае с XAJAX он сможет начать эффективную работу практически сразу после установки библиотеки.
К явным преимуществам XAJAX я бы отнес:
- использование прозрачных конструкций JavaScript-кода для вызова функций, методов объектов и классов из PHP напрямую;
- объект Response управляется классом XAJAX, который позволяет осуществлять множество дополнительных операций, среди которых: присваивание данным конкретного HTML-элемента, форматирование, отчет об ошибке и другие;
- весь код, относящийся к клиентской стороне, автоматизирован так, что у разработчиков вообще нет забот о XMLHttpRequest и прочем;
- возможность тонкой настройки библиотеки для нужд уже существующих веб-приложений;
- базовые JavaScript-объекты написаны так, что любой желающий может усовершенствовать код за очень короткий период времени.
Думаю, читатели уже заметили определенное сходство в названиях некоторых проектов, о которых рассказывается в сегодняшней статье. Если честно, то я не могу объяснить, почему так происходит, но факт есть факт: разработчики AJAX-библиотек, ориентированных на PHP, словно сговорились. Ну а если говорить об PAJAX – то это еще один продукт, использующий JSON. Говорить о плюсах и минусах этого подхода сейчас мы не будем. Скажем одно: он работает.
 |
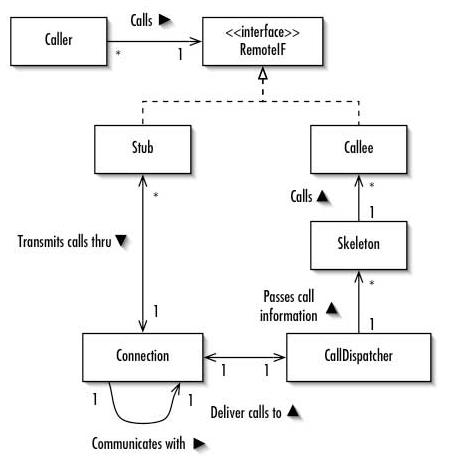
| Схема работы PAJAX |
А в случае PAJAX работает очень уверенно, чем заслужил большую группу преданных пользователей. Более того, PAJAX можно назвать одним из самых популярных проектов в этом секторе. Набор функций стандартный: по максимуму автоматизированное взаимодействие между клиентской стороной и PHP-скриптами на серверной, обработка запросов и событий. Имеет смысл также отметить некий академизм разработчиков PAJAX как в самом проекте, так и в его подаче.
Любопытный проект. Он предоставляет разработчикам ту же функциональность, что и, к примеру, XAJAX, но реализован несколько иначе. В Flexible Ajax имеется два класса (клиентский и серверный), которые и управляют взаимодействием между сторонами. Когда запрос приходит на сервер, он там обрабатывается, и по результату вызывается callback-функция, также написанная на PHP, а движок, в свою очередь, автоматически генерирует необходимый JavaScript-контент, который потребуется для выполнения указанных пользователем операций.
Zephyr – пожалуй, самый масштабный проект из представленных в статье
Для завершения обзора я оставил, пожалуй, самую мощную систему из существующих. Причем дело даже не в предоставляемой AJAX-функциональности, а вообще в том, что Zephyr может. Помимо запросов от клиента к серверу, он обладает возможностями для работы с шаблонами (на основе Smarty), для работы с базами данных (на основе ADODB) и многим другим. То есть если предыдущие участники статьи отвечали лишь за очень узкую часть веб-разработки, то Zephyr поможет разобраться практически со всеми ее аспектами. К плюсам проекта также можно отнести и относительную стабильность, которую обеспечили множество разработчиков, использующих Zephyr в своей работе.
Подводя итог, стоит напомнить еще раз, что указанными в настоящем материале продуктами дело совсем не ограничивается. За бортом осталось около пятнадцати библиотек, которые действительно заслуживают внимания. Получить информацию о них можно на многих сайтах, посвященных AJAX, но я бы рекомендовал начинать поиски с Ajax Patterns.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 2889 -
- 2889 -



