 |
Продолжая мысль, озвученную в анонсе к сегодняшней статье, сразу скажу, что за бортом материала мы намеренно оставляем таких монстров, как, например, Dreamweaver. Они широко разрекламированы, их плюсы и минусы хорошо всем известны, и, что самое главное, стоят подобные продукты, как минимум, недешево. Мы же в рамках настоящего обзора попробуем найти более бюджетные решения, которые в то же время могли бы устроить современного AJAX-разработчика.
Что мы ждем от хорошей среды разработки для JavaScript и AJAX? У каждого на этот вопрос найдется, разумеется, свой персональный ответ, но во всех них наверняка можно выделить общие части.
К примеру, очень пригодится так называемый IntelliSense. Затем нельзя не упомянуть очень удобную возможность гипотетической программы отслеживать функции и переменные, которые описывает разработчик, и составлять на их основе список, условно говоря — навигации. Особенно удобно, если речь идет о серьезных проектах, в которых общее число функций и переменных может равняться нескольким сотням, если не больше.
Следующий момент, о котором также часто говорят специалисты, — это проверка синтаксиса, причем включая и уже упомянутые пользовательские функции. Вкупе с такими мелочами, как закрывающие braces, и обязательной разметкой синтаксиса эти опции способны значительно облегчить жизнь, пожалуй, любого разработчика.
Последнее, о чем хотелось бы сказать во введении к обзору, — это отладчик JavaScript-кода или, иными словами, JavaScript debugger. Любой, кто занимался проектированием и разработкой AJAX-приложений, знает, сколько проблем может возникнуть во время их отладки. К сожалению, сегодня не многие продукты на рынке средств разработки для JavaScript могут похвастаться встроенными отладчиками, действительно работающими и отвечающими даже самым базовым требованиям. В любом случае в рамках сегодняшнего обзора мы рассмотрим эту проблему более детально.
FlashDevelop
Первый продукт в нашем списке имеет к JavaScript отношение довольно опосредованное, но в то же время все-таки может использоваться как инструмент при разработке AJAX-приложений. Дело тут в действительно умной реализации пользовательского интерфейса, удобстве работы с кодом и относительной простоте использования. Более того, с одной стороны, может показаться, что FlashDevelop даже слишком прост для того, чтобы разрабатывать с его помощью комплексные AJAX-приложения. Но с другой — отсутствие всевозможных надстроек сполна компенсируется банальным удовольствием, которое получаешь от работы с программой.
FlashDevelop хорош своей простотой
Также стоит отметить внимание авторов продукта к ряду с первого взгляда незначительных мелочей, которые впоследствии становятся практически незаменимыми. К примеру, с помощью внутренних вспомогательных комментариев FlashDevelop разработчик имеет возможность использовать в коде так называемые регионы на манер языков семейства .NET.
[-] //{ region Public methods
...
//} endregion
Таким образом, приведенный код может «открываться» и «закрываться», а поля region и endregion использоваться для указания важной информации.
[+] //{ region Public methods
Завершая же разговор о FlashDevelop, хотелось бы отметить, что этот продукт имеет встроенную поддержку синтаксиса HTML и CSS, что также может оказаться полезным в контексте AJAX-разработок. Однако не стоит забывать о том, что FlashDevelop в первую очередь рассчитан на работу с кодом ActionScript, а это значит, что ни о каком отладчике JavaScript-приложений и отслеживании пользовательских функций не может идти и речи.
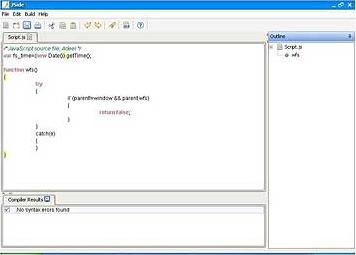
Следующая программа в нашем списке по своему масштабу схожа с FlashDevelop, но одновременно рассчитана исключительно на JavaScript-разработчиков. Полностью ее название выглядит так: JavaScript Integrated Development Environment. Отметим, что по количеству заложенных в нее функций она значительно выигрывает у предыдущего продукта и может сравниться с ним в рамках чистоты реализации пользовательского интерфейса и механизмов работы с кодом.
 |
| JSide |
Отметим, что в JSide имеется и отслеживание пользовательских функций, и встроенный отладчик, который проверяет код на наличие ошибок в синтаксисе. Из минусов можно выделить отсутствие продвинутого IntelliSense и возможностей для менеджмента проектов. Также нет функциональности для создания файлов HTML и CSS. Однако многие эксперты сходятся во мнении, что JSide просто идеально подходит для небольших веб-приложений благодаря максимально прозрачной внутренней логике продукта и удобству работы с ним.
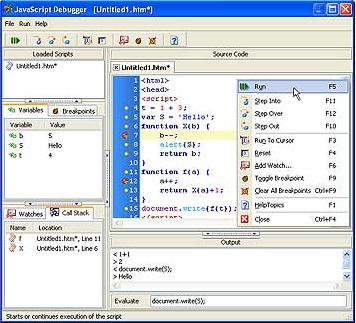
Думаю, что лишь увидев такое название средства разработки, многие из читателей данной статьи сразу бы перевели свое внимание на другие продукты. Да, его (название) специалисты из компании Yaldex выбрали на уровне полушарлатанских телевизионных магазинов, хотя сама программа-то оказалась совсем не так плоха, как фраза 1st JavaScript Editor Pro. Но обо всем по порядку.
1st JavaScript Editor Pro создан специально для JavaScript-специалистов
Начнем с того, что описываемая IDE является очень комплексным решением и поддерживает следующие языки: JavaScript, HTML, CSS, VBScript, PHP и ASP. Причем все это не просто в качестве подсветки синтаксиса, но и с полноценным IntelliSense, проверкой кода на ошибки и отладчиком приложений. Кроме того, пользователям 1st JavaScript Editor Pro предлагается воспользоваться действительно большой библиотекой заранее приготовленных snippets, среди которых можно найти очень много полезного. Также в библиотеке есть порядка 1200 базовых JavaScript-функций для таких объектов, как window, document, frame, history, location, navigator, date, math и sting.
 |
| 1st JavaScript Editor Pro |
Все пользовательские функции и переменные в 1st JavaScript Editor Pro отслеживаются, и с ними можно работать через модуль Function and Variables Navigator. Тем разработчикам, которым приходится использовать в своей работе множество чужого кода с различным форматированием, наверняка придется по душе функция описываемого решения под названием Code formatter, которая автоматически приведет весь код, каким бы он ни был, к единому, максимально читабельному формату.
Рассказывая о 1st JavaScript Editor Pro, стоит особое внимание уделить встроенному механизму по отладке приложений. Во-первых, он более чем на уровне. А во-вторых, он предлагает пользователем несколько дополнительный функций, которые могут помочь в самых разных ситуациях. К примеру, в 1st JavaScript Editor Pro с помощью пары мышекликов можно выполнить любую строчку кода во встроенном эмуляторе или прямо в браузере со всеми вытекающими.
В завершение добавлю, что 1st JavaScript Editor Pro не бесплатна. Этот продукт стоит 49,90 доллара, что, в принципе, можно считать все же несколько завышенной ценой, хотя решение очень неплохое.
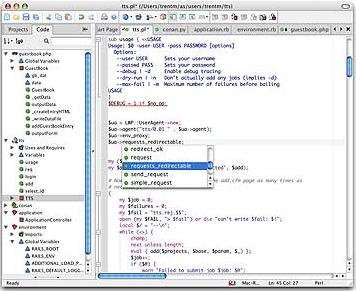
Еще один продукт, который рассчитан сразу на несколько языков, включая JavaScript. Для начала скажем, что разработана ActiveState Komodo с помощью XUL, что уже само по себе достаточно любопытно. Отсюда вытекают кроссплатформенность продукта, симпатичный интерфейс и достаточно высокая стабильность. Если честно, то от работы с ActiveState Komodo получаешь огромное удовольствие, причем гораздо большее в сравнении с остальными программами, представленными в обзоре. В чем причина? Думаю, разработчики описываемой IDE приложили максимальное количество своих усилий как раз к аспектам usability их детища. Однако за это придется платить: ActiveState Komodo предлагается в двух версиях: Personal и Professional, которые стоят 29,95 доллара и 295 долларов соответственно.
 |
| ActiveState Komodo |
Количество поддерживаемых языков превышает 26, но стоит помнить, что ActiveState Komodo создавался в первую очередь для разработчиков, которые работают с такими технологиями, как Perl, Tcl, Python и Ruby. Для JavaScript-программистов здесь не так уж и много возможностей: есть подсветка синтаксиса, базовый IntelliSense плюс еще некоторые мелочи, но говорить о полноценном отладчике, разумеется, не приходится. Иными словами, ActiveState Komodo стоит недешево и подойдет лишь тем специалистам, которые помимо JavaScript сталкиваются и с другими технологиями. В противном случае описываемый продукт покупать смысла нет, хоть его usability и очень высок.
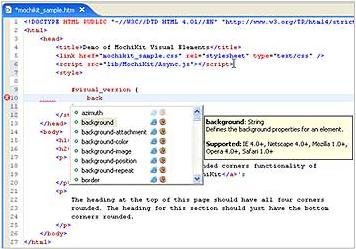
Скажем сразу, Aptana — это лидер в сегодняшнем обзоре практически по всем пунктам. Она разработана на базе популярной нынче платформы Eclipse, причем упор делается именно на AJAX-приложения. Да, создатели Apatana так и позиционируют свой продукт, называя его не иначе как Web IDE. Кроме того, он не зависит от используемой операционной системы и распространяется под одной из лицензий open source.
Aptana можно считать лидером обзора
Мощь Aptana заключается в первую очередь в его заточенности именно под нужды AJAX-программиста: комплексная поддержка (IntelliSense, отслеживание функций, переменных и структуры кода и многое другое) языков JavaScript, HTML и CSS, проверка синтаксиса кода для всех языков, встроенная полноценная справка плюс великое множество дополнений меньших масштабов.
 |
| Aptana |
В то же время Aptana, хоть и является на данный момент вполне состоявшимся продуктом, но пока не может предложить пользователям всего запланированного. То есть в настоящий момент возможности Aptana ограничиваются базовым минимумом, но на будущее запланировано очень многое: полноценная поддержка многих серверных языков или, например, усовершенствованная система поиска и отладки ошибок. В любом случае Aptana уже сегодня стал выбором многих AJAX-специалистов, о чем свидетельствуют официальные форумы продукта.
Подводя итоги, добавим, что в сегодняшнем обзоре нет явных аутсайдеров. Некоторые продукты явно слабее, но, во-первых, они бесплатны, а во-вторых, их задачей не является предоставление исключительной функциональности для JavaScript-разработок. Лидера фактически два: 1st JavaScript Editor Pro и Aptana. Однако, учитывая бесплатность последнего решения, его современность по сравнению с 1st JavaScript Editor Pro и большую популярность среди общественности, можно считать его победителем настоящего обзора, наилучшим выбором из всех представленных инструментов. Правда, говоря так, мы все же даем Aptana определенное количество авансов, ибо не стоит забывать, что в этом продукте пока нет и половины запланированных возможностей.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 2898 -
- 2898 -



