 |
Современному специалисту по разработке комплексных веб-решений не позавидуешь: он обязан владеть несколькими технологиями одновременно (клиентскими и серверными), стараться быть максимально многогранным. И это еще полбеды, ведь ситуация с самими технологиями регулярно меняется: что-то неизбежно устаревает, а на замену приходит новое, требующее дополнительных сил и времени на изучение. На таком фоне появление haXe language выглядит несколько двояко: с одной стороны, еще один язык можно посчитать неудачной шуткой группы энтузиастов, которым было нечего делать по вечерам, а с другой — цели проекта однозначно благие, что не может не радовать.
Итак, по задумке haXe language в первую очередь должен быть полезен именно тем, кто ищет универсализма: с помощью этого языка можно создавать приложения, исполняемые как на серверной, так и на клиентской стороне. Таким образом, две кардинально противоположные платформы объединяются под единой оболочкой, но при этом, являясь языком компилируемым, haXe позволяет отлавливать ошибки на самых ранних стадиях и работать с полноценной системой типов.
В качестве синтаксической основы взят стандарт ECMAScript, что существенно облегчает работу пользователям, знакомым с JavaScript или ActionScript.
haXe language соответствует стандарту ECMAScript
Структура описываемого продукта проста: основное ядро, на базе которого строятся приложения, и три API, дающие разработчикам возможность оперировать процессами на разных уровнях: Flash API (пока поддерживаются версии 6, 7, 8, а 8.5 обещана в ближайшее время), Browser DHTML API (для создания ajax-приложений) и Web API (для работы на серверной стороне). Все три уровня легко связываются между собой при помощи протокольных библиотек.
Базовый синтаксис
Как уже было сказано чуть выше, haXe сильно напоминает такие хорошо всем известные языки, как Java, ActionScript или C++, но при этом имеет ряд особенностей. Любой файл исходного кода содержит название пакета (package, опционально) и один или несколько классов, которые являются главным строительным элементом haXe-программ.
Нет смысла объяснять преимущества объектно-ориентированного подхода в разработке приложений (в том числе и для Веба), ибо они слишком очевидны, поэтому грамотная и продуманная система структурирования кода, предложенная создателями haXe, заслуживает отдельного плюсика. В данном случае простота идет только на пользу. Лучше всего это видно на коротком примере.
package testing.package; // объявляем название пакета
class TestingClass {
var id : Int; // переменная id типа Integer
static var name : String = «Testing string»; // статичная переменная name типа String и со значением «Testing string»
function test( s : String, v : Bool) : Void {} // функция с параметрами s и v
}
Ядро haXe language отвечает за базовую функциональность приложений
Как видно из примера, переменные и методы могут иметь различные степени доступа: static (принадлежат непосредственно классу, а не ссылкам на него, обращаться к этому виду следует напрямую), public (доступны при обращении из других классов), private (доступны только в рамках класса, в котором были созданы, и его расширениях); по умолчанию любые переменная или метод создаются со степенью доступа private.
Всем переменным внутри класса необходимо присваивать один из пяти основных типов (Void, Float, Integer, Boolean, String) или тип Dynamic (он используется в случаях, когда разработчик не знает, какой из основных типов присвоить). Также настоятельно рекомендуется объявлять типы и для аргументов функций и значений, которые функции возвращают, хоть это и опционально. Каждый класс имеет одну функцию-конструктор new() со степенью доступа обязательно public, которая исполняется при создании нового обращения к соответствующему классу.
Для управления процессами haXe предлагает разработчикам воспользоваться следующими логическими конструкциями:
Кроме этого haXe имеет полноценную поддержку регулярных выражений. Из других приятных мелочей следует уделить внимание возможности делить код в рамках единого файла на куски, которые затем будут компилироваться в зависимости от указанных параметров. Таким образом, можно настроить приложение под клиентскую и серверную платформу одновременно.
Flash API
С помощью haXe language можно разрабатывать приложения для платформы Flash
На первый взгляд кажется, что добавление flash-функциональности в haXe — это более чем странно, ибо платформа Flash сама по себе является инструментом полноценным и достаточно обособленным; к тому же последние действия, предпринятые уже Adobe, нацелены как раз на создание универсального набора технологических решений для реализации задач любой сложности. Насколько успешно это получается, вопрос другой.
 |
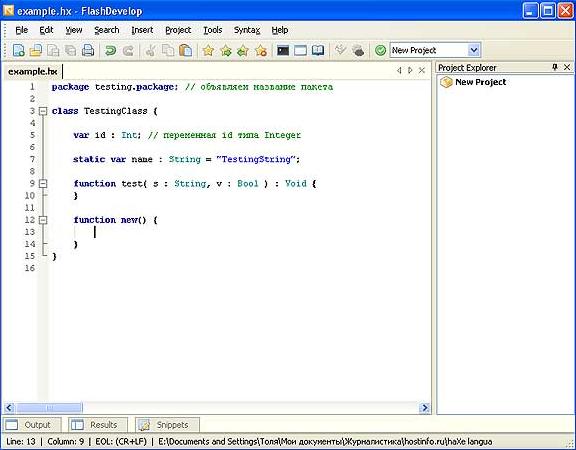
| Редактирование haXe в популярном редакторе FlashDevelop |
Однако сам формат swf — это удачный выбор, когда дело касается специфичных веб-приложений, презентационный слой которых должен быть на максимально высоком уровне, чего, к сожалению, пока сложно добиться даже в условиях подавляющего наступления JavaScript-библиотек, предоставляющих разнообразные визуальные эффекты и прочее. В то же время использование flash-инструментария от производителя — удовольствие не самое дешевое и не для всех удобное, поэтому сегодня можно найти значительное количество альтернативных IDE, swf-компиляторов и других интересных продуктов, часть из которых выпускается в виде open source.
Наверное, стоит отнестись к haXe Flash API именно как к полезной надстройке, которая будет особенно удобна при разработке комплексного программного решения, действующего на всех платформах одновременно. В любом случае возможностей для этого действительно хватает: все классы ActionScript на месте, хоть и чуть реорганизованы, дабы соответствовать базовой структуре языка.
При создании flash-приложения на haXe следует помнить о том, что уместить все в одном файле не удастся: архитектура предполагает разделение библиотек ресурсов и непосредственно программного кода на разные источники. То есть swf-файл, содержащий графику, шрифты, аудио, элементы пользовательского интерфейса и клипы, придется создавать отдельно; таких файлов может быть сколько угодно, а при компиляции haXe-кода нужно просто указать их в текстовом файле наряду с остальными необходимыми командами. Обращение к ресурсам осуществляется одной строкой.
Browser DHTML API
Чаще всего haXe упоминается именно в связи с разработкой браузерных ajax-приложений, что неудивительно, потому как в данном ракурсе описываемый язык показывает себя во всей красе. Причем речь идет не о реализации простых вещей вроде отдельно взятых выпадающих меню, которые являются задачей тривиальной. haXe куда полезнее, если используется в качестве основного инструмента при работе над большими проектами, когда программирование на чистом JavaScript существенно затрудняет процесс по ряду объективных причин.
haXe DHTML API поможет внедрить Ajax в приложения
Во-первых, код haXe прекрасно читается — это факт. Во-вторых, функциональность оригинального JavaScript, так же как и в случае с Flash API, реорганизована и существенно дополнена, причем дополнения эти направлены в первую очередь на упрощение и увеличение гибкости приложений. В-третьих, большинство ошибок выявляется еще на стадии компиляции, и разработчик получает подробный отчет в удобоваримой форме без использований каких-либо внешних утилит.
Но не стоит полагать, будто haXe DHTML API является высокоуровневой средой для создания веб-приложений; этот язык лишь несколько упрощает и одновременно расширяет возможности разработчика, но не дает ему готовых компонентов для моментального внедрения, так что большинство низкоуровневых моментов придется писать вручную, в том числе и финальную автоматизацию обращений к XmlHttpRequest.
Web API
Для приложений, исполняемых на серверной стороне, код haXe компилируется под виртуальную машину языка Neko, которая является частью модуля mod_neko, устанавливаемого на Apache. Neko — это еще одна технология от того же производителя, только с несколько иными задачами. Разработчики утверждают, будто Neko был создан как быстрый низкоуровневый серверный язык, программы на котором можно генерировать из любого другого языка.
haXe Web API работает только при наличии на сервере mod_neko
В теории такой подход при грамотной реализации может заметно повысить скорость серверных приложений, но у него есть один очень большой минус: ни haXe, ни Neko не являются общепризнанными стандартами, как, например, Active Server Pages или PHP. Поэтому нельзя рассчитывать на повсеместное наличие mod_neko на серверах компаний, предоставляющих услуги хостинга, а установка этого модуля по желанию заказчика не всегда будет выполнена ввиду соображений безопасности.
Тем не менее использование haXe Web API на сервере имеет ряд преимуществ, схожих по своему характеру с двумя предыдущими API. Плюс к этому поддержка работы с базами данных, в том числе отдельная библиотека для MySQL, хороший парсер XML и все необходимые функции для манипуляций с файловой системой.
Заключение
Вообще, такое явление, как haXe language, стоит рассматривать исключительно в контексте всей деятельности его создателя — Николя Каннассе (Nicholas Cannnasse) из французской компании Motion-Twin, которая также предлагает в совершенно свободном доступе низкоуровневый серверный язык Neko (см. выше), альтернативный компилятор swf-файлов (ActionScript 2) и несколько других технологий и программных библиотек.
Причем популярность продуктов от Motion-Twin в некоторых сообществах крайне высока. Например, среди специалистов, выбравших для разработки веб-приложений платформу Flash: в комбинации с SwfMill (технология xml2swf и обратно) компилятор Motion-Twin становится очень мощным инструментом. А если резюмировать информацию о haXe language без каких-либо субъективных оценок, то его вполне можно считать как минимум апофеозом деятельности французского разработчика на ниве веб-инноваций.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 2735 -
- 2735 -



