 |
| Вкладки Edit и Browse редактора |
В принципе, можно поступать и так, но HomeSite, к счастью, имеет множество дополнительных функций, облегчающих эту довольно утомительную работу.
Начнем с того, что каждый новый документ создается по некоему шаблону, включающему элементы будущей HTML-страницы. По умолчанию в этом шаблоне присутствуют самые основные теги: <!DOCTYPE>, <HTML>, <HEAD>, <TITLE> и <BODY>. Однако в процессе работы пользователь может сам создавать такие шаблоны, в которые, помимо указанных основных тегов, могут быть включены все обязательные для сайта элементы: логотип, код баннерной сети или счетчика и так далее. Другими словами, сохранив все постоянные элементы в шаблоне, можно в дальнейшем создавать новые и новые страницы, заботясь лишь о том, чтобы вписать необходимый контент в предназначенные для этого области страницы.
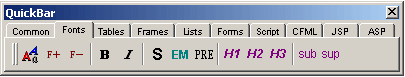
Основным инструментом быстрого ввода кода в HomeSite является панель Quick Bar. Панель состоит из нескольких тематических вкладок, на каждой из которых представлены иконки для быстрой вставки тегов соответствующей группы. Так, на вкладке Fonts представлены основные теги форматирования текста, на вкладке Tables — теги, необходимые для создания таблиц, и так далее:
 |
| Вкладка Fonts панели Quick Bar отвечает за форматирование текста |
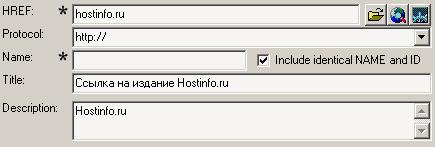
Различные иконки панели Quick Bar ведут себя по-разному после нажатия на них. Например, после клика по иконке, отвечающей за тег перевода строки, тег <br> будет просто вставлен на страницу, поскольку он не поддерживает никаких дополнительных атрибутов и, следовательно, не нуждается в какой-то настройке. Совсем другое дело, если нажата, например, иконка тега гиперссылки (<a>). В этом случае откроется диалоговое окно, в котором можно указать значения всех атрибутов, используемых с этим тегом:
 |
Если заполнить окно так, как это сделано на иллюстрации, то в итоге мы получим следующий код гиперссылки:
<a href="/redir.php?url=hostinfo.ru%2F" title="Ссылка на издание Hostinfo.ru">Hostinfo.ru</a>.
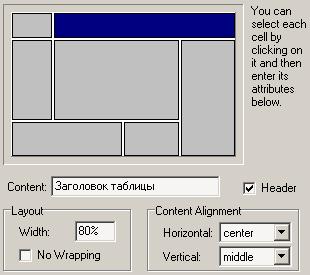
Прежде чем писать код страницы, стоит хорошо представить себе ее структуру и расположение основных элементов. Совсем не лишним будет предварительно сделать черновой набросок на бумагеКроме того, в HomeSite включены несколько мастеров, упрощающих ввод кода таблиц, фреймов, глоссария, страницы с содержанием (картой) сайта. Часть этих мастеров доступна с той же панели Quick Bar, а полный их список откроется после выбора пункта New... меню File. К примеру, Table Wizard (Мастер построения таблиц) позволяет набросать «черновик» таблицы любой сложности и тут же определить атрибуты всей таблицы или отдельных строк, столбцов и даже ячеек. Само собой, мастер не позволит сразу же изготовить таблицу «под ключ», в процессе дальнейшего редактирования придется неоднократно подправлять те или иные значения. Однако если вы серьезно отнеслись к предварительному этапу работы и хорошо представляете себе таблицу, которая должна получиться в результате, исправления сведутся к минимуму.
 |
HomeSite позволяет пользователю самостоятельно определять удобные ему комбинации клавиш. Для этого достаточно выбрать пункт Customize из меню Options и внести нужные изменения в установки, принятые по умолчаниюМногие пользователи совершенно справедливо предпочитают для выполнения некоторых операций пользоваться комбинациями клавиш, а не мышью. И при вводе HTML-кода такой метода работы зачастую оказывается более удобным. Например, для вставки тега перевода строки проще и быстрее нажать комбинацию Shift+Ctrl+b, чем кликнуть по соответствующей иконке в панели Quick Bar. Точно так же для выделения фрагмента текста жирным шрифтом удобно выделить его мышью и нажать комбинацию Ctrl+b.
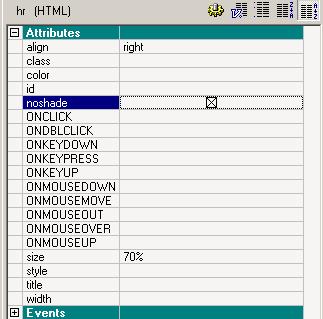
В процессе неизбежного редактирования придется вносить те или иные изменения в имеющийся код. Это можно делать, используя панель так называемого Tag Inspector. Панель несложно отыскать в левой части окна HomeSite. В верхней части панели перечислены использованные на странице теги. Последовательно перемещая по ним курсор, можно видеть в нижней части панели список всех доступных для данного тега атрибутов и тут же редактировать их значения.
 |
Впрочем, HomeSite может подсказать, какие атрибуты допустимы в том или ином теге, непосредственно при наборе кода вручную. За это отвечает встроенная функция Tag Insight List. Работает она очень просто. Если при вводе кода вы набрали открывающую угловую скобку < и сделали секундную паузу, автоматически появится выпадающий список, в котором перечислены наиболее употребляемые теги. Мол, выбирай, что нужно. Допустим, выбран тег font. Вводим пробел и снова делаем секундную паузу. Вновь откроется выпадающий список, в котором перечислены атрибуты, которые можно использовать с данным тегом: class, color, dir, face и так далее. И этот список с доступными атрибутами будет появляться до тех пор, пока тег не будет закрыт скобкой >. В настройках редактора можно указать продолжительность паузы (в секундах), после которой будет появляться список Tag Insight. Да и сам список чаще всего используемых тегов (но не их атрибутов!) можно редактировать, исходя из собственных потребностей.
Включить функцию автозавершения можно, выбрав пункт Settings из меню Options редактораНо и этим возможности HomeSite в области быстрого ввода и редактирования HTML-кода не исчерпываются. Предусмотрена и мощная функция Auto Completion (Автозавершение). Ее суть объясним на следующем примере. Если необходимо вставить в код страницы комментарий, нужно ввести следующую последовательность символов: <!--текст комментария-->. Если же в настройках редактора включена функция автозавершения, то достаточно набрать только <!-- и, разумеется, сам текст комментария, а завершающий тег редактор впишет сам.
Очень удобным и полезным инструментом быстрого ввода кода является так называемая панель Snippets (Фрагменты). Довольно часто на странице используются повторяющийся код. Например, для оформления цитат могут использоваться горизонтальные линии, выделение особым цветом и так далее. Для выполнения подобного форматирования необходимо постоянно записывать одни и те же теги до и после оформляемого фрагмента текста. Инструмент Snippets значительно упрощает эту рутинную процедуру. Любой набор тегов и вообще любой код могут быть сохранены в виде отдельного файла, доступ к которому осуществляется из панели Snippets. При необходимости вставить в страницу такой код достаточно выбрать соответствующий snippet в панели и двойным щелчком мыши по нему разместить код на странице. Особенно удобно, что в каждом таком файле можно сохранять два фрагмента кода: открывающий и завершающий.
Отдельного упоминания заслуживает справочник специальных символов. Большинство вебмастеров пренебрегают их употреблением: пишут 1/2 вместо ½ или (с) вместо ©. Такое пренебрежение объясняется просто: запомнить HTML-коды всех спецсимволов довольно затруднительно. Но страница, текст которой не оформлен по правилам типографики, заметно проигрывает, выглядит как-то легковесно. Поэтому стоит уделять спецсимволам больше внимания. Благо, HomeSite (да и другие HTML-редакторы этого класса) имеет встроенный справочник, с которым очень легко обращаться.
То же самое относится и к цветам различных элементов страницы: фона ячейки или таблицы в целом, границам формы, горизонтальных линий, текстов... Конечно, выкрасить фрагмент текста в красный цвет не составит труда: большинство знакомо с английским словом red, которое и подставляется в атрибут color тега font. Однако не всегда можно обойтись стандартным набором цветов, имеющих имя собственное. Гораздо чаще приходится употреблять шестнадцатеричный код цвета, а запомнить эти коды просто нереально. Например, тот же красный цвет в шестнадцатеричном виде записывается так: #FF0000, а оранжевый – так: #FF8000. Одним словом, и здесь без специализированного справочника не обойтись. Он имеется в арсенале HomeSite, и принцип его использования интуитивно понятен пользователю любого уровня подготовки.
Таковы основные, но далеко не все, способности HomeSite по выполнению его основной задачи: редактированию HTML-кода. К слову сказать, другие HTML-редакторы этого класса используют такие же или очень похожие приемы работы с кодом. Ни один пользователь не будет использовать все доступные функции, однако опробовать каждую на деле стоит. Просто для того, чтобы выбрать для себя самые удобные функции, использовать их и позабыть о том, что набор и редактирование HTML-кода – нудная рутинная работа.
Ссылки по теме
- Общие требования к HTML-редактору
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 2450 -
- 2450 -


