 |
При создании веб-сайтов часто возникает желание что-нибудь в них сделать покрасивее, но в большинстве случаев возможности HTML достаточно сильно ограничивают полет фантазии веб-дизайнеров. Появление и широкое распространение CSS значительно упростило эту ситуацию, но тем не менее многие вещи и с помощью CSS делаются не столь тривиально, как хотелось бы...
Практически на каждом современном сайте присутствуют формы. Это могут быть ввод записи в блог, форма поиска, подписка — у каждого сайта найдется какая-то область, требующая ввода данных от пользователя. И именно формы, пожалуй, являются наиболее консервативной частью сайта — на абсолютном большинстве сайтов используются полностью стандартные элементы, а на остальных добавляется указание размеров, цветов и иногда рамок с помощью CSS.
Редко кто идет дальше...
Стандартные элементы позволяют посетителю проще ориентироваться на сайте
В какой-то мере это оправдано — стандартные элементы позволяют посетителю с первого взгляда понять, где что, не говоря уже о том, что автор сайта страхуется от возможных проблем, связанных с разным отображением элементов в разных браузерах. Но все-таки очень хочется сделать что-то поэлегантнее, чем стандартные текстовые поля, загнанные в таблицу...
Для начала попробуем нарисовать простую форму в том виде, как она часто присутствует на сайтах (за исключением того, что мы сразу уберем таблицу — все-таки 21-й век на дворе!).
<form action="" method="post">
Имя: <input type="text" name="name"><br>
Email: <input type="text" name="email"><br>
<input name="submit" type="submit" value="submit">
</form>
Имя:
Email:
Теги FIELDSET, LEGEND и LABEL редко используются в формах. А зря...
М-да, выглядит не очень впечатляюще... Попробуем ее немножко облагородить. Для этого пропишем у всех элементов какие-то классы (мы их потом отформатируем с помощью CSS), а кроме того, добавим теги fieldset (группировка элементов формы), legend (название для fieldset — похоже на тег caption для таблиц) и label (выводит «этикетки» для элементов формы, причем щелчок по «этикетке» передаст фокус ввода соответствующему элементу).
<form action="" method="post">
<fieldset class="fld">
<legend>Подписка на новости сайта</legend>
<label for="name">Имя:</label> <input type="text"
id="name" name="name" class="txtfld"><br>
<label for="email">Email:</label> <input type="text"
id="email" name="email" class="txtfld"><br>
<input id="submit" name="submit" type="submit" value="submit" class="submit">
</fieldset>
</form>
Не сказать, чтобы стало намного лучше, но ведь это еще не конечный результат, а только заготовка... Добавим немного CSS и опишем размеры и положение полей.
.fld { width:300px; }
.fld label { clear:both; text-align:right; width:70px; float:left;
margin:0; margin-top:0.3em; }
.fld .txtfld { margin:3px; height:20px; width:200px; }
Указание в CSS свойства display:none не только прячет элемент, но и уничтожает его функциональность...
Уже лучше. Теперь сделаем следующий шаг и спрячем поля ввода, сохранив, разумеется, их функциональность. Для этого мы просто сделаем рамки вокруг этих элементов нулевой ширины (если присвоить элементам атрибут display:none или visibiliy:hidden, то поля исчезнут, но вместе с ними пропадет и функциональность). Дописываем CSS:
.fld { width:300px; }
.fld label { clear:both; text-align:right; width:70px; float:left;
margin:0; margin-top:0.3em; }
.fld .txtfld { margin:3px; height:20px; width:200px; border:0 solid red; }
.subm { border:0 solid red; margin:3px; height:20px; width:80px; }
Кнопочки и прочие картинки лучше рисовать тем, кто умеет это делать. Я — нет, так что прошу прощения за качество...
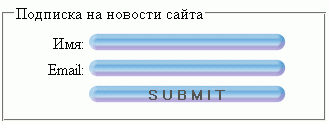
Все, что теперь осталось (ну, почти все), — это нарисовать какие-то картинки, подходящие к вашему дизайну, и использовать их в качестве фона для полей ввода. Разумеется, вам придется еще немного поиграть с отступами и полями, чтобы текст точно попадал на ваши новые поля, а также с размерами шрифта, его насыщенностью, разрядкой, цветом и так далее, но эффект того стоит. Главное — не переусердствовать...
.fld { width:300px; }
.fld label { clear:both; text-align:right; width:70px; float:left;
margin:0; margin-top:0.3em; }
.fld .txtfld { margin:3px; height:20px; width:200px; border:0 solid red;
background:transparent url('input_box.gif') no-repeat; }
.subm { border:0 solid red; margin:3px 3px 3px 73px; height:20px; width:80px;
background:transparent url('input_box.gif') no-repeat; }
По возможности не забывайте про старые браузеры
Единственное, что осталось доделать, это учесть пользователей, которые смотрят вашу страницу через IE5 (их становится все меньше, но число еще достаточно заметное). Дело в том, что этот браузер почему-то прокручивает фоновую картинку при вводе текста. Можно вместо no-repeat указать fixed — это исправит положение для IE5, но испортит для всех остальных браузеров, так как картинка зафиксируется на одном месте и не будет двигаться при прокрутке страницы (в полном соответствии со стандартом). Поэтому мы воспользуемся одним из стандартных методов защиты от IE5:
.fld { width:300px; }
.fld label { clear:both; text-align:right; width:70px; float:left;
margin:0; margin-top:0.3em; }
.fld .txtfld { margin:3px; height:20px; width:200px; border:0 solid red;
background:transparent url('input_box.gif') fixed; }
fieldset>input.txtfld { background:transparent url('input_box.gif') no-repeat; }
.subm { border:0 solid red; margin:3px 3px 3px 73px; height:20px; width:80px;
background:transparent url('input_box.gif') fixed; }
fieldset>input.subm { background:transparent url('input_box.gif') no-repeat; }
Не переусерствуйте с украшательствами — это может значительно испортить впечатление от вашего сайта...
Вот, пожалуй, и все. Разумеется, эту идею можно развивать разными способами — например, можно использовать невидимые поля ввода для доступа к «секретным» областям сайта (правда, такая защита действует до тех пор, пока посетитель в код страницы не заглянет), но лучше все же не пугать и не путать пользователя, ограничившись подгонкой дизайна форм под дизайн ваших страниц.
Успехов вам и вашему сайту!
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 3125 -
- 3125 -



