 |
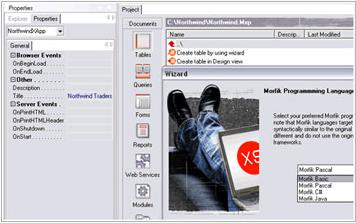
Продолжая мысль, начатую в анонсе к статье, скажем, что Morfik — это, во-первых, технология компиляции JavaScript-кода из исходников, написанных на других, по словам разработчиков, более высокоуровневых языках программирования (Morfik Basic, Morfik Pascal, Morfik C# и Morfik Java), которая называется JavaScript Synthesis Technology. Во-вторых, создатели Morfik поставляют вместе с технологией полноценную IDE, которую подробно мы разберем чуть ниже.
А пока добавим пару слов об инновациях, на которые особенно налегают во время пресс-релизов и интервью специалисты из компании Morfik Technology. Не так давно на нескольких крупных новостных порталах, посвященных AJAX и всевозможным веб-разработкам, появилась информация о том, что Morfik Technology планирует запатентовать метод и идею генерации JavaScript-кода из других языков. Сложно сказать, утка это или правда, но, по крайней мере, вполне в русле позиционирования продукта.
Сердцем Morfik является JavaScript Synthesis Technology
То есть господа из Morfik Technology везде, где получается, заявляют об уникальности их подхода, описанного выше. Но так ли он на самом деле уникален? В голову сразу приходит Google Web Tools, где принцип работы примерно такой же: веб-приложение разрабатывается на Java, а уже затем компилируется в рабочий JavaScript-код. Это, пожалуй, самый известный из подобных инструментов, но есть проекты поменьше. Таким образом, Morfik — далеко не единственный продукт, предлагающий такой, без сомнений для кого-то удобный и полезный, способ работы над веб-приложениями.
IDE
На данный момент очень редко встретишь AJAX-инструментарий, который ко всему прочему поставляется вместе со своей собственной средой разработки. Причина проста: многие подобные проекты являются JavaScript-библиотеками и frameworks, а для разработки на этом языке существует несколько очень хороших и имеющих положительную репутацию IDE. Другими словами, в подобных полезностях попросту нет нужды.
 |
Именно поэтому при знакомстве с Morfik подавляющее большинство специалистов в первую очередь обращают внимание не на технологию компиляции или возможности встроенных компонентов, а на Morfik IDE. То же самое случилось и с автором настоящего материала. Первое, что бросается в глаза во время изучения описываемого продукта, — это очень основательный подход к планированию пользовательского интерфейса IDE: он рационален и ненавязчив. Однако без мелких недоработок не обошлось. Например, открытый файл нельзя закрыть ни двойным мышекликом, ни из контекстного меню, поэтому приходится вести мышку к крестику, который располагается в правом верхнем углу. Да, мелочь, но при постоянном использовании Morfik IDE она достаточно сильно влияет на такой параметр, как usability продукта (не нашего, а Morfik IDE).
Morfik имеет приятную и удобную IDE
Следующий приятный момент — это множество различных мастеров создания, которые позволяют довести процесс работы с Morfik до вполне удовлетворительного уровня автоматизации. Если же говорить о недостатках, то стоит упомянуть некоторую общую перегруженность продукта, хотя это является скорее следствием комплексности общего проекта. В целом впечатления от Morfik IDE приятные, но даже сейчас, когда со времени первого релиза уже прошло достаточное количество времени, ощущается сыроватость системы для разработки плюс иногда выскакивают ошибки.
Общая технологическая концепция
Итак, от изучения IDE переходим к вопросам общего технологического устройства Morfik. Об этом уже было сказано пару слов во вступлении к статье, но сейчас мы попробуем разобраться в деталях. Здесь все строится вокруг JavaScript Synthesis Technology, которая является собственной разработкой Morfik Technologies. Кратко повторим суть механизма работы: веб-специалисты создают свои проекты с помощью предоставленного инструментария, состоящего из различных компонентов и четырех высокоуровневых языков программирования на выбор (Morfik Pascal, Morfik Basic, Morfik C#, Morfik Java), а затем, используя компилятор, переводят программный код в JavaScript.
Обсуждать особенности того или иного языка программирования, входящего в состав Morfik, смысла нет, ибо все названия хорошо известны и можно приблизительно понять, что нас ждет в каждом конкретном случае. Лучше разобрать непосредственно схемы, согласно которым в Morfik ведется разработка. Здесь на самом деле не так много свободы, как может показаться с первого взгляда, хотя, с другой стороны, при использовании какого-то иного инструмента свободы для нас может оказаться еще меньше. Любой без исключения продукт, предназначенный для автоматизации или упрощения жизни веб-разработчика, неизбежно диктует свои правила игры, которых приходится придерживаться.
 |
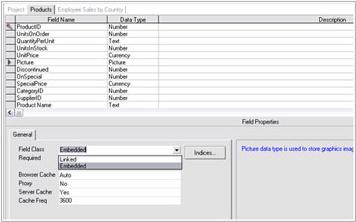
Любое Morfik-приложение может состоять из следующих типов документов (так они называются в самой системе):
- Tables. Здесь в Morfik собираются все наши данные. Каждая запись хранится в отдельной строке, а уровень интеграции этих, условно говоря, баз данных крайне высок, что, в принципе, объясняется общей концепцией проекта. Более того, у Morfik свой собственный движок для работы с базами данных, имеющий удобный интерфейс для взаимодействия с информацией из кода наших веб-приложений. К тому же в IDE имеется очень неплохой интерфейс для проектирования таблиц любой сложности.
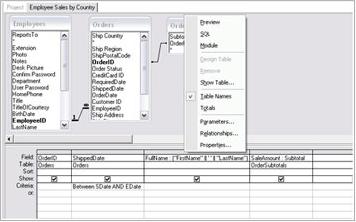
- Queries. Это запросы, с помощью которых мы получаем необходимые данные из таблиц. Здесь на самом деле нет ничего необычного, за исключением опять же ряда полезностей в IDE, которые позволяют нам работать с запросами фактически в WYSIWYG-виде.
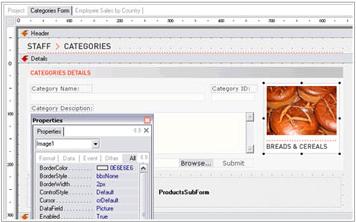
- Forms. Формами в Morfik называется все, с чем работают непосредственно наши посетители. Страниц как таковых в описываемом продукте нет, ибо здесь пропагандируется подход single page interface. Иными словами, с помощью форм в Morfik мы разрабатываем внешний вид нашей клиентской стороны, причем не только непосредственно формы для заполнения пользователям, но и вообще весь интерфейс.
- Reports. Необходимость в этом типе документов Morfik кому-то может показаться сомнительной. Единственное их назначение — генерировать всевозможные отчеты в формате PDF, которые затем наши посетители могут распечатывать. Почему я чуть ранее сказал о сомнительной необходимости? Потому что, как правило, подобные вещи реализуются с помощью CSS (так называемая «страница для печати»), но и подход Morfik видится достаточно удобным и полезным.
- Web Services. С веб-сервисами опять же все привычно: их мы используем, когда нам необходимо наладить взаимодействие между клиентской и серверной стороной, но тут имеется тонкость: веб-сервисы в Morfik работают для любых задач (проверка введенных значений и так далее), за исключением запросов к базе данных, за которые отвечают уже упомянутые queries.
- Modules. Модулями в Morfik называются библиотеки кода (функций, методов и др.), которые затем вызываются из других частей нашего веб-приложения. Опять же все в русле классических средств и технологий для современного программирования.
Программирование в Morfik является событийно управляемым
Как видно из приведенного списка, веб-приложение в Morfik получается разбитым на множество небольших элементов, связанных между собой, причем при первом знакомстве с примерами (а их поставляется достаточно, чтобы разобраться во многих тонкостях технологии) с непривычки несколько удивляешься общему количеству документов. Хотя удивительного ничего нет, ведь достаточно вспомнить, из скольких файлов состоит, к примеру, более-менее серьезная система управления контентом. В любом случае подобная модульность — это дело обыденное.
 |
Раз уж было упомянуто про примеры, то стоит отметить, что они однозначно заслуживают внимания, и притом немалого. Среди них следует особо отметить, во-первых, Northwind Traders, который является переделкой одноименного примера из Microsoft Access. А во-вторых, клон Gmail, разработанный исключительно с помощью Morfik. В свое время он произвел большой фурор на одной из конференций, посвященных Web 2.0.
Вопросы программирования
Все программирование в Morfik, условно говоря, делится на серверную функциональность и клиентскую. Оба вида осуществляют при помощи одних и тех же средств плюс имеют очень прозрачную интеграцию друг с другом. Если продолжить, то Morfik предлагает разработчикам модель работы над проектами, похожую на аналогичную при разработке десктоп-приложений, несмотря на веб-сервисы и прочее. Еще один момент, который сегодня также очень важен, — это возможность полноценного метода работы с событиями, которые происходят во время функционирования нашего веб-приложения. Сами создатели Morfik отмечают, что их технология полностью событийно управляемая. Иными словами, движок самостоятельно отслеживает необходимые события, снимая с нас эту рутинную задачу, а нам остается лишь прописать необходимые действия, которые будут вызваны тем или иным событием.
Попробуем рассмотреть это на простом примере. Представим, что у нас есть элемент TextLabel, у которого нам требуется изменить цвет шрифта после нажатия на него курсором мыши. Для этого потребуется короткая функция (код приводится на языке Morfik Pascal).
Function Form1.TextLabel1MouseClick(Event: TDOMEvent)
Begin
TextLabel1.FontColor = $00000FF;
End;
 |
Думаю, что ни у кого из читателей данной статьи не возникнет проблем с тем, чтобы расшифровать это простую функцию, в которой мы просто указали движку новый цвет шрифта, который необходимо использовать после мышеклика. Аналогично работает Morfik и с любыми другими событиями (например, MouseOver или MouseOut).
Если же подводить итог, то описываемый продукт кажется весьма и весьма интересным, особенно в свете постоянного усложнения современных веб-приложений. Правда, пока большая часть общественности не склонна воспринимать творение Morfik Technologies как очередной технологический прорыв или новый качественный шаг по упрощению веб-разработок. Напротив, все относятся к Morfik со значительной долей скепсиса.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 3387 -
- 3387 -



