 |
Когда впервые сталкиваешься с CSS*, понимаешь, что на изучение свойств и методов этого механизма создания стилей можно потратить много времени. Но не всегда это время есть в вашем распоряжении. В этой статье пойдет речь о программах — редакторах CSS, позволяющих упростить создание таблиц стилей. Создание стилей — это скорее не творческий, а рутинный процесс подбора и анализа получившегося. А для рутинных операций нужен удобный инструмент.
В настоящее время есть достаточно средств, позволяющих выполнять разработку с применением таблиц стилей. Но большинство средств стоят достаточно дорого или же требуют достаточного количества времени для освоения.
Технологическая ниша CSS-редакторовПрагматичным выглядит использование для разработки конкретной задачи инструмента, заточенного под нее. Вот так же и в случае с CSS я предполагаю, что использование редакторов поможет профессионалу постичь что-то новое. Для незнакомых с особенностями построения дизайна на основе CSS использование такого инструмента упростит освоение тонкостей применения этой технологии и вместе с тем подготовит почву для освоения новых, более сложных в освоении и более профессиональных инструментов для веб-дизайна в целом.
Список бесплатно распространяемого программного обеспечения для создания таблиц стилейСреди всего многообразия редакторов я выбрал те, которые имеют максимум возможностей при условии обязательной бесплатности (ведь это — залог доступности для начинающих). Среди рассматриваемых редакторов присутствуют программы, предназначенные для нескольких операционных систем.
- Bradsoft TopStyle Lite (win) — облегченная версия одного из самых лучших CSS-редакторов; главная особенность — возможность подстраивать создаваемый стиль под нужный браузер.
- HTML-редактор Quanta Plus (*nix). В состав HTML-редактора Quanta Plus (не путать с платным и не имеющим к нему никакого отношения Quanta Gold!) входит отличный инструмент для редактирования и создания CSS, главная особенность которого — возможность встраивания стилей в существующие элементы HTML.
- JustStyle (multi os) — полностью функциональный CSS-редактор; главная особенность — возможность работы во множестве операционных систем.
- EditCSS (multi os) (кроссплатформенное расширение для Mozilla и Mozilla Firefox) — утилита, позволяющая на ходу изменять таблицу стилей любого сайта; главная особенность — вы можете «примерить» любой дизайн, не запуская ничего, кроме самого браузера.
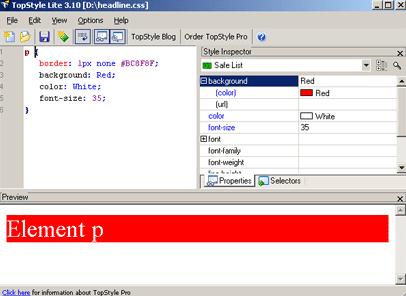
Lite — не значит «плохо», а всего лишь "чуть-чуть меньше"TopStyle Lite — это усеченная версия одного из самых лучших редакторов CSS. В настоящее время доступна версия 3.1. Несмотря на ограниченные возможности по сравнению с более функциональной платной версией, в ней есть очень много полезных для веб-дизайнера возможностей.
 |
| Lite-версия редактора TopStyle |
Программа функционально очень проста, то есть не требует никаких усилий для освоения и изучения. Очевидно, просматривается подход компании показать отличный продукт и заставить задуматься над покупкой полнофункциональной версии.
Характерные черты TopStyle LiteСразу после запуска программы вы получаете доступ к базе данных свойств, доступных для применения в таблице стилей. По мере создания таблицы (или редактирования уже существующей) вы можете просматривать внешний вид элемента оформления. Характерная особенность редактора — возможность создания CSS с учетом браузера, в котором будет применяться построенная таблица стилей. Вы можете выбирать среди CSS1 и CSS2. Можете указать использование CSS только со свойствами, характерными для определенного браузера, также можно выбрать «безопасный» CSS. В итоге вы получите таблицу стилей, которая будет выглядеть нормально в большинстве браузеров.
Принцип работыРедактор позволяет менять свойства стиля выбранного элемента по принципу — выбери свойство, а потом его значение. Редактор подсвечивает уже выбранные для элемента оформления HTML (тега) свойства, так что в процессе создания CSS достаточно легко ориентироваться, какое свойство еще не выбрано.
TopStyle — редактор для быстрого получения нужного стиляПрограмма может быть рекомендована как отличный инструмент при изменении готового дизайна, так как позволяет очень просто сравнить внешний вид готового элемента CSS с его измененной версией.
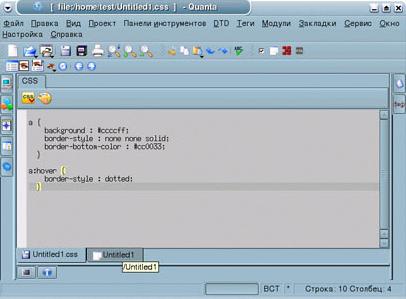
Построитель CSS из состава Quanta PlusДля Linux также существует несколько довольно хороших редакторов стилей. Один из них встроен в веб-редактор Quanta Plus.
Редактор имеет несколько режимов работы в зависимости от выбранного режима DTD (Document Type Definition — определение типа документа). Вы можете выбирать из нескольких стандартных типов документов. Например, если вы хотите посмотреть, как будет выглядеть стиль в готовом документе HTML, вам следует выбрать тип HTML 4.01 Transitional. Если же вы хотите построить таблицу CSS, вам следует указать для DTD значение CSS. Параметр DTD для текущего файла указывается в меню "DTD — Изменить DTD" редактора Quanta Plus.
 |
| Построитель CSS из состава веб-редатора Quanta |
В режиме редактирования CSS редактор не предоставляет возможности предпросмотра (фактически просматривать надо HTML, а не CSS, не так ли?), но это не проблема, поскольку просмотреть готовый стиль оформления можно, создав в редакторе вкладку с документом HTML (указываете DTD равным HTML), прописав для него редактируемый CSS-файл в качестве основной таблицы стилей и включив для этого документа режим предварительного просмотра. После таких манипуляций для просмотра готового стиля можно пользоваться переключением между вкладками редактора.
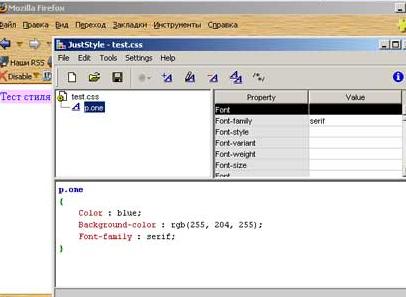
JustStyle — CSS-редактор на JavaРедактор CSS JustStyle написан на Java. Это, с одной стороны, значит, что для работы ему нужна установленная Java-машина (идет в комплекте с программой). Но, с другой стороны, также означает, что редактор может работать на любой операционной системе, где будет работать Java.
 |
| Разработка CSS в JustStyle |
Что есть особенного в «только стиле»?Кроме стандартных для всех редакторов возможностей вставки новых стилей в существующую таблицу этот редактор позволяет вставлять стиль в список HTML-файлов. То есть вы можете «натравить» его на уже созданный проект в HTML-формате. Редактор имеет возможность обрабатывать HTML-страницы по списку и рекурсивно. Несмотря на это, возможности этого редактора выглядят несколько скромнее по сравнению с уже рассмотренными программами. Просматривается характерный для вышеприведенного TopStyle Lite подход — «выбери нужное свойство». Благодаря этому создание нужного стиля не займет много времени.
Just — ложка дегтяРедактор не имеет режима предварительного просмотра, поэтому для нормальной работы с ним следует создавать HTML-документ с подключаемым файлом CSS. Можно также использовать возможность этого редактора встраивать стили в существующий HTML-файл.
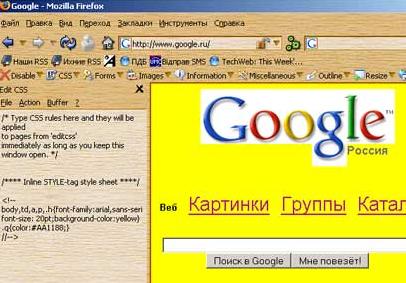
Mozilla Firefox как редактор CSSВ состав популярного в последнее время проекта Mozilla Firefox (а также в состав более старого — Mozilla) входит несколько расширений, позволяющих производить разработку CSS-стилей. Одно из них — EditCSS, несмотря на свою простоту, позволяет делать совершенно оригинальную операцию — редактировать стиль веб-страницы по ходу ее просмотра. Таким образом, вы можете, например, «примерить» ваш новый дизайн к своему сайту на ходу, а затем уже скопировать его в директорию веб-сервера. Установка расширений для браузера Firefox детально описана в статье «Плагины для огненной лисы».
 |
| Изменение CSS Google на ходу |
После установки расширения EditCSS вам нужно всего лишь перезапустить браузер. Расширение станет доступно в контекстном меню веб-страницы — в виде пункта Edit CSS. Кроме того, станет доступным «горячее» сочетание Ctrl+8. Фактически после задействования «горячих» клавиш или пункта Edit CSS из контекстного меню страницы таблица стилей откроется в боковой панели браузера. По мере изменения таблицы стилей содержимое окна просмотра веб-страницы будет динамически меняться. Так что не нужно делать никаких операций сохранения и применения измененного дизайна.
Каким должен быть редактор CSSВсе рассмотренные в рамках этой статьи редакторы так или иначе позволяют упростить редактирование таблиц стилей. Поскольку этот процесс достаточно кропотливый, применение таких инструментов поможет избежать ошибок при создании оформления веб-сайта. Начинающему же дизайнеру эти инструменты позволят прочувствовать всю мощь механизма CSS без необходимости прочтения сначала массы документации. Профессионал же и опытный пользователь, будем надеяться, просто оценят богатство выбора и возможность работать с CSS-редакторами в любой операционной системе.
Ссылки по теме
- Разработчик TopStyle Lite — компания Bradbury software
- Проект Quanta+ (Lite-версия находится в разделе Download)
- JustStyle — CSS-редактор для Java VM
- Страница плагина EditCSS для Mozilla
- Статья «Плагины для огненной лисы»
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 2893 -
- 2893 -



