 |
Если ваш сайт — это уже не просто статическая веб-страничка, а инструмент, который должен предоставлять интерактивные услуги посетителям, значит, вам необходимо подумать о его тестировании, перед тем как размещать на сервере. И чем более сложную веб-систему вы разрабатываете, тем сильнее она нуждается в тестировании. Ведь сейчас веб-сайты уже представляют собой полноценные приложения — электронный магазин, форум, почтовый сервис и многое другое, — и все эти интерактивные сервисы определенным образом взаимодействуют с пользователями, с другими серверами (причем зачастую одновременно). Это роднит их с обычными приложениями, которые мы называем десктопными. В некоторых случаях между ними разница только в месте выполнения кода.
Если веб-сайт является частью вашего бизнеса, то предварительное тестирование должно показать вам, как сайт будет справляться с нагрузкой, как будет проходить взаимодействие с пользователями и так далее. Так что на этом моменте мы и остановимся более подробно.
Итак, у нас имеется веб-сайт (сервер), который предоставляет какой-либо сервис для пользователей. Какие виды тестирования существуют для сайтов, и какие тесты необходимо или желательно провести для уверенности в том, что он не подведет в критическую минуту, и пользователи останутся довольны?
Тест на usability — один из главныхПервый тест, который можно назвать практически главным для всех интерактивных сервисов, взаимодействующих с пользователем — это тест на usability, или на удобство использования. Такое тестирование — одно из самых дорогих, потому что наиболее ценную информацию можно получить только от реальных пользователей, наблюдая за их работой с вашим сайтом. Подобные исследования требуют дорогостоящей инфраструктуры и временных затрат, их сложно автоматизировать. О тестировании и самом usability уже писалось на страницах hostinfo.ru — это обзорная статья «Юзабилити" – новое полезное слово в веб-разработке» и статья, посвященная именно исследованию и оценке — «Оцениваем юзабилити».
Тестирование юзабилити частично пересекается с тестированием качества исполнения сайта и удобства интерфейса. Приемы тестирования тут схожи с тестированием обычных десктоп-приложений. Это запись специального тестового макроса-сценария, который имитирует действия реальных пользователей — "заходим на первую страницу — вводим логин и пароль — нажимаем на кнопку — переходим по ссылке и так далее". Затем программным образом создаются несколько виртуальных пользователей (тысячи и более при серьезном тестировании), которые «ходят» на сайт, проверяя его работу. За этим всем следит менеджер (самый обычный человек), строя на основе полученных данных отчет о работе исследуемого веб-сайта.
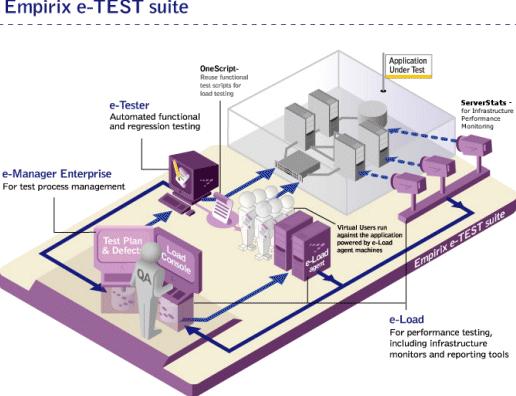
e-TEST suite — мощный тестовый пакетТакие тест-комплексы могут быть довольно большими даже в прямом смысле — объем дистрибутивов составляет сотни мегабайт. Как пример — комплексное решение для тестирования веб-приложений Empirix — e-TEST suite. Этот инструмент может использоваться для комплексного тестирования веб-приложений, созданных с использованием Microsoft .NET, J2EE, веб-сервисов, а также обычных приложений и веб-сайтов. Комплекс включает в себя решения для разностороннего тестирования — от интерфейса до тестирований нагрузочной способности, безопасности и даже проведение тестов удаленных сайтов в реальных условиях — через файрволы, прокси-серверы и тому подобное. Для тестирования интерфейса в состав e-TEST suite входит компонент под названием e-Tester — в оригинале он называется Automated Regression and Functional Testing Tool for Web Applications (Record/Playback). Этот компонент как раз и предназначен для записи определенной последовательности действий и воспроизведения их впоследствии, имитируя активность пользователей. Другой компонент — e-Monitor — в реальном времени собирает статистику тестирования и информацию о возникших ошибках, а также позволяет планировать тесты (например, если тестируется удаленный работающий сайт, то его можно тестировать в разные периоды времени).
 |
Проверка ссылок — простой, но важный тестЕще один вид тестирования — проверка ссылок. В больших тестовых комплексах он интегрирован в проверку юзабилити или же в проверку правильности HTML-кода, но существует множество простеньких утилит для такого рода проверок. Такое тестирование актуально и для внутренних ссылок (в случае больших и разветвленных порталов), и для внешних — если это, к примеру, каталог сайтов или обычная страницы «Ссылки». Пожалуй, такой тест — это один из немногих тестов, являющихся специфическими для веб-приложений и сайтов. Кроме того, его можно и необходимо периодически проводить на работающем сайте — ведь со временем структура меняется, и некоторые ссылки могут стать неверными.
Тест безопасности следует проводить постоянноОтдельно следует отметить тест на безопасность. Это очень важный тип тестов, так как от безопасности сервера зависит практически все — и сам бизнес, и доверие пользователей, и сохранность информации. Правда, в отличие от других тестов, тестирование безопасности следует проводить регулярно. Кроме того, тестированию подвергается не только сам сайт или веб-приложение, а весь сервер полностью — и веб-сервер, и операционная система, и все сетевые сервисы. Как и в случае других тестов, программа «прикидывается» реальным пользователем-взломщиком и пытается применить к серверу все известные ей методы атаки и проверяет все уязвимости. Результатом работы будет отчет о найденных уязвимостях и рекомендации по их устранению. Обычно такие сканеры безопасности продаются как самостоятельный продукт — к примеру, один из лучших сканеров XSpider, о котором мы писали в статье «Тук-тук, к вам проверка...».
Cтресc-тест покажет, как работает сайт под нагрузкойСледующим видом тестирования является тест на устойчивость к большим нагрузкам — Load-testing, stress-test или performance test. Такой тест имитирует одновременную работу нескольких сотен или тысяч посетителей (каждый из которых может «ходить» по сайту в соответствии со своим сценарием), проверяя, будет ли устойчивой работа сайта под большой нагрузкой. Кроме этого, можно имитировать кратковременные пики нагрузки, когда количество посетителей скачкообразно увеличивается — это очень актуально для новостных ресурсов и других сайтов с неравномерной аудиторией. В таком тесте проверяется не только и не столько сам сайт, сколько совместная слаженная работа всего комплекса — аппаратной части сервера, веб-сервера, программного ядра (engine) и других компонентов сайта. К подобным решениям можно отнести и описанную утилиту WAPT («Тестирование сайта»), а также ряд других — Microsoft Web Application Stress Tool (WAS), SilkPerformer, Webserver Stress Tool и другие.
Еще одним типом тестирования является проверка верности HTML-кода страниц сайта. Для такого рода тестирования написано множество утилит — от простеньких скриптов на Perl до мощных валидаторов, проверяющих весь сайт на соответствие стандартам (а некоторые валидаторы могут в автоматическом режиме исправлять найденные недочеты — например, пропущенные закрывающие теги и так далее). Часто такие средства встраивают в веб-редакторы, но существуют и браузеры с встроенными валидаторами. Примером такого инструмента является утилита Tidy — изначально консольная программа, она имеет несколько разных графических интерфейсов, может автоматически подсвечивать неверный код и исправлять некоторые ошибки. Также ее можно использовать при разработке — TidyLib включает в себя всю необходимую функциональность и может подключаться к программам, написанным на Java, Pascal, .NET, C++, Perl, PHP.
Вот мы в общих чертах и рассмотрели некоторые виды тестирования веб-сайтов. Одни из них очень легко проводятся в автоматическом режиме и бесплатными программами, другие требуют внимательной организации и анализа результатов, привлечения независимых тестеров и оценщиков, сложного оборудования. Некоторые программы предельно просты — буквально несколько десятков строк на Perl или пара килобайт исполняемого файла, — другие представляют собой целые программные комплексы, предназначенные для работы с десятками тестеров, инженеров и аналитиков. Но все они служат одной цели — помочь вам сделать качественный, удобный, безопасный и стабильный веб-сайт.
Ссылки по теме
- Web Application Stress Tools
- Load and Performance Tools
- eValid — Browser-Based Client-Side WebSite Mapping & Analysis, Functional Testing and Validation, Server Loading, Page Timing/Tuning, and Quality Monitoring
- Web Site Test Tools and Site Management Tools
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 4019 -
- 4019 -


