 |
Говоря в анонсе о подходе OpenLaszlo, который вызывает уважение, я имел в первую очередь предлагаемую философию разработки веб-приложений. При начальном же знакомстве сразу бросается в глаза стремление создателей описываемой платформы максимально соответствовать современным стандартам, а кое-где даже пытаться добавить к ним что-то свое. Серьезность и профессионализм — вот, что сразу приходит в голову, когда речь заходит об OpenLaszlo.
Если говорить кратко, то герой сегодняшнего материала — это фактически набор технологий, который, цитирую разработчиков, позволяет создавать веб-приложения с пользовательским интерфейсом уровня desktop-программ. Они пишутся с помощью XML и JavaScript, а затем компилируются во Flash или DHTML (эта возможность пока недоступна).
Используя же OpenLaszlo API, мы можем добавлять в наши веб-приложения функционал для анимаций, операций с разметкой рабочего пространства, data binding, связи с сервером, а также описывать пользовательский интерфейс.
OpenLaszlo работает по принципу write once run everywhere. Иными словами, разработанные с помощью этого продукта веб-приложения не зависят от платформы и системы, на которой запускаются. Как уже говорилось чуть выше, с OpenLaszlo все программы компилируются во Flash, а скоро будет доступна возможность компилировать и в DHTML. Кроме того, в рамках описываемой платформы работают все принципы объектно-ориентированного подхода к разработке приложений, что также является на сегодняшний день стандартом.
Архитектура
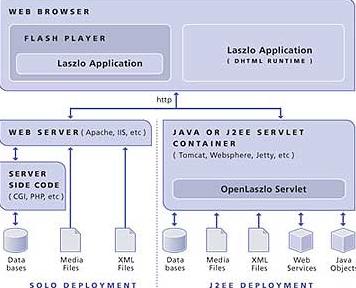
OpenLaszlo имеет комплексную архитектуруИтак, продукт под названием OpenLaszlo, если говорить структурно, состоит из трех частей: компилятор, созданный на Java, runtime-библиотека на JavaScript и Java servlet, который при необходимости предоставляет пользователям дополнительные функции и возможности на серверной стороне. Поговорим о каждой составляющей отдельно.
Компилятор OpenLaszlo берет LZX-файлы с исходным кодом и создает на их основе рабочие приложения для указанной разработчиком платформы: сейчас доступна только Flash, но в будущем планируется добавить поддержку и DHTML.
Упомянутый компилятор предоставляет следующие возможности:
- Компиляция XML UI. Описание пользовательского интерфейса в OpenLaszlo, как уже говорилось чуть выше, целиком и полностью завязано на XML. Компилятор же берет эти данные и трансформирует их в bytecode, который затем используется для отображения UI в конечном приложении.
- Компиляция ECMAScript. Вся логика веб-приложений в OpenLaszlo разрабатывается с помощью ECMAScript, схожего с DHTML, который затем оптимизируется и трансформируется компилятором опять же в bytecode.
- Компиляция изображений, звуковых файлов, шрифтов и других данных. Компилятор умеет работать с файлами в форматах PNG, JPG, GIF, SWF, MP3 и шрифтами в формате TrueType.
- Отслеживание размера приложения. Эта функция бывает иногда очень полезна. Компилятор предоставляет пользователю отчет об основных характеристиках итогового веб-приложения.
 |
Следующий компонент OpenLaszlo, о котором пойдет речь в нашей статье, это серверная часть, которая используется при желании в качестве дополнения. Разумеется, применение серверного компонента OpenLaszlo оправданно и вообще возможно (зависит от демократичности хостинга как минимум) далеко не везде и не всегда.
Тем не менее рассмотрим, какие именно задачи можно решать с его помощью:
- Работа с медиа. Серверный компонент OpenLaszlo может конвертировать многие форматы в Flash 6, Flash 7 или Flash 8.
- Передача данных. В некоторых ситуациях может понадобиться передать данные с сервера в компактном бинарном формате, и OpenLaszlo Servlet справится с этим.
- Кеширование. Это опциональная функция, при включении которой ответы сервера кешируются прямо в OpenLaszlo Servlet.
- Сервисы XML. Серверный компонент OpenLaszlo предоставляет поддержку back-end для запросов SOAP, XML-RPC и JavaRPC.
В OpenLaszlo многое делается с помощью теговПоследний элемент OpenLaszlo называется Runtime Framework Library, и отвечает он за большую часть всего функционала, предоставляемого продуктом. Перед тем как перечислить его возможности, скажу пару общих слов. Организовано и структурировано в OpenLaszlo Runtime Framework Library все очень хорошо и прозрачно для конечного пользователя. Разумеется, на данный момент там не хватает набора функций, которые есть у конкурентов, но, думаю, это дело времени.
Теперь рассмотрим возможности OpenLaszlo Runtime Framework Library:
- Компоненты. Это, наверное, одна из важнейших частей, ведь она предоставляет массу готовых элементов пользовательского интерфейса, включая компоненты для веб-форм, grid и tree.
- Layout. OpenLaszlo имеет несколько встроенных менеджеров для управления разметкой веб-приложений, которые, кроме всего прочего, автоматически настраивают размеры элементов пользовательского интерфейса, если требуется.
- Animation. Сегодня анимации и визуальные эффекты являются стандартом для полноценных веб-приложений, ибо их внешний вид стремится уравняться с desktop-программами. OpenLaszlo имеет встроенную систему для работы с графикой.
- Constraints и data binding. В любом комплексном решении для разработки веб-приложений важно, как движок работает с динамическими данными. В OpenLaszlo этот момент является одним из самых продуманных и реализован на самом высоком уровне. Система сама отслеживает изменения и обновляет данные в указанных элементах.
- Сервисы XML. OpenLaszlo имеет встроенную поддержку следующих HTTP-запросов: XML, SOAP, XML-RPC и JavaRPC.
- Работа с ошибками. Еще один важнейший элемент — отслеживание и нахождение ошибок в коде. Для этих целей в OpenLaszlo имеется встроенная командная строка, в которую выводятся сообщения о неправильной работе, сбоях и так далее.
Завершая главу об архитектуре OpenLaszlo, хотелось бы отметить еще тот факт, что, по сути, этот продукт не предлагает разработчикам какой-то новый подход, а лишь использует в грамотных пропорциях уже проверенные временем методики. Таким образом, время на изучение продукта до некоего необходимого минимума сведено до нескольких часов.
Практика
Теперь посмотрим на OpenLaszlo в деле. К сожалению, границы настоящего материала не позволяют изучить детально все аспекты работы с этим продуктом. Поэтому мы остановимся на разработке оболочки веб-приложений, их пользовательского интерфейса. Думаю, что такого объема информации хватит, чтобы понять общую философию OpenLaszlo.
Итак, основной код любой программы здесь начинается с тега canvas, который фактически определяет рабочее пространство веб-приложения. В то же время он может иметь набор специфичных параметров: в примере ниже мы указываем его длину, высоту и цвет бэкграунда.
<canvas width="500" height="150" bgcolor="green">
</canvas>
В нашем случае этот цвет был выбран зеленым. Если же мы бы оставили этот атрибут пустым, то движок автоматически подставил бы на его место значение по умолчанию — белый. Теперь добавим в рабочее пространство окно.
<canvas width="500" height="150">
<window/>
</canvas>
 |
Как видим, тег window абсолютно пуст, но и в этом случае движок рендерит окно, хотя нам его и не видно. Добавляем окну атрибуты внешнего вида.
<canvas width="500" height="300">
<window x="20" y="20" width="200" height="250"/>
</canvas>
Пока все достаточно просто: мы задаем положение окна и его размера. Сразу оговорюсь, что в наших примерах единицей измерения является пиксель. Для того чтобы элемент был более-менее полноценным, к нему надо добавить еще пару атрибутов.
<canvas width="500" height="350">
<window x="20" y="20" width="200" height="250" title="Простое окно" resizable="true" />
</canvas>
В теге window появились два новых параметра: title (отвечает за заголовок окна) и resizable (определяет, возможно ли пользователю изменять размеры элемента). Теперь попробуем добавить текст в само окно. Это осуществляется при помощи child-тега text.
<canvas width="500" height="350">
<window x="20" y="20" width="200" height="250" title="Простое окно" resizable="true">
<text>Простой-простой текст.</text>
</window>
</canvas>
Текст добавлен, но, как мы видим, это лишь одна строка. Если нам понадобится больше, то это делается аналогичным способом.
<canvas width="500" height="350">
<window x="20" y="20" width="200" height="250" title="Простое окно" resizable="true">
<text>Простой-простой текст.</text>
<text>Еще один простой-простой текст.</text>
</window>
</canvas>
OpenLaszlo-приложения могут компилироваться в DHTML или Flash
<canvas width="500" height="350">
<window x="20" y="20" width="200" height="250" title="Простое окно" resizable="true">
<text x="10" y="10">Простой-простой текст.</text>
<text x="10" y="50">Еще один простой-простой текст.</text>
</window>
</canvas>
Теперь текст располагается нормально и все читаемо. В то же время такой подход применим далеко не всегда, ибо он подразумевает постоянные размеры текстовых полей. То есть в случаях, когда данные у нас будут обновляться динамически, указанных значений для размещения элементов может не хватить. Для решения подобных задач в OpenLaszlo есть так называемые layouts. Посмотрим самый простой пример.
 |
<canvas width="500" height="350">
<window x="20" y="20" width="200" height="250" title="Простое окно" resizable="true">
<simplelayout axis="y" spacing="10" />
<text>Простой-простой текст.</text>
<text>Еще один простой-простой текст.</text>
</window>
</canvas>
Видим новый тег simplelayout. Он сообщает движку, что все в рамках тега window должно быть размещено согласно указанным условиям. В нашем случае это axis (определяет, какое выравнивание) и spacing (указывает, насколько далеко друг от друга элементы должны располагаться). На данном этапе наше сегодняшнее знакомство с OpenLaszlo заканчивается.
Подытоживая же статью, хотелось бы добавить, что герой настоящего материала — продукт очень серьезный и явно заслуживающий внимания. С другой стороны, это «технологическое новаторство», которое сегодня превратилось в еще один тренд, уже способно вогнать в депрессию неподготовленного человека. Действительно, от предложений голова идет кругом, следить за всеми новинками не успеваешь, а найти приемлемое решение зачастую довольно сложно. Но, как бы то ни было, Open Laszlo может по праву претендовать на место среди продуктов, которые стоит изучить в первую очередь.
Ссылки по теме
- OpenLaszlo
- Laszlo Systems
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 3741 -
- 3741 -
