 |
Наверняка с вами, уважаемые читатели, как и с любым интернетчиком, случалась хоть когда-нибудь следующая история. Попытавшись зайти на домашнюю страницу начинающего веб-мастера, посетитель вынужден очень долго ждать ее загрузки. Естественно, все при этом вспоминают самыми нехорошими словами хостинг-провайдера. И хотя, конечно же, «халявный» хостинг по качеству на порядок хуже платного, виноват в долгой загрузке не всегда он. Давайте, например, полистаем сайт, созданный начинающим, и взглянем на результаты статистики.
Не правда ли, очень странно, что сайт, на котором, в общем-то, и текста совсем немного, создает такой большой трафик? Давайте остановимся на этом моменте и попробуем разобраться, в чем же заключается ошибка создателя сего «чуда».
Большинство начинающих веб-мастеров создает свои сайты с помощью визуальных редакторовПодавляющее большинство начинающих веб-мастеров создает свои сайты с помощью различных визуальных редакторов. В этом случае от них не требуется абсолютно никаких знаний. Запустили программу, расположили на «листе» нужные элементы, написали текст, взяли кнопки и иконки из какой-нибудь бесплатной библиотеки графики — и все, сайт готов. Потом его сохраняют, проверяют, открыв с жесткого диска, и с чувством полного удовлетворения закачивают на сервер. При этом немногие удосуживаются заглянуть внутрь HTML-сайтов и посмотреть, какой же код сгенерировал редактор. Что ж, давайте сделаем это сейчас.
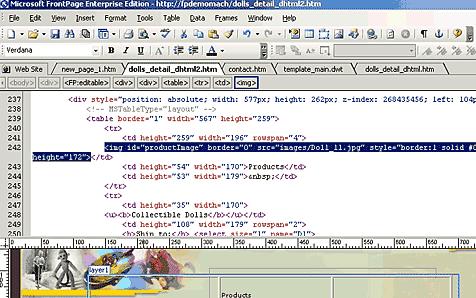
К этим редакторам много замечаний у профессионаловМеньше всего замечаний у профессиональных веб-мастеров к специальным генераторам HTML-страниц. Правда, и среди них тоже немало «мусорщиков», которые умудряются максимально «засорить» даже самый простой текст. Особенно это верно в отношении старых версий подобных программ. Давайте, например, посмотрим, вот на такое горизонтальное меню, созданное в старой версии одного из самых известных редакторов — FrontPage.
<font face="Verdana, Arial, Helvetica, sans-serif"><font size="2">Главная</font></font>
<font face="Verdana, Arial, Helvetica, sans-serif"><font size="2">Резюме</font></font>
<font face="Verdana, Arial, Helvetica, sans-serif"><font size="2">Друзья</font></font>
<font face="Verdana, Arial, Helvetica, sans-serif"><font size="2">Ссылки</font></font>
 |
Иногда код, сгенерированный редактором, можно сократить в 3 разаНу и как, нравится вам такое? Занимает это маленькое простое меню из четырех пунктов 369 байт. Между тем его можно значительно сократить, упростив одновременно понимание кода и уменьшив создаваемый интернет-трафик. Как? Да очень просто. Во-первых, непонятно, почему визуальные редакторы так часто разбивают на два или даже больше тегов то, что можно записать в одном. То есть в данном примере параметр size можно занести внутрь первого тега font. Во-вторых, зачем было нужно указывать все параметры шрифта перед каждым пунктом меню? Ведь это, фактически, одна строка. Поэтому вполне достаточно вставить один открывающий тег в начале и один закрывающий в конце, чтобы получить абсолютно тот же самый результат в любом браузере. Ниже приведен оптимизированный код, который занимает всего 110 байт. Таким образом, мы смогли уменьшить объем кусочка веб-страницы, предложенной визуальным редактором, более чем в 3 раза!
<font face="Verdana, Arial, Helvetica, sans-serif" size="2">
Главная Резюме Друзья Ссылки</font>
Многие редакторы склонны усложнять генерируемые веб-страницыНо и это еще не все. Большинство современных визуальных редакторов склонно усложнять генерируемые веб-страницы, внося в них много ненужной информации. Давайте рассмотрим это на примере текстового процессора Microsoft Word. Строго говоря, эта программа не предназначена для работы с веб-страницами. Однако в ее последних версиях у пользователей существует возможность создавать, открывать, править и сохранять файлы в формате HTML*. И многие начинающие веб-мастера предпочитают не тратить свое время, как им кажется, впустую на изучение специальных программ, а активно используют Microsoft Word для создания своих сайтов.
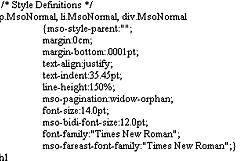
Что ж, давайте для примера проведем небольшое исследование. Итак, открываем Word, пишем в трех абзацах строку «Мама мыла раму» и выделяем одну из них жирным шрифтом. После этого сохраняем получившийся документ в качестве веб-страницы и открываем его в браузере. Все выглядит так, как и должно. А теперь открываем HTML-файл в «Блокноте» и смотрим на сгенерированный код. Первое, что сразу же бросается в глаза — это его объем. Три строчки, написанные одним шрифтом на одном языке, занимают в представлении HTML-представлении Word'а... больше 4 килобайт! Давайте попробуем разобраться, как же получилась такая внушительная цифра.
 |
А ответ, оказывается, очень прост. При создании файла Word сразу же автоматически сгенерировал несколько стилей: для обычного текста, заголовков четырех уровней и так далее. В принципе, для большого и сложного текста это даже выгодно. Однако зачем нужно было вставлять описание чуть ли не десятка разных стилей, если в тексте реально используется только один или два из них? Кроме того, Word, как и другие визуальные редакторы, «грешит» слишком частым описанием шрифта. Он вставляет его в начале каждого абзаца, даже в том случае если стиль предыдущего текста ничем не отличается от последующего. Кроме того, практически в каждый тег, описывающий шрифт, Word добавляет указание на язык, на котором набирался текст.
Теперь давайте перейдем к разбору «ручных» веб-страниц, то есть HTML-файлов, созданных вручную или с использованием обычных (не визуальных редакторов). На первый взгляд кажется, что такие страницы нельзя оптимизировать. Однако на самом деле это не так. Есть несколько моментов, которые обязательно необходимо учитывать веб-мастерам.
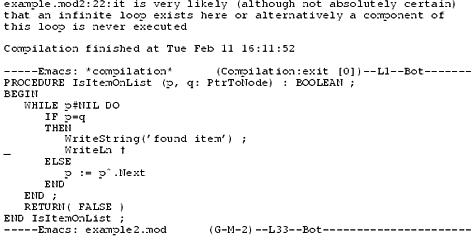
Еще одна ошибка — структурирование HTML-кода до мельчайших подробностейДля начала поговорим о форматировании кода. У многих веб-мастеров принято использовать при написании веб-страниц правила, используемые в программировании. Речь идет о максимально возможном разбиении текста по строкам. Причем каждая строка предваряется определенным числом пробелов или символов табуляции, в зависимости от «блока», в который она входит. С одной стороны, такой подход очень удобен. Понимание кода действительно очень сильно упрощается. Однако нужно учитывать, что файл в формате HTML — это не программа. Он гораздо проще. Поэтому структурировать HTML-код до мельчайших подробностей не нужно. Помните, что символы переноса строки и табуляции, хоть и не отображаются в браузере, тоже увеличивают объем веб-страницы. Хотя, в принципе, с ними можно смириться. Гораздо хуже, когда веб-мастера или некоторые редакторы (есть и такие) вместо символов табуляции предваряют строки определенным числом пробелов. Для примера попробуйте представить, на сколько увеличится объем HTML-файла, если большинство строк в нем будет содержать от пяти до десяти «лишних» пробелов. Конечно же, никто не призывает вас при создании веб-страницы записывать весь код в одну строку. Однако излишней структурированности тоже лучше избегать.
 |
Комментарии должны быть короткимиВторой момент, о котором пойдет речь — комментарии. Многие начинающие веб-мастера, для того чтобы в будущем не запутаться в HTML-файле, оставляют в них целую кучу своих напоминаний и замечаний. Нет, конечно же, в использовании комментариев нет ничего плохого. Однако все хорошо в меру. Необходимо помнить, что комментарий — это очень краткое пояснение. Совсем не обязательно делать из него подробное описание вроде такого: «В этой строке располагается открывающий тег таблицы, в которой я буду каждый месяц записывать рост и вес моего любимого кота».
Вообще, говорить об оптимизации HTML-файлов можно очень и очень долго. Просматривая странички начинающих веб-мастеров, иногда просто диву даешься, что творится у них внутри. Так, некоторые умудряются «впихнуть» на страницу сотни ключевых слов в надежде увеличить посещаемость сайта. На самом же деле, они добиваются обратного эффекта — «вес» действительно подходящих слов снижается, а объем файла существенно увеличивается. И можно привести еще немало подобных примеров. Между тем, секрет написания оптимального кода очень прост. Достаточно просто помнить об этом и всегда проверять, как выглядит веб-страница не только в браузере, но и в «Блокноте».
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 9845 -
- 9845 -
