 |
Не секрет, что в соревновании между ручным написанием кода и использованием услуг Adobe Dreamweaver уже давно победил последний. Этот удобный во всех смыслах редактор упрощает жизнь любого веб-мастера, экономя его время и силы. То, что в обычном блокноте пишется за полчаса, в этом редакторе можно сделать буквально за пять минут. Причем, что самое главное, в этом случае полностью исключены столь обидные ошибки в коде, которые приходится искать и исправлять. Будь это обычная верстка страниц или программирование на PHP, Dreamweaver всегда придет на помощь.
И, конечно же, не стоит сомневаться, что процесс работы с ним будет не только более удобным, но и легким. Фактически Dreamweaver сделает часть работы за пользователя, освободив его от необходимости иметь знания в той или иной сфере веб-технологий. Что может быть проще? Программа понятна каждому и может быть освоена буквально за недели. Эта статья поможет начинающим пользователям еще быстрее разобраться в основах работы с Adobe Dreamweaver на примере последней доступной на данный момент версии 9.0. Сразу следует отметить, что в редактор встроена подробнейшая справка на английском языке, рассказывающая о всех аспектах его использования. Безусловно, эта статья никак не может затрагивать их всех. Но у справки есть один большой недостаток — излишнее обилие информации. Для того чтобы понять азы, требуется потратить большое количество времени. Мы попытаемся исправить этот недостаток.
 |
Интерфейс
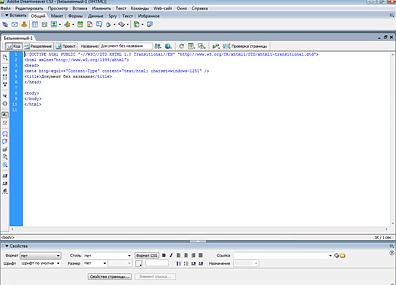
Внешний вид программы довольно прост. Между тем рабочее пространство организовано крайне продуманно, что обеспечивает ее эффективное использование. Интерфейс Adobe Dreamweaver состоит из нескольких элементов, которые условно можно разделить на пять групп. К первой относится главное меню, которое находится на фиксированном месте вверху окна программы. Оно включает в себя несколько закладок: «Файл», «Редактировать», «Просмотр», «Вставка», «Изменить», «Текст», «Команды», "Веб-сайт", «Окно» и «Справка». Самыми важными для пользователя являются закладки «Файл» и «Редактировать», так как они не продублированы никакими другими меню и являются часто используемыми. Эти закладки являются типичными для всех программ, и поэтому на них мы останавливаться не будем. Остальные закладки в главном меню не слишком важны, так как частично или полностью продублированы другими элементами интерфейса или же просто редко используются. Следующей группой является меню «Вставка», которая, по сути, является панелью инструментов Dreamweaver. Она может быть перенесена в любую часть окна программы, но лучше всего оставить ее на изначальной позиции под главным меню. Этот элемент интерфейса может быть свернут для увеличения зоны рабочей области. На панели «Вставка» есть несколько закладок, разделенных по типу данных. В закладке «Общий» расположились самые часто используемые элементы: гиперссылки, картинки, таблицы и т. д. Эта закладка используется наиболее часто. Среди других закладок на панели «Макет» (работа со Spry, таблицами и рамками), «Формы», «Данные», «Spry», «Текст» и «Избранное». Закладка «Текст» отчасти продублирована другими элементами интерфейса, а закладка «Избранное» позволяет пользователю составить свое собственное меню.
Очень полезна группа закладок «Стили CSS», в которой можно создавать новые стили и редактировать старыеСправа от рабочей области программы располагается окно с различными группами панелей (всего групп может быть четыре). Оно не может быть перенесено в другое место, но может быть спрятано или закрыто. Каждая группа закладок на этой панели может быть свернута или закрыта. В развернутом виде панель довольна громоздка и существенно сокращает размер рабочей области. Данная часть интерфейса носит вспомогательный характер и позволяет осуществлять некоторые действия, не открывая дополнительных окон. Так, например, очень полезна группа закладок «Стили CSS», в которой можно создавать новые стили и редактировать старые, а также управлять различными свойствами стилей. Другая группа закладок «Инспектор тегов» позволяет управлять выделенным в данный момент тегом: просматривать его свойства и добавлять новые или менять старые параметры. Две другие группы «Файлы» и «Журнал» используются гораздо реже. Первая предназначена для контроля за локальными и сетевыми ресурсами и другими операциями, а вторая исполняет роль лога проведенных операций. При желании пользователь может отменить действия, вернувшись к той или иной точке. Увы, отменить действия выборочно нельзя.
Под рабочей областью находится еще одна группа — «Свойства». В ней отображаются все доступные для элементов дизайна настройки. Данная панель также может быть свернута или закрыта, кроме того, по двойному щелчку по свободной зоне панели она может быть сокращена (будут скрыты дополнительные опции). «Свойства» дублируют функции других элементов интерфейса и носят очень важный характер, так как позволяют форматировать различные элементы сайта. Содержимое данной панели меняется в зависимости от выделенного содержимого. Практически во всех случаях можно задать выравнивание (три позиции для не текстовых типов данных и четыре для текстовых). В случае выделения текста в панели «Свойства» можно задать стиль CSS (а также создать новый буквально на лету), выбрать формат текста, конвертировать текст в список, а также вставить ссылку в выделенное место. Для графики доступны настройки размера, отступа, гиперссылки, границы и т. д. При работе с таблицами появляется возможность задать различные настройки количества столбцов и ячеек, границ, отступов и цветов. Данная панель используется и при работе со многими другими элементами сайта.
К последней группе компонентов интерфейса Dreamweaver относится рабочая область. Она также имеет структуру закладок. В программе можно открыть сразу несколько документов, между которыми можно перемещаться в свободном порядке. Рабочая область включает в себя также несколько инструментов. Верхняя панель «Документ» позволяет переключаться между несколькими режимами: кодированием и дизайном. Кроме того, она позволяет управлять просмотром документа в браузере, если это возможно. При желании эту панель можно переместить в любое место рабочего окна программы. Нижняя панель позволяет переключать режимы курсора, управлять масштабированием. Кроме того, в ней содержатся информация о документе (размер, разрешение и т. п.) и древо иерархии тегов. Последнее представляет собой список всех вышестоящих тегов для данного. В этом списке можно перемещаться вверх по уровню вплоть до тега body.
Работа с документом.
В режиме «код» доступно прямое редактирование документа, аналогичное работе в «Блокноте».В первую очередь для создания странички потребуется задать ее основные настройки. Делается это через меню "Изменить -> Свойства страницы" ("горячая" клавиша Ctrl + J) или через контекстное меню. В появившемся окне можно задать шрифт по умолчанию для текста и ссылок, дать странице название, определить ее кодировку, а также задать фоновое изображение-образец (tracing). Название сайта, кстати, также можно задать в панели «Документ». Установить остальные параметры страницы можно вручную или же через «Инспектор тегов», выбрав тег body. Зачастую, начинающему веб-мастеру требуются только лишь параметры background и bgcolor (картинка в фоне и цвет фона соответственно). Для создания meta-тегов необходимо перейти в режим «Код», щелкнув на соответствующую закладку на панели «Документ». В этом режиме доступно прямое редактирование документа, аналогичное работе в «Блокноте». Впрочем, у Dreamweaver и здесь есть свои преимущества. Все строки в коде для удобства пронумерованы, а сами теги связаны со всеми панелями программы, как и в режиме «Проект» (он же Design). В зависимости от типа тегов они подсвечиваются разным цветом, тем самым разбивая монотонные куски кода, облегчая его идентификацию. Кроме того, при редактировании кода рядом с курсором появляется небольшое меню со списком возможных вариантов. Пункты из списка можно выбирать клавиатурой или мышкой, после чего они автоматически подставляются в код, что заметно ускоряет верстку документа. Например, чтобы вставить в документ картинку, достаточно набрать открывающую «угловую» скобку, выбрать из появившегося списка тег img (для упрощения поиска можно напечатать букву «i» — программа автоматически отфильтрует все остальные теги, начинающиеся на эту букву), затем поставить пробел, выбрать из опять появившегося меню параметр src, после чего нажать на появившуюся кнопку browse, открывающую окно для поиска нужной картинки. Впрочем, картинки гораздо проще и быстрее вставлять через меню «Вставка». Это относится и к таблицам. При добавлении таблицы в документ через меню появляется окно с настройками количества столбцов и ячеек, интервалов, полей, ширины и т. д. Все эти настройки, а также некоторые другие можно изменить и после создания таблицы через панель «Свойства». Кроме того, можно изменять также и параметры ячеек, выбирая их в рабочей области (в режиме «Код» достаточно поставить курсор в нужный тег). Не менее полезной является функция изменения размеров таблицы, столбцов и ячеек с помощью мышки. Для этого надо зажать курсор на границе и затем перетянуть ее в нужную сторону. Кстати, чтобы удалить какой-либо элемент из документа, достаточно выделить его и нажать на клавишу delete на клавиатуре. А для того чтобы переместить какой-либо элемент (например, вставить текст в таблицу), его также надо выделить и перетащить с зажатым курсором.
 |
Не менее эффективным инструментом в Adobe Dreamweaver является контекстное меню. В нем продублированы основные команды и элементы интерфейса, которые, по мнению разработчиков, требуют быстрого доступа. Здесь можно задать свойства выделенного элемента, включая настройки CSS, выравнивания и форматирования. Кроме того, через контекстное меню можно управлять тегами, добавлять комментарии (они же заметки разработчика) и даже переходить к настройкам страницы. Кстати, чтобы быстро изменить код выделенного элемента, достаточно открыть контекстное меню и выбрать пункт Quick Tag Editor. А вот для вставки различных элементов незаменимыми являются панель «Вставка» и одноименная закладка в главном меню. Все доступные для вставки элементы классифицированы и разбиты на группы. Если же нужный элемент все же отсутствует в списке, можно воспользоваться функцией «Тег...» ("горячая" клавиша Ctrl+E). В появившемся окне появится полный список доступных тегов, разбитых на группы. Причем возможны не только HTML-теги, но и ASP, PHP и т. д.
Не менее удобным является и форматирование текста. Через различные панели инструментов и меню можно изменить выравнивание текста, добавить отступы, создать нумерованные или обычные списки, задать размеры, шрифт и цвет и т. п. Причем, что важно, все параметры, связанные с внешним видом текста, завязаны на CSS. Меняя параметры шрифта, пользователь создает новые стили CSS (программа автоматически вписывает их в документ). Это, с одной стороны, удобно, так как освобождает от необходимости каждый раз проводить одни и те же действия с аналогичными кусками текста, с другой — не очень, так как пользователь может запутаться в созданных стилях. Впрочем, безусловно, CSS гораздо удобнее дублирующих его тегов (таких, как font), так как позволяют экономить время веб-мастера и сокращать конечный размер документа.
Мелочь
Безусловно, все вышеперечисленные функции редактора очень полезны, но они относятся в первую очередь к HTML верстки страниц, то есть для создания простейших сайтов. Но Adobe Dreamweaver позволяет оперировать и другими типами документов. Программа поддерживает Action script, Java script, XML, ASP.NET, JSP, PHP, сценарии и даже просто текстовый документ. Правда, назначение последнего не совсем понятно (в этом плане Dreamweaver явно проигрывает «Блокноту» по потребляемым ресурсам и скорости загрузки). Естественно, что автоподбор тегов и наглядный режим просмотра будут доступны только для документов с поддержкой HTML. Зато в любом типе документа сохранится подсветка кода.
Немаловажным достоинством программы являются заранее заготовленные макеты. При создании нового документа доступен и набор шаблонов. Он включает в себя различные страницы от стандартных фреймов до различных таблиц стилей и даже макетов дизайна. Авторы программы создали несколько десятков различных шаблонов, которые могут пригодиться в различных ситуациях, например для создания сайтов презентаций при ограниченных ресурсах и времени. При использовании готовых ресурсов появится окно «Управление сайтами», где можно добавить новый сайт, отредактировать, будбировать, а также импортировать и экспортировать уже существующий. При создании сайта появится форма с настройками, где в несколько этапов будет необходимо задать несколько параметров: название и адрес, настройки подключения к удаленному серверу и т. п. Данная процедура является частью еще одной полезной (но мало востребованной рядовыми пользователями) функции локального и удаленного управления сайтами. Для подобных операций выделена отдельная закладка в главном меню — «Веб-сайт». В ней можно вызвать окно управления сайтами, проверить ссылки, выполнить ряд других операций. Наиболее интересной для рядового пользователя в этом меню является функция «Отчеты». Она позволяет просканировать сайт на предмет различных недочетов. Результаты проверки выводятся в отдельную панель с несколькими закладками. В одной из них можно проверить битые ссылки, в другой — ошибки кода. Так, например, на одной из взятых мною страниц обнаружились масса отсутствующих атрибутов alt и некоторые не совсем корректные элементы. Кроме того, с помощью «Отчетов» можно проверить код на совместимость с браузерами. Впрочем, если весь код целиком был написан с помощью Dreamweaver, то проблемные места найдены не будут, хотя на самом деле в редких случаях код, написанный редактором, выглядит в браузерах не совсем так, как хотелось бы. Все результаты проверки можно сохранить в отдельный файл.
 |
Итак, как мы видим, Adobe Dreamweaver — это мощное средство для создания, изменения и управления сайтами, которое пригодится как начинающему веб-мастеру, так и опытному пользователю, занимающемуся программированием на Java, PHP и т. д. С помощью Dreamweaver можно выполнять огромное количество операций, для которых без этого редактора требуется сразу несколько программ.
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 2543 -
- 2543 -



