 |
В предлагаемой статье мы рассмотрим систему со сложным названием BinN S.Builder. Разрабатывает ее на протяжении уже более 5 лет один и тот же стабильный коллектив, и сейчас пользователям предлагается уже 3-я версия системы в редакциях S.Builder 3.0 и S.Builder 3.5. Система исторически базируется на популярных в среде веб-разработчиков языке php и базе данных mySQL. Текущая версия активно использует технологии AJAX и оптимизатор Zend Optimizer ведущего поставщика php — компании Zend. В качестве веб-сервера поставляется Apache 1.3.
По результатам 2005 г. S.Builder вошел в число 5 наиболее распространенных CMS-систем.
Знакомясь с BinN S.Builder, пройдем тот же путь, что и обычный пользователь. И первый шаг производит очень приятное впечатление — с сайта разработчика можно скачать компактное по объему, но очень подробное руководство по установке и использованию, выполненное как флеш-ролик. При этом пользователь в течение месяца может пользоваться системой в ее полнофункциональном варианте совершенно бесплатно, чтобы иметь возможность оценить соответствие S.Builder своим задачам. Установка производится из стандартного пакета, включающего все необходимые компоненты, в том числе Apache и mySQL, и поэтому не требует специальной подготовки администратора. Совместимость с популярными хостингами
 |
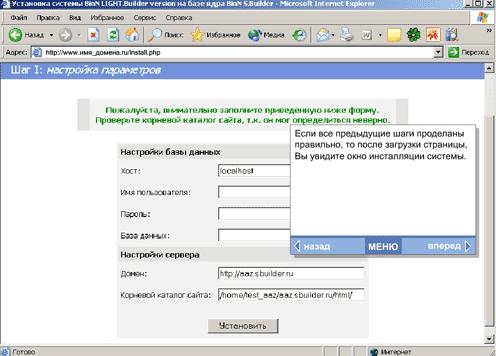
| Рис. 2. Меню системных настроек |
Достаточно прописать пути к серверам (Web и базы данных) и папкам для размещения страниц, скриптов, графических изображений, и система готова к работе (рис. 2.). Разработчики периодически проводят тестирование наиболее известных хостингов на совместимость со своей CMS-системой. В частности, по информации на сайте компании-разработчика система BinN S.Builder совместима с такими популярными хостингами, как Zenon, Masterhost, РБК, 100mb, и рядом других.
Двумя основными составляющими компонентами системы являются шаблоны и модули. Шаблоны — это базовые макеты дизайна страниц, которые затем наполняются конкретной информацией. Модули — это технологические составляющие, набор которых определяет функциональность сайта. Рассмотрим подробнее работу с обоими компонентами.
Создание макетов дизайнаДля создания шаблона необходимо обладать навыками веб-дизайнера — верстальщика. Редактор контента для удобства оформлен в стиле, напоминающем хорошо знакомый Microsoft Word. Тем не менее владение навыками HTML и CSS дизайнеру потребуется. Неплохо также владеть Javascript, но это не обязательно. Для подготовки собственного шаблона разработчику необходимо сверстать страницу стандартными средствами html и css.
 |
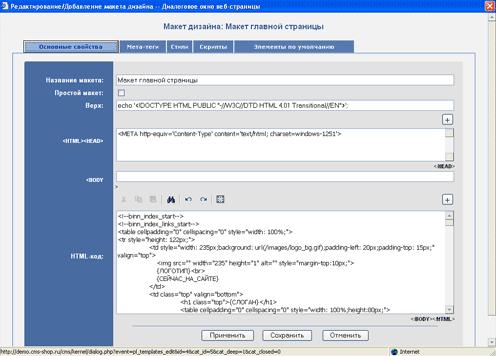
| Рис. 3. Меню секций html-кода |
Впрочем, использовать блокнот или Frontpage, Dreamweaver и прочие визуальные редакторы не потребуется. S.Builder предлагает собственную панель посекционного формирования html-кода (рис. 3), которая позволяет раздельно формировать секции head, meta, body, script, а также раздел «Верх», в котором веб-мастер может вставить собственный php-код, например для управления cookie, и «Элемент», в котором производится подключение динамических модулей (новости, интернет-магазин и т. п.). После формирования дизайна для одной из страниц необходимо заменить те блоки, которые будут изменяться от страницы к странице на псевдотеги вида {ЗАГОЛОВОК}. Например, меню, встроенное в шаблон, может изменяться от страницы к странице:
<li>Заголовок 1</li>
<li>Заголовок 2</li>
В результате получаем макет дизайна для группы страниц. Аналогичным образом веб-мастер может создать собственную библиотеку стилей и подключить ее к проекту.
Заменим его в шаблоне на тег {ЛЕВОЕ_МЕНЮ}. Обратите внимание, что вместо пробела используется символ «_» и все буквы прописные. Пожалуй, это один из небольших недостатков системы в части удобства ее использования. В то же время в комплект поставки входит целый ряд готовых шаблонов для главной страницы, новостей, информации о товаре и т. д. Такой комплект может быть весьма полезен для небольших и средних компаний, которые не склонны вкладывать существенные средства в разработку и поддержание сайта. Недостатком шаблонов является их угловатость — очень стандартное расположение элементов: меню слева, верхний баннер и несколько вертикальных столбцов для наполнения содержимого сайта. После формирования шаблона его необходимо сопоставить проекту, используя визуальное меню.
Программные модулиМодули в S.Builder представляют собой программные компоненты, реализующие интерактивные функции сайта. В комплект поставки входят модули для наиболее часто используемых интерактивных функций сайта: текстовые блоки, новостные ленты, формы обратной связи, каталоги товаров, интернет-магазин, управление рекламными кампаниями, обмен ссылками, управление документами, листами рассылки, ЧАВО (FAQ), формами проведения опросов и их обработки и многое другое. Отдельно стоит остановиться на модулях, предназначенных для опытных веб-мастеров, создающих сложные сетевые приложения. Модуль «Поиск по сайту» позволяет подключать различные режимы поиска, включая полнотекстовой с использованием морфологического анализа на русском, английском и французском языках. Модули «Конструктор форм», «Конструктор каталогов» и «Корзина» предназначены для построения приложений электронной коммерции. Разграничение прав доступа к различным разделам сайта может быть настроено с использованием модулей «Разграничение доступа к CMS» и «Разграничение доступа к сайту». Первый из этих модулей позволяет разграничить права сотрудников, например, интернет-магазина к доступу размещения информации о товарах. Скажем, сотрудники отдела спорттоваров и музыки имеют доступ каждый к своему разделу, а менеджер финансового отдела может устанавливать цены товаров. Второй же модуль позволяет разграничить доступ посетителей к разделам сайта в зависимости от подписки, категории клиента, оплаты или любого другого критерия по выбору веб-мастера. Наконец, пользователям системы S.Builder предлагается специализированный модуль тестирования. В то же время S.Builder располагает развитым API, что позволяет дописывать произвольные модули на усмотрение веб-мастера.
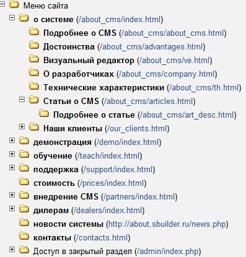
Создание структуры сайтаДля формирования структуры сайта используется система построения меню, идентичная проводнику, в котором элементы меню выполняют роль папок. Физически S.Builder так и поступает: формирует систему папок, соответствующих, в том числе и по иерархической структуре, элементам пользовательского меню (рис. 4). Немаловажным удобством является то, что при управлении меню пользователь может использовать привычные функции контекстного управления, аналогичные проводнику операционной системы, — копирование, удаление, перемещение, редактирование, сортировку, а также связывание пунктов меню с шаблонами дизайна. Разумеется, для каждого пункта меню реализовано управление его видимостью.
 |
| Рис. 4. Иерархическое меню |
Наполнение контентомКогда структура сайта создана, наступает время наполнения его контентом. Редактирование содержимого страниц проводится в одноименном разделе. При создании страницы необходимо сопоставить ее пункту меню. Страницу также можно скопировать, в том числе пользователю доступна операция размножения страниц. Если копировать страницу, удерживая клавишу Ctrl, то будет создано соответствующее количество страниц — копий. Их имена будут сгенерированы автоматически, поэтому пользователю придется переименовать их вручную. Для редактирования отдельных элементов страницы используем элемент меню «Визуальное редактирование» (рис. 5). Выше отмечалось, что при создании макета дизайна (шаблона) веб-мастер может указать наполняемые элементы пользовательским тегом, например {ЗАГОЛОВОК}. В визуальном редакторе контент-менеджер увидит редактируемую страницу точно так, как впоследствии ее будет видеть посетитель сайта, только доступные для редактирования блоки будут выделены красным пунктиром. Новый текст можно создавать в отдельном модальном окне. Оформление текста производится в загружаемом текстовом редакторе, панель управления которого абсолютно схожа с панелью Microsoft Word (рис. 5), поэтому никаких проблем с освоением редактора у контент-менеджера возникнуть не должно.
 |
| Рис. 5. Текстовый редактор |
Резюмируя краткое описание CMS-системы BinN S.Builder, отметим наиболее выигрышные еe стороны: ориентированность как на *nix, так и на платформы Windows, открытость API для доработки собственных модулей, использование AJAX, большая гибкость при разработке структуры сайта, простота и удобство работы при наполнении сайта контентом. Еще раз отмечу подробные и понятные руководства пользователя и администратора. К некоторым недостаткам я бы отнес шаблонность базовых макетов дизайна, ошибки в текстах подсказок и руководствах пользователей.
Позиционирование BinN S.BuilderЧто касается позиционирования системы BinN S.Builder, разработчики стараются преподнести миру сразу все достоинства своего детища. Возможно, это несколько рассеивает внимание потенциальных клиентов. По-видимому, имеет смысл сконцентрироваться на основных преимуществах системы S.Builder — открытости к расширению для веб-программистов и наличию необходимых и удобных для конечного пользователя компонентов для создания самых разнообразных сайтов.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 2669 -
- 2669 -



