 |
Прошло несколько лет после бума, охватившего Рунет в связи с предоставленной любому, кто имеет доступ к Интернету, бесплатной возможности создать и вынести на суд посетителей свой личный сайт. При этом от пользователя не требовалось каких-либо знаний веб-дизайна, html-кода и других премудростей. Количество сайтов, созданных на таких бесплатных ресурсах, как Narod.ru и Boom.ru, исчислялось десятками тысяч. Каталоги были завалены заявками на регистрацию только что созданных страниц. И что теперь?
От некогда громадного количества остались едва ли сотни.
Желающим создать свою страницу сервисы на «Народе» и «Буме» предлагали использовать простейшие шаблоны, в которые оставалось добавить пару-тройку предложений или абзацев, и можно было считать сайт запущенным в Сеть. Но бесплатное создание сайтов, бесплатный хостинг ненадолго задержали внимание желающих их использовать: слишком простенькими выходили созданные там странички.
Казалось, время подобного развлечения закончилось. И вдруг портал «Рамблер» открывает новый проект — «Рамблер.Сайты», предоставляя возможность лепить страницы, как из кубиков конструктора. Но только на первый взгляд, поскольку лишь самые простые варианты предоставляются бесплатно. Чуть больше возможностей — и надо платить, пусть не очень большие суммы, но надо. А это уже заставляет подумать, делать ли здесь свою страницу (сайт) или нет. И даже для бесплатного сайта-визитки, в котором и есть-то всего одна страница, возможно приобретение дополнительных платных возможностей.
 |
Разработчики сервиса, впрочем, не называют свою систему ни конструктором сайтов, ни хостингом, хотя в их предложении присутствует и то и другое. Они предлагают готовые варианты, которые пользователь сможет настроить на свой вкус. Рассмотрим, что же получают пользователи, пожелавшие стать пользователями сервиса. Общее, что предоставляется всем вне зависимости от выбранного тарифа, — минимальное место на диске (до 10 Мб), доменное имя третьего уровня, база данных, система управления сайтом, отдельные встроенные сервисы и дополнения к публикуемым материалам, возможность размещать иллюстрации, аудио- и видеозаписи. Это — три версии сайта: для обычного ПК, для PDA и WAP-сайт, создаваемые на основе одного и того же контента.
От сайта-визитки до полноценного проекта — такие возможности у "Рамблер.Сайта"
Предлагаемые варианты отличаются количеством поддерживаемых услуг. Если бесплатный сайт-визитка позволяет создать одну страницу, разместить на ней одну статью, один форум, один опрос и постер, то тарифный план «Вернисаж» предоставляет средства для индивидуального оформления сайта, меню без ограничения количества и вложенности рубрик, статьи без ограничения, постеры, по одному опросу и форуму для каждой рубрики, галереи, контекстный поиск по сайту. Но для любого тарифа вы можете получить дополнительные возможности, выбрав и оплатив их. Лишь не забудьте вовремя пополнять свой счет — в противном случае все платные услуги будут заблокированы для выдачи на страницах сайта. И что после этого увидят ваши посетители?
Обратимся к возможностям, которые предоставляет тариф «Профессионал». Во-первых, это практически не ограниченное количество вариантов оформления сайта (при расширенных возможностях), а если оплатить опцию «Индивидуальные настройки», то даже в рамках имеющихся шаблонов ваши возможности по созданию уникального сайта становятся неограниченными. При расширенных возможностях становятся доступными свыше полусотни шаблонов страниц, при этом для разных разделов сайта могут использоваться собственные шаблоны. Несколько сотен цветовых схем (это заранее подобранные цветовые решения), шрифтовые схемы, различные варианты использования линий и рамок, подложки для страниц, кнопки, несколько вариантов отображения меню.
 |
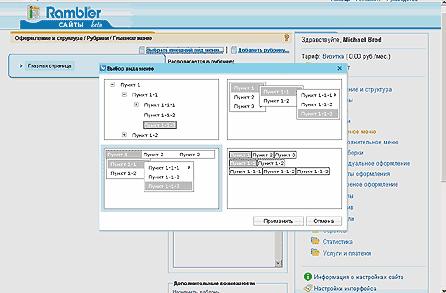
Поэтому задача выбора, стоящая перед пользователем, очень сложная, и, хотя можно в любой момент сменить выбранные настройки, лучше разобраться с этим до начала наполнения сайта контентом. И нужно учитывать, что цветовая схема является единой для всех разделов и страниц будущего сайта, так же как единым для всех страниц является и шрифтовой набор. Выбрав работу с расширенным оформлением, вы сможете выбрать один из множества базовых цветов, для каждого из которых есть четыре варианта цветовых решений, отличающихся оттенками, которыми выделяются различные элементы дизайна. Аналогично для выбора шрифта — вам надо будет выбрать один из восьми базовых шрифтов (тех, что есть на большинстве компьютеров ваших будущих посетителей) и затем выбрать один из тридцати вариантов его использования. Варианты различаются размерами символов, сочетаниями выделения текстов. Единственное, что не понравилось в этой схеме работы, — выбирать вариант приходится наобум, только после его выбора можно будет просмотреть на примере, как это будет выглядеть в действительности.
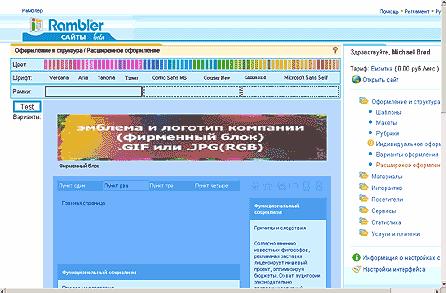
Индивидуальное оформление — занятие не для новичка. Здесь нужны навыки профессионального дизайнера
Режим индивидуального оформления отличается возможностью управления любыми элементами вашего дизайна. Взять, к примеру, статью. Для нее существует два главных элемента — анонс и собственно статья. Для каждого из этих элементов вы можете выбрать различные подложки для элементов статьи (заголовка и подзаголовка статьи, текста самой статьи), выбрать шрифт и его варианты для разных элементов публикации. Отдельно можно управлять кнопками и шаблонами. Для кнопок вы можете выбрать свои графические элементы взамен используемых по умолчанию. А вот их размеры, форма и цвет будут зависеть от выбранной цветовой схемы. Настройка шаблона выполняется раздельно для каждого его блока. Здесь можно выбрать для подложки собственный графический файл и настроить параметры его отображения.
 |
Шаблон — это описание разбивки страницы на колонки и ячейки, включающее в себя требуемый режим выравнивания в окне браузера и указание используемого разрешения экрана. При всей широте возможностей работы с шаблонами от пользователя не требуется знания HTML — все выполняется в визуальном отображении. Но шаблон — это только часть настройки внешнего вида сайта. В системе "Рамблер.Сайт" выделен еще один элемент оформления — макеты. Они служат для назначения параметров выравнивания текста в блоке, размещения в нем картинок и взаимосвязи с текстом, указания принципа размещения дополнительных полей (например, сведений об авторе), размещения заголовков, формата вывода формы для голосования и так далее. При выборе в меню настройки сайта пункта «Макеты» будет открыто окно, в котором вы сможете указать принцип размещения изображений, заголовков, подписей к материалам и анонсам, формат заполнения дополнительных ячеек, принцип размещения баннеров (выравнивание их по отношению к странице). Также вы сможете выбрать удобный для вас вариант отображения «ушек», фирменного блока, викторин. Отдельными параметрами определяются расстояния и отступы в материалах и между материалами, а также между ячейками шаблона. Выбранные вами варианты отображения и размещения информации применяются ко всему сайту.
Последовательность работы с сайтом может быть произвольной, поэтому следующие этапы могут выполняться в любой последовательности. Это — формирование разделов (рубрик) сайта и размещение различных информационных и иных блоков в ячейках шаблонов. Создание рубрик выполняется при выборе пунктов «Основное меню» или «Дополнительное меню». Это — не взаимоисключающие, а дополняющие друг друга меню. Дополнительное меню можно использовать в каком-либо разделе, где будет большой объем информации, не вписывающийся в основное меню.
Для основного меню базовой точкой, от которой начинается привязка рубрик, является главная страница сайта. Все остальные разделы либо привязываются к этой странице, либо становятся разделами второго и более глубокого уровня других, выбранных вами рубрик. Добавляя новую рубрику, нужно определить ее номер, под которым она будет следовать среди рубрик своего уровня, дать ей название. В качестве дополнительных параметров можно определить ключевые слова и дать небольшую аннотацию. Если оформление рубрики должно отличаться от общего оформления сайта, то с ней можно связать новый шаблон. По умолчанию используется шаблон, принятый для всего сайта.
 |
Рубрика — это еще не страница сайта, правильнее будет говорить о том, что рубрика — это совокупность страниц, посвященных определенной теме, выполненных в одном стиле. Сами страницы формируются при наполнении рубрики контентом. А вот как он будет представлен на страницах рубрики, зависит от работы, выполненной на следующем этапе создания сайта — размещении информационных и других блоков в ячейках шаблона разрабатываемой рубрики.
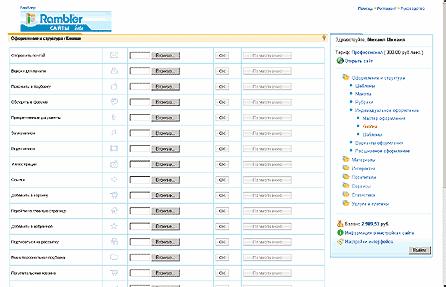
По сравнению с иными системами управления сайтами «Рамблер» предлагает дополнительные возможности формирования контента
Но сперва еще об одном специальном типе рубрики, который может использоваться на сайте. Это — тематическая подборка. Отличие ее от обычной рубрики в том, что она не входит ни в какое меню. Ссылку на эту рубрику можно использовать в блоке ссылок, в ссылках внутри различных публикаций, в баннерах, для отправки по почте, для организации доступа только для тех посетителей, которым вы решили предоставить доступ к дополнительным материалам.
А теперь о том, как вы можете распределить ваши информационные блоки по ячейкам шаблона. Есть несколько вариантов настройки шаблонов. Отличаются они лишь способом доступа к ним. Например, доступ к основному шаблону, используемому для сайта, осуществляется через меню управления «Шаблоны». Выделите шаблон и нажмите на кнопку «Настроить шаблон». Откроется окно, в котором в правом столбце будут перечислены все доступные для вас блоки, а в основной части окна — структура шаблона. Разместить блок можно путем перетаскивания его из перечня в тот раздел шаблона, где он будет отображаться. Если в ячейке несколько информационных блоков, то изменить последовательность их расположения можно путем клика по заголовку любого из них, за исключением самого нижнего. Убрать блок можно путем перетаскивания его обратно в список доступных блоков.
Настроив размещение информационных и дополнительных блоков в шаблонах, можно приступать к наполнение сайта контентом. Какие есть для этого возможности, как выполняются такие работы, какие информационные блоки можно создать — тема для отдельной статьи.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 3182 -
- 3182 -
