 |
Если говорить в целом, то шумиха вокруг Scalable Vector Graphics (SVG) началась практически сразу после того, как W3C собрали SVG Working Group, которую возглавил Крис Лайли (Chris Lilley), и анонсировали стандарт. Это случилось еще в далеком 1998 году. Кстати, сие событие не произошло спонтанно: ему предшествовали еще два анонса.
Первый — это формат Vector Markup Language (VML), который был представлен в том же 1998 году в W3C рядом компаний, среди которых числились и Microsoft вместе с Macromedia. Однако он был отклонен, ибо почти одновременно с ним появился PGML — еще один формат на базе XML для описания векторной графики; за ним стояли Adobe и Sun.
Итог: оба проекта не стали общепризнанными стандартами, а чуть позже все усилия сосредоточились на разработке SVG. Правда, VML не был забыт: он поддерживается веб-браузерами Internet Explorer 5.5+, в связи с чем Google Maps использует его в качестве векторной рендеринговой технологии для пользователей с этим веб-браузером.
Но тема сегодняшней статьи — SVG, поэтому возвращаемся к нему. Итак, что же такое SVG, если говорить кратко? Цитата из «Википедии»: "Scalable Vector Graphics — это открытый язык разметки, базирующийся на стандарте XML, который создан для описания двухмерной векторной графики: статичной или анимированной, декларативной или скриптованной". Исчерпывающе, как мне кажется. Заканчивая вступление, скажу, что на данный момент эта технология занимает все более сильные позиции, чем раньше, и связано это во многом со всевозможными мобильными устройствами, где SVG явно пришелся ко двору.
Общая информация
Думаю, что главным вопросом для тех читателей, которые вообще никогда раньше не слышали о SVG, сейчас является этот: "Почему автор во вступлении сказал, что SVG может убить Flash?" На самом деле я сказал немного по-другому, но не в этом суть. SVG, разумеется, вряд ли когда-нибудь сможет заменить Flash или любую другую из уже раскрученных и вполне успешных технологий. Причем большинство экспертов и аналитиков связывали и связывают с SVG надежды совсем иного толка.
SVG — формат для описания и рендеринга векторной графики
Во-первых, речь идет о некоем унифицированном формате векторной графики, с помощью которого можно теоретически связать все остальные, и я не говорю лишь об обмене данными между Flash и, к примеру, Corel Draw. На самом деле очень многое в современных приложениях и технологиях построено как раз на векторных изображениях. Первое, что приходит в голову, — различные графики и диаграммы, но это далеко не единственный пример. Понятно, что экспортировать и импортировать материалы между более-менее серьезными графическими пакетами достаточно легко, но что делать, когда необходимо вставить изображение из какого-то специализированного пакета в Microsoft Word? Да, тут начинаются сложности. По идее, SVG может прийтись очень кстати, если каждая программа будет уметь сохранять и загружать этот стандарт. Отмечу, что такой вариант выглядит вполне реалистичным по причине, как минимум, открытости SVG.
На ум сразу приходит любопытная историческая аналогия — Internet Protocol (IP). Он появился не сразу, и ему предшествовало множество собственных разработок от таких компаний, как Novell, Banyan, Apple, Microsoft и IBM. У них у всех были свои плюсы и минусы, и сегодня, кстати, некоторые из них до сих пор используются для некоторых узких нужд. Затем появился IP, и одним из главных его преимуществ многие посчитали его нейтральность по отношению к остальным технологиям. К тому же он не принадлежал ни одной из компаний.
 |
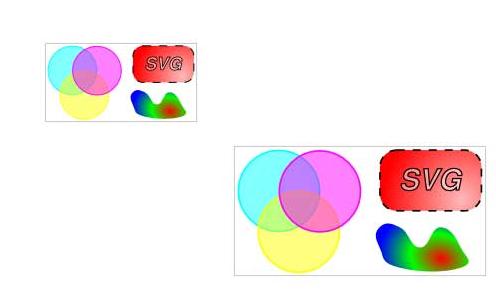
| Изображения в формате SVG легко масштабируются в реальном времени |
Ситуация с SVG, конечно, отличается, но общие черты заметить можно. Что же касается отношений описываемого стандарта и Веба, то они с самого начала складывались трудно. Однако теория всегда выглядела более чем привлекательной. Простой пример: мы имеем небольшой сайт с текстом и парой картинок, которые украшают интерфейс. Многие изображения сегодняшнего Интернета либо являются векторными изначально (на стадии создания, затем все, разумеется, сохраняется в растровом виде), либо их можно перевести в векторный формат при желании.
Итак, загружая наш сайт, браузер скачивает HTML-код, CSS и, возможно, внешние файлы JavaScript, если требуется, и плюс ко всему — эти картинки из интерфейса. А теперь представим, что они были бы описаны, как говорится, inline, другими словами — единым XHTML/SVG-массивом. При этом с помощью скриптов мы могли бы манипулировать изображениями и текстом на клиентской стороне одновременно и в едином ключе, без дополнительных обращений к серверу и так далее. В условиях моды на AJAX-приложения такой подход кажется оправданным.
Дело осложняется в первую очередь поддержкой стандарта со стороны разработчиков браузеров. Сегодня его встроенная поддержка есть далеко не у всех продуктов, а там, где она все-таки присутствует, ее реализация оставляет желать лучшего. В остальных случаях проблема решается с помощью плагинов, но такой вариант всеми считается неудачным, ибо это ставит SVG в один ряд с тем же Flash, ведь смысл SVG совсем в другом. Его первостепенная задача — добавлять к классическому HTML функциональность для описания и рендеринга векторных изображений. И не последнюю роль тут играет возможность масштабировать конечные изображения практически без потери качества.
Механика
Многие современные графические редакторы работают с SVG
Поговорив о SVG с точки зрения индустрии в целом и современных тенденций, переходим к более детальному разбору технологических особенностей. Как уже отмечалось выше, SVG разработан на основе всем хорошо известного XML, откуда вытекают неплохая структурированность конечного кода, возможность работать с изображениями напрямую с помощью JavaScript и кое-что еще.
Рассмотрим короткий пример:
<ellipse cx="50" cy="25" rx="50" ry="25" style="fill:red;"/>
Выглядит просто и понятно. Разумеется, когда речь идет о чем-то более сложном, чем один элемент, то вручную описать композицию вряд ли получится. С другой стороны, опять же благодаря открытости стандарта сегодня в Интернете можно найти огромное количество продуктов и утилит для работы с SVG, многие из которых бесплатны.
 |
| Версия классической игры, сделанная с помощью SVG |
Если обобщить, то все данные в SVG подразделяются следующим образом:
- векторные объекты;
- внешние изображения;
- текст;
- контейнеры для других элементов;
- стилевая информация.
Фактически файл в формате SVG — это обычный XML-документ, где тегами описывается изображение. В рамках Веба они, как правило, открываются либо отдельной страницей (при прямой ссылке на файл), либо с использованием специального тега в HTML-коде (img, object, applet, iframe) или добавляются при помощи опции в CSS или XSL.
Из основных же характеристик работы SVG чаще всего выделяют:
- трансформации векторных объектов;
- установка цвета, прозрачности, градиента и текстур;
- заливка объекта;
- outline объекта;
- clipping;
- различные фильтры и эффекты;
- возможность создания шаблонов для объектов;
- расположение объектов согласно заданным координатам;
- интерактивность и работа с событиями (events);
- возможности для использования скриптов.
Для корректной работы все файлы с SVG-содержимым должны иметь расширение .svg, и это правило как для системы Windows, так и для Linux. В то же время описываемый стандарт имеет возможность для архивации, и в этих случаях необходимые файлы следует делать с расширением .svgz.
Советы
В последней главе статьи я попытаюсь дать ряд не совсем очевидных советов для тех, кто уже работает со стандартом SVG или только планирует начать знакомство. Обычно практически у каждого тут или там появляются сложности из-за специфики технологии и ее не очень широкого распространения среди большинства веб-специалистов.
Препятствием для веб-популяризации SVG является несовершенство систем рендеринга в современных браузерах
Первое, на что следует обратить внимание, — это HTTP-заголовки, которые отправляет сервер при обращении клиента к SVG-файлу. Правильный заголовок — Content-Type:image/svg+xml. Если же тут будет допущена неточность, то многие веб-браузеры (к примеру, Firefox) попросту не станут рендерить содержимое, а лишь покажут код в виде текстового документа.
Второй важный момент — декларация DOCTYPE. Есть такая вещь, как XML Document Type Definitons (DTD), которая используется для валидации контента документов. По идее, для SVG это правило также желательно, но сегодня W3C SVG Working Group уже не рекомендует использовать такой подход. Однако атрибуты version и baseProfile для корневого svg должны присутствовать обязательно, как это показано на примере ниже.
<svg version="1.1"
baseProfile="full" xmlns="/redir.php?url=www.w3.org%2F2000%2Fsvg"
xmlns:xlink="/redir.php?url=www.w3.org%2F1999%2Fxlink"
xmlns:ev="/redir.php?url=www.w3.org%2F2001%2Fxml-events">
 |
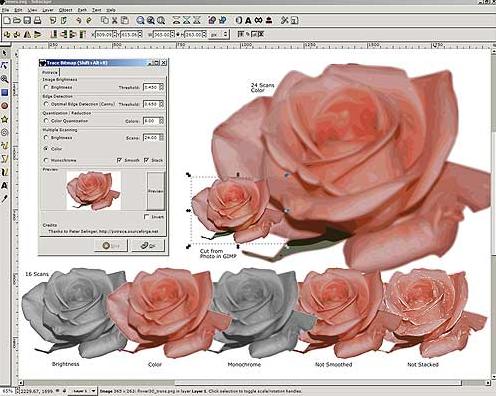
| Программа Inkspace использует SVG в качестве родного формата |
Следующий совет касается всей идеологии разработки современных веб-приложений, в том числе и стандарта SVG. Как известно, одним из ключевых требований сегодня является так называемое отделение контентной составляющей от презентационной. Именно поэтому крайне не рекомендуется использовать атрибут style (именно атрибут, а не элемент). Также когда это использование неизбежно, то следует указывать размерность в обязательном порядке. По большей части, это связано с особенностями рендеринга SVG в разных продуктах.
В заключение хотелось бы добавить, что не стоит переоценивать SVG, но одновременно верно и обратное утверждение. Это уже достаточно мощная технология, которая постоянно развивается, а специалисты находят для нее все более широкое применение. К слову, очевидным свидетельством положительной эволюции SVG как стандарта является его структурное разделение по функциональности, возможностям и требованиям, которое оформилось не так давно. К тому же, думаю, всем понятно, что наличие полноценного и открытого стандарта для работы с векторной графикой является для развития Веба очень позитивным фактором, особенно в рамках современных тенденций.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 3166 -
- 3166 -


