 |
Самые, пожалуй, главные параметры текста (не считая содержания, разумеется!) — это гарнитура и размер.
Гарнитура шрифта в CSS задается с помощью свойства font-family. Вы можете указать название определенного шрифта или семейства шрифтов.
Можно задать несколько значений через запятую — в этом случае, если шрифт не установлен у пользователя, будет использован следующий в списке, а если не найден ни один шрифт из списка, будет использован шрифт по умолчанию. По стандарту, если в названии шрифта присутствует пробел, оно должно заключаться в кавычки, но можно этого не делать — все браузеры являются достаточно умными, чтобы использовать запятую как разделитель названий.
Указание семейства шрифтов не гарантирует использование того же шрифта, что и у васВ качестве семейств можно использовать serif — шрифт с засечками; sans-serif — рубленый шрифт (без засечек); monospace — моноширинный шрифт; cursive — курсивный шрифт; fantasy — декоративный шрифт. Обратите внимание на то, что будет использован какой-то шрифт из семейства — вовсе не обязательно тот же самый, что у вас на компьютере! Поэтому имеет смысл сначала указать одно-два названия шрифта, а потом уже семейство — на тот случай, если указанные шрифты у пользователя отсутствуют. Следует отметить, что семейства cursive и fantasy используются крайне редко — далеко не все браузеры их поддерживают.
Шрифты без засечек легче читаются на устройствах с низким разрешениемНа веб-страницах чаще всего используются шрифты без засечек. Засечки — это небольшие декоративные горизонтальные выступы в верхней и нижней частях букв. Нужны они, в основном, для того чтобы более четко выделялись строки текста: практически все печатные издания используют шрифты с засечками, так как это заметно облегчает и ускоряет чтение. Но, в отличие от «бумажных изданий», веб-страницы предназначены для просмотра на мониторе. А отличительной особенностью монитора является значительно более низкое разрешение — как правило, 96 пикселей на дюйм — вместо 600, которые используются при печати. Из-за низкого разрешения монитора шрифты с засечками оказываются слишком тяжелыми, в то время как более простые рубленые шрифты — например, Verdana — читаются очень легко.
Без CSS обойтись можно, но это неудобно...Для установки гарнитуры шрифта без помощи CSS можно использовать атрибут FACE тега <FONT> — например, <FONT FACE="Arial"> Но, как и с большинством других элементов, это неудобно: во-первых, увеличивается код, а во-вторых, если придется менять вид страницы, то надо будет искать все соответствующие теги. Значительно проще изменить описание какого-то одного класса в таблице стилей...
Можно задать отдельную таблицу стилей, которая будет использоваться при печатиВ одной из предыдущих статей уже говорилось, что для одного и того же документа можно создать две таблицы стилей — для браузера и для печати. Таблица для печати подключается с помощью команды
<LINK TYPE="text/css" REL="stylesheet" MEDIA="print" HREF="print_style.css">
А из сказанного выше ясно, что есть смысл в этих таблицах указать разные семейства шрифтов: для принтера — с засечками (например, Times New Roman), а для монитора — рубленый (например, Arial или Tahoma).
Задать требуемый размер шрифта очень легко с помощью свойства font-size. О том, как задавать абсолютный или относительный размер элементов, было подробно рассказано в заметке «CSS: единицы измерения», а здесь мы рассмотрим значения, которые используются только с текстами и способны привести к одной очень неприятной (и часто встречающейся) ошибке.
Если размер шрифта указывать с помощью ключевых слов, то можно нарваться на большие неприятности!Те, кто писал страницы на HTML, знают, что размер шрифта можно задать с помощью тега <FONT> — например, <FONT SIZE=3>. Значение 3 здесь не привязано к какой-то единице измерения, а просто обозначает один из семи фиксированных размеров (1 — самый маленький, 7 — самый большой). В CSS тоже есть подобная схема: в качестве значения свойства font-size можно указать одно из значений xx-small, x-small, small, medium, large, x-large или xx-large. Проблема же заключается в том, что в HTML базовым значением шрифта, используемым по умолчанию, является 3 (small), а в CSS — 4 (medium). Более того, браузеры Opera и Internet Explorer версий 5.x, а также Internet Explorer 6, если в нем не включен режим совместимости со стандартом (о том, как он включается, рассказано в заметке «CSS: определяем блоки»), используют в качестве базового значения 3 (small). Это приводит к тому, что в разных браузерах размер шрифта, заданного с помощью ключевых слов, различается (причем весьма заметно). Так что к указанию размера с помощью слов стоит относиться с большой осторожностью... Наиболее типичной ошибкой является указание стиля font-size: small для основного текста страницы — такая страница хорошо отображается в IE5, но в «правильных» браузерах текст оказывается очень мелким и практически нечитаемым.
То же самое относится и к ключевым словам smaller и larger (аналогам HTML-тегов <FONT SIZE="-1"> и <FONT SIZE="+1">). В спецификации CSS сказано, что множитель размеров шрифтов равен 1.2, поэтому вместо ключевых слов лучше использовать значения 1.2em и 0.8em — это позволит сделать размеры шрифтов одинаковыми во всех браузерах.
Стиль oblique можно явно и не задавать...Определить стиль шрифта можно с помощью свойства font-style. Оно может принимать значения normal, italic или oblique. Normal обозначает обычный шрифт, italic — курсив, а oblique занимается тем, что «эмулирует» курсив, если такое начертание в шрифте не предусмотрено. Кстати, если вы зададите стиль italic для шрифта, не содержащего курсивного начертания, то стиль oblique включится автоматически, так что явно его можно и не задавать.
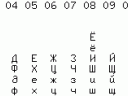
Еще одним полезным свойством, описывающим насыщенность (или «жирность») шрифта, является font-weight. Для него предусмотрены цифровые значения 100, 200, 300, 400, 500, 600, 700, 800 и 900, однако на практике браузеры такую большую градацию не поддерживают (что видно в вышеприведенном списке — для каждого значения в нем установлена соответствующая насыщенность). Насыщенность можно также задавать с помощью ключевых слов normal (эквивалент значению 400), bold (то же самое, что и 700), bolder ("жирнее" предка) и lighter (менее насыщенный, чем элемент-предок). На практике же (по крайней мере, в настоящее время) вполне можно ограничиться значениями bold и normal.
«Вариации» написания могут пригодиться при выводе заголовковСвойство font-variant может оказаться полезным при выделении текста или при создании разного рода заголовков. Оно может принимать значения normal (для обычного текста) или small-caps (для текста, в котором все строчные буквы заменены на маленькие заглавные). Такой текст выглядит достаточно необычно, но в то же время хорошо читается, так что его использование для выделения «умных мыслей» может в некоторых случаях оказаться более предпочтительным, чем курсив, подчеркивание или насыщенность. Впрочем, разумеется, это, в первую очередь, зависит от дизайна вашей страницы.
Все описания шрифта можно свести в одну строчкуНу, и последнее о чем стоит поговорить — это сокращенная запись параметров шрифта с помощью свойства font. Формальная запись выглядит следующим образом:
font: [ font-style || font-variant || font-weight ] ? font-size [ / line-height ] ? font-family
Здесь квадратные скобки обозначают группировку, а знак вопроса после группы обозначает необязательность ее присутствия. Например, стиль
p {font: italic small-caps 14px monospace;}
выведет текст курсивным моноширинным шрифтом размером в 14 пикселей, в котором маленькие буквы будут заменены на уменьшенные заглавные. Единственное, о чем мы не поговорили — это параметр line-height, определяющий высоту строки, но этот разговор будет лучше перенести в следующую заметку, где речь пойдет о свойствах текста...
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 5772 -
- 5772 -