 |
Уверен, каждый AJAX-специалист не раз и не два за все время своей работы сталкивался с ситуациями, когда не можешь отделаться от чувства, будто заново изобретаешь колесо. Объект XMLHttpRequest — это то, о чем мы думаем в первую очередь, когда разговор идет об AJAX, но на самом деле это только начало, самая простая часть. В разработке веб-приложений второго поколения существует множество тонкостей, о которых приходится думать постоянно: браузерная совместимость, работа с Document Object Model (DOM) и десяток своеобразных техник, которые скорее похожи на хакерство — к примеру, офлайновое хранение данных.
В настоящем материале я дам базовое описание продукта Dojo Toolkit и покажу, что это решение по встроенной функциональности намного превосходит банальный XMLHttpRequest wrapper. Более того, ряд AJAX-профессионалов во весь голос говорят, будто без Dojo Toolkit разработка Rich Internet Applications превращается в сущий ад.
Спорное утверждение, но и оно в целом отражает ситуацию вокруг описываемого продукта: он уже давно получил признание и занял свое место на рынке. Рассказ мы построим следующим образом: вместо простого перечисления особенностей и характеристик (хотя и без этого не обойдемся) я расскажу о возможностях и методиках работы с Dojo Toolkit на примере практического использования. Но сперва все же скажу пару общих слов.
Общие сведения
Что же представляет собой Dojo Toolkit? Простая ли это библиотека или все-таки среда разработки? Один из разработчиков продукта Алекс Рассел (Alex Russell) скромно говорит, что Dojo Toolkit — библиотека, которая просто помогает пользователям создавать веб-приложения на JavaScript. Правда, любому попробовавшему описываемый продукт в деле сразу покажется, что Dojo Toolkit может намного больше, и он будет прав. По большому счету герой сегодняшнего материала — это собрание всевозможных пакетов, которые предоставляют пользователям такую функциональность, что необходимость в собственноручной реализации рутинных моментов разработки попросту отпадает.
 |
| Drag&drop в Dojo Toolkit |
В составе Dojo Toolkit можно найти пакеты, в которых уже выполнена вся инфраструктурная работа, которой мы занимаемся ежедневно, если разрабатываем веб-приложение на JavaScript. Ни для кого не секрет, что этот язык хоть и является основным инструментом для большинства браузерных разработок, но далеко не всегда удобен в обращении по ряду объективных причин. Кроме того, у Dojo Toolkit, пожалуй, самый прозрачный API среди аналогичных продуктов.
Dojo Toolkit на сегодняшний день является одной из самых мощных AJAX frameworks
Для того чтобы дать читателю представление о размахе и масштабе Dojo Toolkit, я приведу список доступных пакетов с их кратким описанием:
- dojo.collections — набор полезных структур данных (список, очередь, множество, стек, словарь и т. д.);
- dojo.crypto — API для шифрования данных (Blowfish, MD5, Rijndael, SHA);
- dojo.date — удобная функциональность для работы с датами;
- dojo.dnd — API для реализации drag&drop, что для веб-приложений второго поколения является ключевым моментом;
- dojo.event — API для обработки событий с поддержкой AOP и topic/queue-функциональности;
- dojo.lfx — набор всевозможных специальных эффектов как для HTML, так и для SVG;
- dojo.io — различные варианты ввода-вывода, включая cookies и IFrame;
- dojo.lang — этот пакет существенным образом дополняет базовые возможности языка JavaScript, добавляя, к примеру, closure based functions и т. д.;
- dojo.logging — мини-framework для управления авторизациями;
- dojo.math — основные математические манипуляции (curves, points, matrices);
- dojo.reflect — пакет, реализующий reflection routines;
- dojo.storage — пакет, отвечающий за офлайновое хранение данных на клиентской стороне;
- dojo.string — с этим пакетом мы можем делить строки, менять их кодировку и многое другое с помощью простых функций;
- dojo.undo — менеджер для undo-функциональности;
- dojo.uri — пакет для работы с URI;
- dojo.widget — пакет, позволяющий создавать HTML/JavaScript-компоненты, которые затем можно включать с помощью простых тегов;
- dojo.xml, dojo.dom — два пакета, которые намного упрощают манипуляции с DOM и XML;
- dojo.style — последний пакет в списке позволяет легко манипулировать данными в CSS (доступ к размерам и т. д.).
Список действительно внушительный. Но главное, что все представленные пакеты позволяют разработчикам создавать AJAX-приложения любой сложности, уйдя от постоянного хакерства к двум-трем событиям onclick, делая результат более понятным, а работу более приятной. Сейчас же наступает черед более практичной информации.
Установка и конфигурирование Dojo Toolkit
Как правило, мы подключаем внешние JavaScript-библиотеки с помощью тега script. Примерно то же самое мы делаем и в случае Dojo Toolkit, но для начала разберемся с различными сборками этого продукта. Его создатели четко понимают сложившуюся ситуацию, поэтому они выпустили несколько вариантов Dojo Toolkit, каждый из которых подходит под определенные нужды.
Возникает вопрос: "К чему эти детали, ведь проще выложить в Интернет один большой архив и на этом ограничиться?" Но подумаем, зачем нам все возможности Dojo Toolkit, если мы хотим реализовать лишь базовую AJAX-функциональность. Разработка веб-приложений всегда имела одну особенность, и имя ей — трафик. Посему подобная либерализация в плане решений под разные задачи здорово помогает конечному пользователю.
Dojo Toolkit имеет практически всю необходимую для AJAX-специалиста функциональность
На данный момент доступны следующие сборки Dojo Toolkit:
- I/O (XMLHttpRequest) Edition — этот вариант идеально подходит для тех, кто собирается ограничиться лишь обменом информацией с сервером;
- Event + I/O Edition — то же самое, что и предыдущий пункт, но с добавлением функциональности для управления событиями;
- Ajax Edition — помимо ввода-вывода и обработчика событий в сборку добавлены визуальные эффекты;
- Widget Edition — эта сборка в буквальном смысле — следующий уровень: ее функциональность позволяет разрабатывать не только веб-приложения, но и повторно используемые компоненты для них;
- «Kitchen Sink» Edition — это максимальная сборка, которая включает вообще все пакеты Dojo Toolkit и подходит для наиболее масштабных проектов.
Для того чтобы начать работать с Dojo Toolkit, необходимо добавить в HTML-код следующую строку:
<script type="text/javascript" src="/redir.php?url=www.yoursite.com%2Fscript%2Fdojo.js"></script>
 |
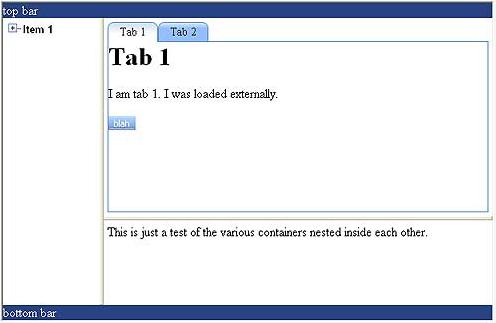
| Tabs в Dojo Toolkit |
Затем наступает черед достаточно интересных открытий. Думаю, многие из нас привыкли к всевозможным include, require, use и import. В базовом JavaScript, к сожалению, таких возможностей нет. Зато они появляются, когда мы задействуем в проекте Dojo Toolkit. В следующем примере мы подключаем пакеты для drag&drop, обработки событий и специальных эффектов.
<script type="text/javascript">
dojo.require("dojo.dnd.*");
dojo.require("dojo.event.*");
dojo.require("dojo.lfx.*");
</script>
В примере метод require динамически подгружает необходимый код и делает его доступным. Разработчик может создавать и свои пакеты, а для их последующей корректной загрузки придется добавить в код метаданные, которые сообщат движку о том, что именно требуется использовать в зависимости от ситуации.
Практика
Итак, мы сделали все, чтобы Dojo Toolkit заработал нормально. Теперь поговорим о конкретных методиках, с помощью которых разработчики создают свои веб-приложения. Начнем с очень часто используемой практики — добавление нового элемента чего-либо (запись в ежедневнике, дата в календаре, контакт в адресной книге и т. д.), причем рассмотрим это не с точки зрения серверной стороны (взаимодействие с базой данных), а исключительно в рамках браузерных технологий.
При желании Dojo Toolkit можно изменить или дополнить под существующие задачи
Если у нас есть необходимость динамически добавлять некие абстрактные элементы к уже существующему дереву HTML без перезагрузки страницы (это очень важно), то лучшим вариантом будет клонирование уже существующего пустого элемента вместо кодирования операции через DOM. Именно такой подход пропагандирует Dojo Toolkit. Единственное, что нужно сделать, — это указать для исходного тега display:none.
Затем при необходимости добавления элемента мы попросту берем исходный и копируем его в указанное место дерева HTML. Для этих целей в Dojo Toolkit есть пара интересных методов:
- dojo.byId — многие из нас, должно быть, уже устали от постоянного набивания одной и той же строки document.getElementById (по статистике, этот метод один из самых часто используемых в JavaScript), поэтому Dojo Toolkit предоставляет собственный аналог, который не только значительно сокращает объем вводимого кода, но и существенно расширяет возможности операции;
- dojo.dom.insertBefore — это один из многих методов, встроенных в Dojo Toolkit для работы с DOM, и перечислять их все не имеет смысла.
Следующая часть, интересующая нас, — специальные эффекты, которые делают AJAX-приложения красивыми. Из доступных вариантов стоит отметить wipe in/wipe out, fade (in/out/show/hide), slide, highlight, explode/implode. Более того, после выполнения эффекта движок может, если указано, вызвать callback-функцию.
 |
| Окна в Dojo Toolkit |
Напоследок расскажу о том, как в Dojo Toolkit реализованы запросы к серверу. Они осуществляются с помощью одного-единственного метода dojo.io.bind. Его синтаксис на первый взгляд может показаться запутанным, но все же изучим пример.
dojo.io.bind ({
url: /redir.php?url=path.to%2Fserver%3Cbr%3E load: function(type, data, etc) { ... } // выполняем действия после загрузки
error: function(type, error) { ... } // функция, выполняемая в случае ошибки
mimetype: "text/plain"
// кроме того, доступно большое количество дополнительных параметров
});
Думаю, что пример дает полное представление о функциональности Dojo Toolkit, отвечающей за XMLHttpRequest. Завершая материал, хотелось бы еще раз сказать о заслуженной популярности описываемого продукта и его возможностях. К сожалению, объема статьи не хватило для рассказа обо всех них. Как бы то ни было, Dojo Toolkit — такой проект, с которым желательно хотя бы ознакомиться каждому, кто имеет дело с AJAX- и веб-приложениями второго поколения.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 2589 -
- 2589 -



