 |
CSS исключительно удобен при определении внешнего вида отдельных элементов — это действительно так.
Значительно проще использовать классы, чем раскидывать по всему коду страницы многочисленные теги FONT SIZE, FONT STYLE, TD BGCOLOR и им подобные. Некоторые исключительно удобные и полезные возможности доступны только с использованием CSS — например, разнообразные рамки и подкладки для строчных блоков, подсветка ссылок при наведении курсора, меню с использованием слоев, убирание ненужных элементов при печати и так далее... CSS действительно упрощает структуру документа, позволяя разделить содержание и оформление, а во многих случаях еще и порядок следования информации на странице становится естественным (что отнюдь не так при табличной верстке).
Но как только вы попытаетесь сверстать страницу на CSS, то столкнетесь с большими (а порой и неразрешимыми) сложностями. Дело в том, что для верстки страниц или даже отдельных ее элементов необходимо оперировать блоками и иметь возможность расположить их в нужном месте страницы. При этом желательно иметь возможность использовать и жесткую и «резиновую» верстку — причем и в том, и в другом случае требуется умение автоматически растягивать блоки по вертикали и подгонять их размеры друг к другу.
Блоковая модель CSS мало приспособлена для реальной верстки страниц В CSS действительно есть блоковая модель, но даже описание стандарта W3C создает стойкое впечатление, что люди, его писавшие, за свою жизнь не сверстали ни одной веб-страницы. Ведь всем уже ясно, что веб-сайты стали самым популярным сервисом Интернета, и что ограничения HTML не дают веб-мастерам возможности создать нормальный дизайн страниц — все время приходится использовать разнообразные и порой весьма нетривиальные трюки, чтобы добиться чего-то, приблизительно похожего на то, что хотелось бы видеть. Однако при разработке CSS не были учтены даже такие элементарные и необходимые вещи, как многоколоночная верстка и абсолютное позиционирование в нормальном потоке. А ведь спецификация CSS2 принималась в 1998 году, когда все ограничения HTML уже были ясно видны любому человеку, связанному с разработкой сайтов.
«Кривая» поддержка CSS браузерами сильно затрудняет использование этой технологии в реальной жизни Еще одной сложностью является поддержка спецификаций различными браузерами. Она настолько «хромает», что рекомендации по обходу типичных «глюков» отдельных версий и семейств браузеров печатаются в книгах. Лидирует тут, разумеется, Internet Explorer — в каждой его версии частично исправляются старые глюки, зато добавляются новые. Причем это, насколько можно судить, не ошибки программистов, а вполне сознательное неследование стандартам — ведь если вдруг IE станет «стандартным», то создатели альтернативных браузеров заметно потеснят его на этом рынке... Так что даже если вы ухитритесь сверстать приличный дизайн, следуя всем спецификациям W3C, это совсем не гарантирует, что такой сайт будет одинаково показан во всех браузерах. И если HTML уже «утрясся» и отображается всеми практически одинаково, то CSS — увы... А если еще вспомнить, что, помимо Windows, существуют и другие платформы, а также о том, что многие пользователи не очень спешат переходить на новые версии браузеров, то картина становится совсем удручающей...
KISS, KISS и еще раз KISS! В силу всего вышесказанного наиболее правильным будет придерживаться принципа KISS — Keep It Simple, Stupid! — и использовать CSS только там, где это действительно удобно и практично. Скажем, вынести в таблицу стилей определения шрифтов, цветов, рамок и прочих подобных вещей, которые уже достаточно хорошо отработаны и почти не вызывают проблем. Отдельные блоки, особенно текстовые, тоже может оказаться удобнее извлечь из таблиц и заменить CSS-блоками. Но пытаться полностью избавиться от таблиц — занятие крайне неблагодарное, за исключением, пожалуй, особо простых страниц.
Но если вдруг вы решите создавать свои страницы на «чистом» CSS, то ниже я постарался привести несколько методов, которые могут вам пригодиться. Более подробно о позиционировании блоков можно прочитать в соответствующей статье.
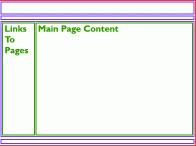
Наиболее типичной структурой страницы является двух- или трехколоночная, причем надо еще не забыть про логотип и футер. И, естественно, мы не рассматриваем страницы с жесткой версткой, тем более те, где объем выводимого текста заранее определен — в этом случае можно банально использовать во всех блоках абсолютное позиционирование.
Абсолютно- и относительно позиционированные блоки
Не забывайте, что абсолютно позиционированные блоки полностью изымаются из нормального потока данных Логотип и футер задаются в нормальном потоке, боковые колонки абсолютно позиционируются с указанием ширины, центральная колонка остается в нормальном потоке, при этом ей задаются поля, равные ширине боковых колонок. Метод вполне работоспособен, но если центральная колонка окажется слишком короткой, то есть риск наложения футера на боковые колонки — так как они позиционированы абсолютно, то футер о них ничего не знает и будет ориентироваться исключительно на центральную колонку для определения своего положения. Ширину колонок можно задавать как в пикселях, так и в процентах. Правда, в последнем случае вам будет сложнее точно совместить блоки, так что придется оставлять между ними промежутки. Можно оставить в нормальном потоке и не среднюю, а одну из боковых колонок — лучше всего для этого подойдет самая длинная из них.
Модификациями этого метода могут быть смещение центральной колонки с помощью относительного позиционирования или полей, но это менее удобно. Общий принцип этого метода заключается в том, чтобы в нормальном потоке на каждом вертикальном уровне было по одному блоку (возможно, содержащему вложенные блоки), для которого задается положение левого и правого края, но не задается ширина — это позволяет изменять размер этого блока в соответствии с размером окна браузера.
Вынесение полезной информации в начало кода страницы — дело полезное! Дополнительным преимуществом этого метода является то, что вы можете разместить код боковых колонок в конце документа, что, с одной стороны, ускорит вывод основных данных (за которыми посетитель и пришел), а с другой — позволит поисковым сайтам более точно определить, о чем говорится на вашей странице — это может заметно повысить «находимость» ваших страниц. Кстати, никто не мешает логотип тоже позиционировать абсолютно — тогда и его код можно будет сдвинуть. Правда, делать это все же не рекомендуется — страница без логотипа смотрится преотвратнейше...
Плавающая модель
Плавающие блоки прижимаются к указанному краю предыдущего блока. Но для них обязательно надо указывать ширину! Все колонки остаются в нормальном потоке, но им указывается атрибут float — например, float: left. В этом случае каждый следующий блок прижимается к предыдущему, и все работает замечательно. Основная неприятность этого метода заключается в том, что если суммарная ширина блоков превысит размер окна браузера, то «лишние» блоки перепрыгнут в следующую строку. А задать все размеры так, чтобы они совпадали с шириной окна, тоже не получится — вам придется часть размеров указывать в процентах, а это всегда ведет к округлению. Не указывать же ширину совсем (как мы это делали в предыдущем примере) тоже нельзя — по умолчанию блок занимает все отведенное ему место, то есть до конца строки. Невозможность задать точный размер приведет к тому, что прижавшиеся друг к другу блоки будут занимать ширину меньшую, чем окно браузера, что не очень красиво выглядит, если у них есть рамка, или цвет фона отличается от фона страницы.
Можно скомбинировать: левую и среднюю колонку сделать плавающими, причем в средней указать, например, padding-right: 200px и не указать ширину, а правую колонку абсолютно позиционировать по правому краю окна. В этом случае центральная колонка честно растянется на весь экран, а в пустом пространстве, определенном правым полем, будет показана абсолютно позиционированная правая колонка.
Преимуществом плавающей модели является то, что все блоки остаются в нормальном потоке, а значит, у вас появляется возможность делать несколько «секций» на странице — достаточно для первого блока каждой следующей секции указывать clear: left или clear: both;
Полезные мелочи
Для того чтобы вставлять в логотип и футер дополнительные блоки, необходимо указать относительное позиционирование (position: relative;) с требуемым смещением (в том числе и нулевым), а вложенные блоки позиционировать абсолютно — тогда это абсолютное позиционирование будет считаться не относительно страницы, а относительно блока-родителя.
Для того чтобы убрать поля по умолчанию, пропишите в таблице стилей BODY {margin: 0; padding: 0;}
Для того чтобы выравнивать вложенные абсолютно-позиционированные блоки, комбинируйте смещения относительно верхнего и нижнего или правого-левого края блока-родителя. Это часто бывает удобнее, чем задавать точный размер верхнего блока, а потом смещать нижний на этот размер.
Задавая отступы и поля для блоков, учитывайте, что Internet Explorer не следует спецификации и добавляет их размеры к размеру блока. Если вам требуется определить колонку суммарной шириной в 200 пикселей с рамкой и отступом, то для того, чтобы все браузеры показали ее правильно надо написать что-то вроде:
.column {
border:1px solid #000;
padding: 5px;
width: 200px;
voice-family: "\"}\"";
voice-family: inherit;
width: 188px;
}
html>body .column {
width: 188px;
}
Если ваш дизайн базируется на точной подгонке блоков по ширине, то не забывайте указывать свойство overflow — в противном случае IE будет растягивать блок при переполнении.
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 2919 -
- 2919 -


