 |
Работа веб-мастера разработкой сайта только начинается. Да, создать структуру, реализовать ее, наполнить сайт графикой и текстом — даже для не очень большого сайта это уже приличный объем работы. Ну а там, где объем работ большой, всегда есть потенциальная опасность допустить большие или маленькие ошибки. Кроме того, после размещения сайта в Интернете необходимо провести ряд работ по его продвижению, проверить и оценить видимость сайта. Словом, работ оказывается еще очень много.
Для их выполнения существуют различные инструменты — и сервисы, и программы.
Начнем с малого — проверки кода. Качественный код должен соответствовать различным стандартам (в зависимости от того, что вы использовали при его создании) — HTML, XHTML, XML, CSS, XSLT, DOM, MathML, SVG и так далее. Код должен быть валидным, дружественным, семантически правильным. В библиотеке статей на сайте I2R была опубликована статья Russ Weakley, содержащая список вопросов, на которые должен ответить себе веб-мастер. Вопросы разбиты на несколько групп и охватывают наиболее важные моменты, связанные не только с качеством кода. Назову лишь ряд моментов, которые отметил автор статьи.
От качества кода зависит скорость выдачи страниц браузерами
Качество кода. Отвечая на этот вопрос, нужно обратить внимание на наличие у страниц charset, валидность CSS-таблиц, наличие «сломанных» ссылок, структуру кода. Почему это важно? Автор не только задает вопросы, но и отвечает на них. Ответы, как и вопросы, очень простые, но все ли веб-мастера им следуют? Например, отвечая на вопрос о необходимости проверки корректности кода, ответ дается такой: "Валидный код браузер выведет быстрее, чем невалидный. Валидный код браузер выведет лучше, чем невалидный. Все больше и больше браузеры подчиняются стандартам, и потому все более важным является валидный и стандартный HTML-код".
 |
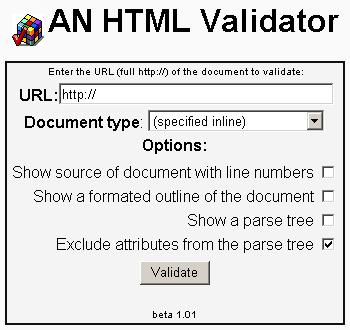
Многие разработчики пользуются специальными редакторами HTML-страниц. Такие редакторы имеют собственные встроенные средства проверки кода. Но не все пользуются такими редакторами. В таких случаях есть смысл использовать специальные программы или сервисы. Например, проверить свою страницу, как уже выложенную на сайт, так и еще находящуюся в виде файла на вашем компьютере, можно с помощью онлайнового сервиса World HTML Validation Service. Этот сервис, основанный на SGML-парсере, поддерживает все требования организации W3C. Для проверки кода достаточно либо указать адрес тестируемой страницы, либо загрузить файл. В результате будет выдана страница проверенного кода с разбором выявленных ошибок (если они есть) и несоответствий требованиям W3C. Что интересно, очень часто встречается одна и та же ошибка — отсутствие в начале документа (страницы) описания его типа (то есть отсутствует запись, подобная следующей: <!DOCTYPE HTML SYSTEM>).
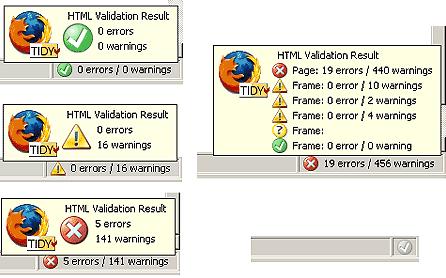
Еще один вариант проверки кода разработан в качестве плагина к браузерам Firefox и Mozilla. Этот плагин использует решение консорциума W3C, которое называется Tidy. (Решение предназначено для очистки и оптимизации кода страницы.) С помощью этого плагина проверка кода выполняется непосредственно в браузере, без отправки кода на внешний сервис. Ошибки, выявляемые этим плагином, подразделяются на три группы:
- ошибки — те HTML-ошибки, которые программа не может распознать и исправить;
- предупреждения — это такие ошибки, которые могут быть исправлены автоматически;
- сообщения (формируются опционально) — даются сведения о соответствии кода трем приоритетным уровням, определенным в документах W3C.
 |
После установки плагина информация о корректности кода загруженной страницы выводится в виде иконки в строке статуса. Если страница содержит фреймы, то информация будет выдана как по основному коду, так и отдельно по коду фрейма. Если кроме сообщения о количестве ошибок вас интересуют и они сами, то их можно будет увидеть при просмотре исходников страницы. При этом в верхней части будет исходный код, а ниже — список ошибок и пояснения к ним. При желании можно с помощью плагина получить исправленный код или конвертировать его в формат XHTML.
Локальная проверка имеет больше возможностей по сравнению с онлайновой
Если сравнивать локальную проверку кода с онлайновыми сервисами, то можно выделить следующие моменты:
- отсутствует проблема файрволов при проверке динамически формируемых страниц;
- проверка выполняется автоматически при загрузке страницы;
- очень просто проверять динамические страницы, поскольку они полностью отображаются только в браузере;
- если вы проверяете свои собственные страницы, то повторная проверка их после исправления выполняется простой перезагрузкой ее в браузере.
 |
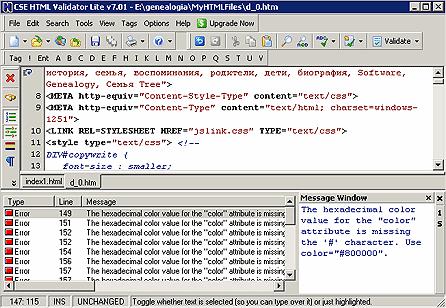
Кроме плагинов и онлайновых сервисов существуют и специальные программы, предназначенные для проверки кода на валидность. Одна из них — программа CSE HTML Validator. Она обеспечивает проверку не только кода (HTML, XHTML), но и корректность построения таблицы стилей, правильность и работоспособность ссылок, проверку на правописание (имеет встроенную систему, но проверяет только англоязычные тексты), а также проверку доступности страницы. Глубина проверки зависит от версии, которую вы будете использовать. Все возможности входят в платную версию Pro, бесплатная версия Lite несколько урезана в своих возможностях, но с ее помощью также можно получить хорошие результаты (хотя в результатах проверки сообщается, что стандартная версия нашла бы в проверяемом коде больше ошибок, и указывается их количество). Что ж, это плата за использование бесплатной версии.
Проверять можно страницы (файлы), находящиеся как на вашем компьютере, так и на сайте, расположенном на удаленном сервере. Проверка выполняется после того, как страница будет загружена в программу. Результаты отображаются в отдельном окне, часть которого выделена на вывод справки о найденном типе ошибки. Как уже говорилось, ошибки могут подразделяться по степени их значимости, но выдаются сплошным списком. В полнофункциональных версиях имеется возможность группировать ошибки как по степени важности, так и внутри таких групп по виду ошибок. В этом случае работать над ними становится существенно проще — всегда удобнее работать над каким-либо одним типом, исправляя их одинаковым способом.
Закладка Styles позволяет рассматривать отдельно ошибки, связанные с таблицами стилей. При выполнении этой проверки могут быть проверены как внедренные в код стили, так и внешние файлы. (Проверка стилей может быть и отключена, если вам она не требуется.)
Исправляйте ошибки последовательно — возможно, исправление первой автоматически исправит последующие
Исправление ошибок рекомендуется выполнять от начала документа. Дело в том, что исправление одной ошибки может повлечь за собой автоматическое исправление последующих, поскольку здесь может проявиться так называемый каскадный эффект. Можно использовать и еще одну возможность программы. Одинаковые группы ошибок в программе имеют одинаковый флаг. Например, флаг 32 устанавливается для ошибок, связанных с разделом HEAD вашей страницы. Если вы считаете, что ошибки, показанные программой, для вас несущественны, можно отключить их вывод в окне результатов. Отключить вывод таких ошибок можно как для текущей проверяемой страницы, так и для всех остальных, если вы не хотите рассматривать их в ваших проектах.
Как уже упоминалось, программа проверяет не только валидность кода. Вы можете проверить и валидность ссылок. При этом совершенно неважно, ведет эта ссылка на страницу или объект одного и того же проекта либо на внешний сайт. Нужно отметить, что программа корректно проверяет лишь локальные и HTML-ссылки. Все остальные ссылки (например, ссылки на e-mail-адреса) проверяются только на синтаксис. Работы по проверке ссылок могут выполняться в фоновом режиме, пока вы выполняете иные работы.
 |
В некоторых случаях имеет смысл использовать возможности автоматической проверки и исправления кода, для чего можно применить интегрированный инструментарий Tidy. Помимо проверки кода, этот инструментарий может конвертировать страницу в XHTML-формат и сделать ее более читабельной. Проверку кода можно выполнить не только для одной, но и сразу для множества страниц, сведя результаты проверки в один отчет. Для этого используется режим пакетной обработки (доступен только в старших версиях программы). Таким способом, к примеру, можно проверить страницы всего сайта, задав лишь адрес основной страницы.
Из дополнительных возможностей программы можно назвать наличие встроенного редактора, браузера, возможность проверки доступности ресурса в соответствии с рекомендациями Web Content Accessibility Guidelines 1.0 (WCAG 1.0), проверки правописания. В то же время сами разработчики программы говорят, что абсолютно полной проверки валидности кода эта программа не обеспечивает. Хотя бы потому, что в разных версиях стандарта HTML есть различные требования по наличию тех или иных тегов. Поэтому говорить о том, что после проверки сайт не содержит ни одной ошибки, нельзя. Но лучше проверять что-либо и устранять найденные ошибки, чем ничего не делать для их устранения.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 11243 -
- 11243 -



