 |
Итак, XUL расшифровывается как XML User-interface Language. Из полного названия технологии становится ясно, что перед нами базирующийся на стандарте XML язык, используемый для описания пользовательского интерфейса. Произносится аббревиатура как «зул» с «у», как в слове cool. Сама технология была изначально разработана для использования в рамках программного обеспечения от Mozilla, но также доступна как часть движка Gecko. О перспективах этого факта мы поговорим чуть ниже.
Схема работы чем-то похожа на всем знакомый DHTML: с помощью XUL мы описываем разметку приложения, затем настраиваем его внешний вид в CSS, а за функциональность отвечает JavaScript. Но в отличие от HTML технология от Mozilla предлагает нам богатый выбор различных интерактивных элементов для создания меню, панелей инструментов, панелей с вкладками, всевозможных деревьев и так далее. Это значит, что пользователю не придется искать сторонние библиотеки или добавлять большой кусок JavaScript-кода, чтобы получить возможность использовать полноценное всплывающее меню.
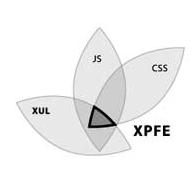
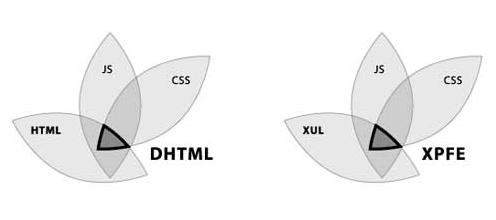
Да, в XUL все самые популярные элементы пользовательского интерфейса встроены изначально. Более того, их внешний вид можно настраивать как угодно с помощью все того же CSS. Если же этого не требуется, то они буду выглядеть так же, как и интерфейс операционной системы, на котором приложение запущено. К примеру, XUL использовался для создания всех интерфейсов программного обеспечения от Mozilla. Возвращаясь же к сравнению с DHTML, нельзя не упомянуть XPFE Framework (XUL считается ее частью), которая является скорее набором технологий и очень похожа на DHTML, как это видно из иллюстрации.
 |
Что можно делать с помощью XUL и как это работает
Фактически описываемая технология позволяет создавать пользовательские интерфейсы любой сложности, содержащие все элементы, которые можно найти в современных десктоп-программах. Кроме того, по мере необходимости мы можем разрабатывать собственные повторно используемые компоненты для применения в рамках XUL. Для этого придется задействовать Extensible Binding Language (XBL), который дает возможность работать с собственными тегами и имплементировать необходимую функциональность.
XUL — язык на базе XML
Вообще же полный список технологий, которые могут применяться совместно с XUL и в его рамках, выглядит следующим образом:
- HTML 4.0 и XHTML;
- CSS2 и частично CSS3;
- DOM2 и частично DOM3;
- XML;
- MathML;
- RDF;
- XSLT;
- XPath;
- Simple XLinks;
- XPointer;
- XML Base;
- FIXPtr;
- XML-RPC;
- SOAP (Simple Object Access Protocol);
- WSDL;
- ECMAScript/JavaScript;
- уже упомянутый XBL;
- изображения GIF, JPG, PNG, BMP, ICO;
- HTTP 1.1.
Список, как минимум, внушительный, особенно если учесть, что все перечисленные технологии действительно доступны и работают. Что касается форматов программ, то на сегодняшний день есть несколько вариантов разработки и распространения приложений, созданных на базе XUL (как онлайновых, так и офлайновых):
- расширение для Firefox — пожалуй, самый массовый на данный момент вариант использования. Как правило, подобные XUL-приложения представлены в виде дополнительных панелей инструментов, контекстных меню или других элементов пользовательского интерфейса. Это достигается при помощи XUL-опции overlay, которая позволяет совмещать интерфейс базового приложения с интерфейсом расширения. По точно такому же принципу работают и другие программы от Mozilla, к примеру Thunderbird;
- standalone-программа, работающая при помощи XULRunner. XULRunner — это версия платформы Mozilla, которая позволяет разработчикам создавать XUL-приложения, работающие без использования браузера;
- пакет XUL — вариант, аналогичный предыдущему (может запускаться в отдельном окне, а не как расширение для Firefox), но в этом случае для работы все равно потребуется браузер, зато размер дистрибутива будет значительно меньше ввиду отсутствия XULRunner;
- удаленное XUL-приложение — это самый интересный для веб-разработчика вариант. Мы можем просто разместить код на сервере и запустить его с помощью соответствующего браузера. Однако тут есть тонкость: пока не вся функциональность XUL доступна в онлайновом формате. Это сделано из соображений безопасности конечного пользователя.
 |
Три первых варианта потребуют предварительной установки. В случае же расширений для Firefox XUL-файлы и необходимые скрипты и изображения будут запакованы в один файл, который пользователи смогут скачать и установить фактически в онлайне. Более того, многие приложения на базе Mozilla имеют встроенный менеджер расширений, что делает работу с ними еще удобнее.
А если мы хотим сделать наше XUL-приложение доступным через Веб, то придется еще настроить сервер, чтобы он посылал соответствующие файлы с заголовком application/vnd.mozilla.xul+xml. Ненастроенные же серверы Apache и IIS отдают XUL-файлы с заголовком text/plain, и в этом случае браузер не будет правильно их понимать. Настройка осуществляется достаточно просто: нужно добавить лишь одну строчку "AddType application/vnd.mozilla.xul+xml xul" в файл .htaccess и положить его в нужную папку.
Практика
От вопросов по большей части теоретических переходим к моментам практическим. Как уже говорилось выше, XUL является подмножеством языка XML, следовательно, балом здесь правят теги. Начнем с самого простого — с классики под названием Hello World.
XUL позволяет создавать кроссплатформенные приложения
<?xml version="1.0" encoding="windows-1251"?>
<window
title="Привет, мир"
id="HelloWindow"
xmlns="/redir.php?url=www.mozilla.org%2Fkeymaster%2Fgatekeeper%2Fthere.is.only.xul">
<description>
Привет, мир!
Hello World!
</description>
</window>
Чтобы запустить получившееся приложение, достаточно сделать в Firefox операцию File — Open File, и вот в окне мы видим текст из тега description, причем в финальном виде он также разбит на строки. Но разберемся в структуре постепенно. Первая строка хорошо знакома любому, кто хоть в какой-то мере знаком с веб-технологиями, поэтому детально ее объяснять не будем.
Следом идет тег window с атрибутами. Он описывает создаваемое нами окно, которое является корневым элементом XUL-документа. Теперь пару слов об атрибутах этого тега:
- title — текст, вписываемый в заголовок окна;
- id — идентификатор элемента, по которому к нему можно будет обращаться из других частей программы; считается правильным подходом, когда веб-специалист присваивает идентификаторы каждому элементу в коде;
- xmlns — здесь мы определяем пространство имен нашего документа.
Разумеется, в примере были использованы далеко не все атрибуты тега window. Подробнее об остальных деталях можно узнать в официальной документации к XUL, а мы движемся дальше.
Основной контент у нас заключен в тег description. На самом деле есть два вида работы с этим элементом. Первый — как в примере, тогда движок во время рендеринга разобьет текст на строки согласно исходному коду. Также мы можем указать контент с помощью атрибута value, и тогда он будет отображаться одной строкой.
Усложним пример, добавив вместо тега description следующий код:
<script src="hello.js" type="application/x-javascript" />
<label control="idHi" value="Привет?" />
<button id="idHi" label="Привет!" onclick="Hello('Привет, мир!');" />
XUL поддерживает множество современных стандартов
Первая из добавленных строк является классическим тегом script, который подключает к программе внешний файл со скриптом. Он имеет всего два атрибута: type (тип подключаемого языка) и src (путь к файлу). К слову, наш файл содержит всего одну функцию Hello:
function Hello(text)
{
alert(text);
}
Думаю, смысл этой функции понятен, поэтому сразу рассмотрим следующий элемент из добавленных — label. По функциональности он похож на description, но используется для привязки текста к элементам управления, таким как кнопки или поля ввода. Атрибут control указывает на id элемента, с которым он связан. При нажатии на него связанный элемент оказывается в фокусе. В примере мы указали идентификатор кнопки, которая идет следом.
 |
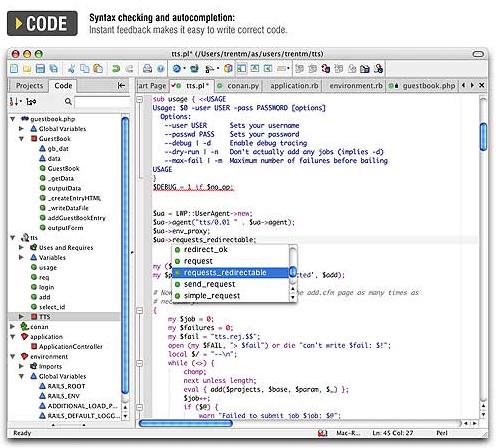
| ActiveState Komodo — десктоп-приложение, созданное полностью на базе XUL |
Здесь все обстоит чуть интереснее: атрибут id нам уже известен, в label задается надпись, которая будет отображаться на кнопке, а onclick помогает присвоить определенный JavaScript-код событию нажатия кнопки. Казалось бы, никаких особых отличий от DHTML нет (по крайней мере, концептуальных), но рассмотрим другие атрибуты этого элемента:
- accesskey — «горячая» клавиша; иными словами, здесь мы можем сообщить движку, нажатие какой клавиши вместе с так называемой функциональной клавишей (на платформе Windows ею является Alt) следует ждать;
- class — класс стиля кнопки, описанный во внешнем CSS-файле;
- crop — обрезка; если содержание атрибута label не помещается в отведенное место, то он обрезается в соответствии с указанным здесь значением: start (по левому краю), end (по правому краю), center (середина), none (просто не показывается полностью);
- default — этот атрибут позволяет установить, является ли кнопка кнопкой по умолчанию, и может принимать значения true и false; кнопка по умолчанию выделяется движком другим стилем и обычно реагирует на нажатие Enter;
- disabled — позволяет отключать кнопку;
- image — ссылка на картинку для размещения внутри кнопки;
- dir и orient — определяют взаиморасположение картинки и надписи внутри кнопки по горизонтали и вертикали.
В самом начале статьи я обещал рассказать о потенциальных преимуществах того факта, что приложения на базе XUL могут разрабатываться и распространяться в формате standalone-продуктов. По сути, для веб-программистов оно одно, но открывающее любопытные перспективы. С XUL специалисты по онлайновым проектам смогут работать в привычной среде (CSS, JavaScript, теговый язык), создавая и десктоп-приложения. Это, кстати, достаточно модная тенденция — свести два программистских мира воедино: достаточно вспомнить технологию XAML от Microsoft, задачи у которой местами практически идентичны задачам XUL.
Ссылки по теме
- XUL на mozilla.org
- XUL Planet
- XUL в «Википедии»
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 4008 -
- 4008 -