 |
Посыл разработчиков понятен и, пожалуй, даже достоин похвалы, но всем нам ясно: это не их новация, это лишь еще один современный тренд — высокая usability систем управления контентом. В настоящий момент, ведя разговор об очередной CMS, наряду с уровнем технического совершенства и количеством встроенных или подключаемых возможностей мы оцениваем еще и дружественность продукта к рядовому пользователю, ведь Интернет уже давным-давно перестал быть закрытой зоной, где чувствовать себя комфортно могли лишь продвинутые технари.
Contenido, как и многие другие подобные продукты, позволяет децентрализовать процессы создания контента и его администрирования. Иными словами, схема классическая: при установке и настройке нужен определенный объем технических знаний, а во время непосредственно творчества — нет. Да, это мы слышали много раз, причем большинство решений все-таки требовали некоторое время на освоение у простых людей.
В принципе то же самое и с Contenido, но чуть-чуть по-иному: здесь авторам придется учить не начальные азы веб-технологий, а само устройство системы, что, на самом деле, нормально.
Общие сведения
Первая версия Contenido появилась в 2001 году. Со слов разработчиков, они с самого начала поставили перед собой цель — создать действительно дружелюбную и бизнес-ориентированную систему управления контентом, которая позволила бы всем без исключения использовать ее для своих нужд. Кстати, эта бизнес-ориентированность чувствуется во всем: в дизайне, во внутренней логике продукта и в сопроводительной документации. Думаю, этот факт следует отнести к плюсам, особенно если учесть открытость кодов проекта.
 |
| Редактирование контента |
Что касается соответствия Contenido современным стандартам, то детально мы это обсудим чуть ниже. Пока я лишь упомяну, что с момента выхода первой версии описываемый продукт претерпел значительную эволюции (достаточно взглянуть на соответствующую иллюстрацию). Кроме того, четвертая версия проекта была переписана практически с нуля, что, разумеется, также является преимуществом, ибо с 2001 года многие вещи могли откровенно устареть. Это мы, к слову, видим довольно часто на примере других проектов.
Проект Contenido рассчитан на веб-сайты любого масштаба
Теперь обсудим основные технические характеристики Contenido, разбив их на три группы. Первая — это возможности для редакторов:
- технология in-site editing: редактирование контента в рамках дизайна и компоновки страниц;
- WYSIWYG-редактор собственной разработки, который позволяет на лету добавлять в статьи ссылки, графические изображения и параллельные документы;
- встроенная поддержка списков To-Do;
- файловый менеджер с возможностью загрузки материалов через браузер и администрирование изображений и документов;
- временной контроль за редактированием статей, причем как в онлайне, так и в офлайне;
- полноценная работа с категориями (перемещение, удаление, защита и т. д.);
- администрирование пользователей;
- автоматическое ведение статистики;
- встроенная функциональность для работы с почтовыми рассылками;
- возможность для синхронизации веб-сайтов на разных языках.
Далее идут опции для администраторов:
- расширенная функциональность для менеджмента пользователей;
- полная диагностика внутренних ошибок и пользовательских подключений;
- импорт и экспорт модулей с помощью стандарта XML;
- возможность группировать пользователей с разграничением полномочий;
- управление разными веб-сайтами из одной системы;
- управление системными параметрами прямо из менеджера.
И, наконец, ряд общих моментов:
- возможность настраивать системные опции как для всей системы в целом, так и для каждого клиента в отдельности, а затем использовать эти опции в шаблонах и модулях;
- технология плагинов позволяет расширять функциональность Contenido (Workflow, Questionnaries, LDAP и т. д.);
- управление веб-сайтами из одной системы осуществляется при помощи специальной клиентской технологии;
- языковая синхронизация как дополнение к возможности для синхронизации веб-сайтов на разных языках.
Как видно из приведенных списков, Contenido явно есть что предложить общественности, причем некоторые моменты выглядят более чем привлекательно. К примеру, синхронизация веб-сайтов на разных языках: это возможность есть лишь у очень маленького количества систем управления контентом, а там, где она все же имеется, ее реализация, в большинстве случаев, оставляет желать лучшего. Нельзя не выделить и функциональность для управления различными веб-сайтами из одной системы, хотя эта опция достаточно распространена на сегодняшний день.
Итак, от разговора о теоретических возможностях переходим к обсуждению практических вопросов и аспектов Contenido.
Работа с контентом
C Contenido можно вести несколько сайтов из одной системы
Взаимодействие пользователей с системой начинается на странице менеджера, которая называется MyContenido и доступна в любой момент по клику на логотип продукта в левом верхнем углу. Такой индивидуальный подход обусловлен тем, что полномочия и обязанности пользователей могут разительно отличаться, и это является вполне обыденной практикой. Информация же, представленная в MyContenido является, по сути, базовым набором для работы с системой:
- доступные клиенты — система определяет, с какими клиентами может работать пользователь; напоминаю, что клиентом в данном случае называется один из веб-сайтов, управляемых из единой установленной системы;
- недавно редактировавшиеся статьи;
- персональный reminder list, который напомнит, какие задания у пользователя не выполнены, если таковые, конечно, имеются;
- установки пользователя, в том числе и пароль;
- ссылка на справочный раздел;
- контактные данные администраторов.
Управление контентом в Contenido подчинено трем большим категория: статьи, структура и загрузки. Статьи — это, собственно говоря, и есть основа контента — информация; за их редактированием пользователи и проводят большую часть времени. Следом идет структура — условное обозначение для навигационной логики веб-сайта. Ну а загрузки — это, как многие читатели уже, наверное, успели догадаться, любые файлы, загружаемые на сервер.
 |
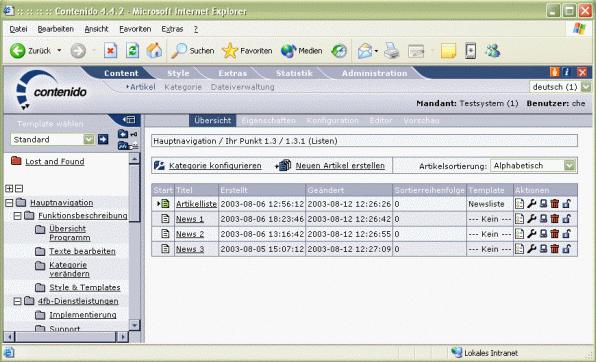
| Список статей |
Модуль для работы со статьями похож на любой другой менеджер статей, ибо тут велосипед давным-давно изобретен: слева расположено окно со структурой документов веб-сайта, а справа — функциональное окно, в котором и происходит все самое интересное. Список статей для любого из разделов, во-первых, предоставляет всю необходимую информацию (дата создания, дата последней редакции, используемый шаблон и т. д.), а во-вторых, дает пользователю список доступных действий (редактировать, посмотреть, удалить и т. д.). Режим Overview позволяет сортировать статьи согласно различным критериям: в алфавитном порядке, чаще всего редактируемые, по дате создания и по номеру сортировки.
Создавая новую статью, пользователь обязан ввести ряд параметров для нее (перечислены лишь некоторые):
- заголовок — он имеет два назначения: внутренняя ссылка Contenido и то, как статья представлена в списке;
- спецификация — помимо структурной иерархии каждая статья в Contenido может присваиваться определенной группе или проекту, но это делается уже администратором;
- idart / idcatart — это внутренние идентификаторы;
- redirection — если включить эту опцию, то при вызове указанной статьи система автоматически перейдет по выбранному URL;
- категории — для каждой статьи необходимо выбрать одну или несколько категорий, к которым она принадлежит;
- metatags — в Contenido каждая статья имеет собственный набор метатегов.
Работа с шаблонами — не лучший элемент Contenido
Также для каждой статьи нужно выбирать необходимый шаблон отдельно, но об этом поговорим чуть ниже. Пока же вернемся к статьям, а точнее, к их редактированию. Как уже говорилось выше, Contenido позволяет работать со статьями инлайн, но, на самом деле, это верно лишь наполовину. Да, выбрав статью, пользователь увидит контент в рамках дизайна страницы, но, для того чтобы приступить к редактированию, нужно будет нажать специальную кнопку (их несколько, для каждого элемента своя, что удобно), и только после этого система активирует встроенный WYSIWYG-редактор под названием SPAW.
 |
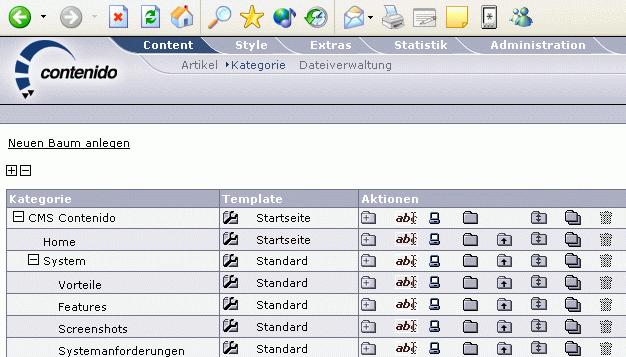
| Менеджмент категорий |
Сделан этот редактор гладко и, я бы сказал, достаточно стерильно, на уровне. Сегодня подобных решений много, и SPAW вполне может с ними состязаться. На месте и работа с таблицами, и интерфейс, полностью построенный на основе пиктограмм, и функция очистки HTML. Кроме того, приятно порадовала функциональность, которая отвечает за работу с изображениями в документе. Думаю, эту часть редактора можно считать в некотором роде эталонной.
Внешний вид
Но еще больше меня порадовала система управления внешним видом страниц. Здесь опять же существует разделение на три типа элементов: layouts, модули и шаблоны. Таким образом, вначале создается layout, в котором определяется базовая компоновка страниц. Затем с помощью модулей настраивается внутренняя логика по отображению контента, а шаблоны окончательно придают веб-сайту желаемый внешний вид. О каждом элементе расскажу чуть подробнее.
Каждый layout состоит из HTML-кода, определяющего компоновку страниц, и специальных контейнеров Contenido. Каждый такой контейнер — это фактически набор функций, которые отвечают за включение необходимого контента в страницы; их доступно неограниченное количество. Рассмотрим простенький пример:
<html>
<head><title>Website title</title></head>
<body>
<div id="1">CMS_CONTAINER[1]</div>
<div id="2">CMS_CONTAINER[2]</div>
</body>
</html>
Итак, что мы видим? Обычную разметку страницы, которой сегодня вряд ли кого-то можно удивить, и как раз два упомянутых контейнера со ссылками на соответствующие модули. Содержание модуля настраивается в специальном разделе менеджера. Contenido позволяет присваивать модулям фактически любой контент, как статичный, так и динамический. Если говорить о недостатках, то один из главных заключается в том, что схема взаимодействия пользователя или администратора с модулями не так прозрачна, как, к примеру, в modxcms или Joomla!, посему придется повозиться, прежде чем настроить все как следует.
 |
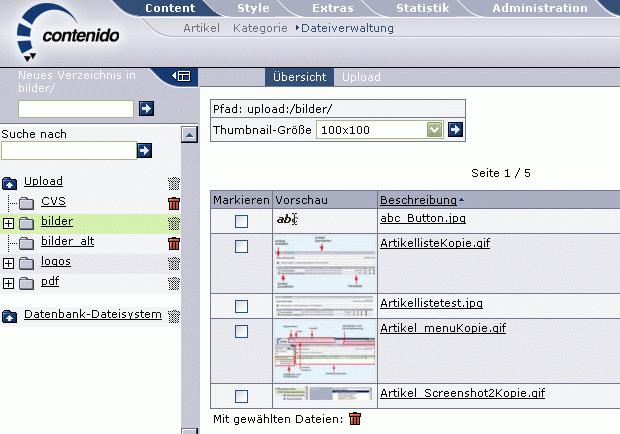
| Управление загруженными файлами |
Последний элемент в работе с внешним видом веб-сайта — это шаблоны. Они являются своеобразным связующим звеном между layouts и модулями. Во-первых, создавая новый шаблон, необходимо присвоить каждому имеющемуся контейнеру модуль. Затем наступает черед более интересных вещей. Contenido имеет еще два встроенных редактора: для стилей (Style Editor) и для JavaScript-кода (Script Editor). Они позволяют автоматизировать работу с этими двумя типами внутреннего контента по максимуму, что, несомненно, является очень полезной опцией.
Подводя итог, можно заключить, что Contenido стоит отнести к ряду хороших и стабильных систем управления контентом, но в то же время без особых излишеств. Не везде прозрачная схема работы (особенно это касается настройки внешнего вида) ухудшает общее положение вещей. Однако разработчики не прекращают улучшать свой продукт, поэтому, думаю, мы можем смело надеяться на исправление всех шероховатостей и наращивание функциональности в будущем.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 3529 -
- 3529 -



