 |
Началось все с того, что всеми нами любимая корпорация Microsoft прошляпила появление Интернета и оказалась совершенно не готова к его огромной популярности. Поэтому основным браузером был Netscape, и все авторы сайтов тщательно проверяли свои страницы на предмет корректного в нем отображения. Когда появился Internet Explorer 2.0 (как его в то время называли — Internet Exploder), на это жалкое подобие браузера мало кто обращал внимание — он почти ничего не умел, «криво» показывал страницы и был достаточно неудобен в работе.
Допустить провала Microsoft не мог, и началась гонка вооружений — браузеры обрастали все новыми функциями (для пользователей) и возможностями отображения страниц (для авторов сайтов). IE был встроен в операционную систему, что вызвало достаточно резкую критику, но привело к успеху — все меньше пользователей скачивали «альтернативный браузер» — ведь у них уже был один! Но хитрость заключалась в том, что браузеры по-разному показывали одни и те же документы, а следовательно, авторам приходилось либо вешать на сайте кнопку "Best viewed with...", либо создавать по две версии страницы для каждого из браузеров.
С выходом IE5 активная стадия «войны браузеров» закончилась, закрепив лидерство за IE — по данным разных компаний, количество его пользователей оценивается от 80 до 95% от общего числа.
Однако в борьбе за пользователей производители браузеров перестали обращать какое бы то ни было внимание на стандарты — каждый браузер вводил свои собственные расширения HTML, объектной модели и многого другого, «закрывал глаза» на некорректность самих документов, и так далее и тому подобное. Доходило до того, что версии браузера для разных операционных систем по-разному показывали один и тот же документ!
Все это стало создавать заметные сложности как пользователям, так и веб-мастерам. Авторам сайтов приходилось использовать совсем нетривиальные трюки, чтобы добиться одинакового отображения страниц в разных браузерах (а многие этим вообще не занимались, ориентируясь на один — угадайте, какой? — браузер), причем не было никакой гарантии, что задействованные «недокументированные функции» сохранятся и в следующих версиях. Пользователи оказались привязаны к IE, несмотря на то, что «альтернативные браузеры» были и быстрее, и удобнее, и надежнее... И появилась вполне резонная идея — надо все-таки переходить к стандартам. И производители браузеров, включая (о, чудо!) Microsoft, с этим согласились.
Обратная совместимость — одна из основных проблем всей компьютерной индустрииНо тут возникла еще одна проблема, типичная для всей компьютерной индустрии: обратная совместимость. Если браузеры вдруг начнут работать по стандартам и перестанут эмулировать глюки прошлых версий, то огромное число сайтов перестанет правильно отображаться, а пользователи вполне резонно потребуют «вернуть все взад» — им-то нет никакого дела до стандартов, надо просто анекдоты с новостями почитать... И было принято очень мудрое решение — надо сделать так, чтобы каждый браузер мог работать в двух режимах: «обратной совместимости» (он же quirks mode) и режиме совместимости со стандартом — standard mode. И более того, это решение было воплощено в жизнь — в последних версиях всех популярных браузеров.
Для переключения режимов используется SGML-директива !DOCTYPE, которая определяет тип вашего документа и теоретически должна находиться в начале каждого HTML-документа. На практике же мало кто ее использует — как уже говорилось выше, браузеры очень терпимо относятся к ошибкам в документах, и отсутствие директивы DOCTYPE — не исключение. Однако для того чтобы включить режим совместимости со стандартом, вам придется эту декларацию указать и вдобавок позаботиться, чтобы ваш документ действительно соответствовал спецификации.
 |
Типичная декларация выглядит примерно следующим образом:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "/redir.php?url=www.w3.org%2FTR%2FREC-html40%2Fstrict.dtd">
Здесь HTML указывает на первый тег документа; PUBLIC говорит, что это общедоступный ресурс; минус символизирует, что W3C не зарегистрирована в ISO; W3C — название организации — автора спецификации; DTD — тип объекта; HTML 4.01 — название спецификации; EN — язык спецификации (не вашего документа!); и последний URL, которого может и не быть, говорит, где спецификация находится.
При копировании декларации DOCTYPE с других сайтов следите, чтобы URL был правильным — периодически попадаются (в том числе, на сайте W3C) указания на относительные адреса, например:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "DTD/xhtml1-strict.dtd">
Полный (возможно) список корректных деклараций DOCTYPE можно найти на сайте консорциума W3C по адресу /redir.php?url=www.w3.org%2FQA%2F2002%2F04%2Fvalid-dtd-list.html%3C%2Fa%3E
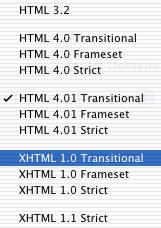
Transitional — это режим перехода от старого к новому стандарту...Наиболее распространенные на сегодня языки HTML 4.01 и XHTML имеют по три DTD: Strict, Transitional и Frameset. Strict — позволяет использовать в документе только те теги и атрибуты, которые в этом DTD описаны. Transitional — содержит все то же самое, что и Strict, но дополнительно допускает использование «устаревших» тегов, например, <FONT> или <CENTER>. Frameset — это то же самое, что и Transitional, только вместо тега BODY для обозначения тела документа в нем используется тег FRAMESET. Как несложно догадаться, Frameset DTD используется при создании страниц, содержащих фреймы.
Как уже говорилось выше, в зависимости от указанной вами декларации DOCTYPE, браузер будет работать либо в режиме поддержки старых глюков (quirks mode), либо же в режиме поддержки стандарта (standard mode). Чтобы жизнь медом не казалась, разработчики движка Gecko ввели еще и третий режим — Almost Standard — который от стандартного отличается только способом выравнивания ячеек таблиц, в которых содержатся картинки. Если вас этот случай сильно интересует, то подробности можно найти в Mozilla Web Author FAQ.
Подробности о выборе того или иного режима работы в разных браузерах можно найти на соответствующих страницах описаний Internet Explorer, Mozilla и Opera. Если же в подробности не вдаваться, то указание DTD XHTML, HTML 4.0 Strict, XML или неизвестного DOCTYPE включает режим совместимости со стандартом; HTML 4.0 Transitional и Frameset при наличии URL включает «стандартный» режим, а без URL — quirks; отсутствие DOCTYPE или HTML младше 4.0 включает quirks-режим.
Для того чтобы определить, в каком режиме отображается страница, можно использовать простенький Javascript:
<script language="JavaScript" type="text/javascript">
document.write(document.compatMode);
</script>
Если браузер работает в режиме поддержки стандарта, то на странице будет написано «CSS1Compat», а если в режиме «обратной совместимости», то «BackCompat» или «QuirksMode».
Старые браузеры всегда работают в quirks-режимеСледует учитывать еще одну вполне очевидную вещь — так как старые версии браузеров ничего о переключении режимов и стандартах не знают, то они всегда работают в режиме quirks. А это означает, что вам надо либо продолжать писать по-старому, чтобы поддерживать посетителей со старыми браузерами, либо принять волевое решение и начать писать свои страницы в соответствии со стандартом (при этом никто не мешает выводить посетителям предложение обновить их браузер). Фактически веб-мастеры сейчас оказались в положении компьютерных гигантов, которым приходится выбирать — либо сохранять поддержку старых программ, либо внедрять новые технологии, либо искать какой-то компромисс...
При переходе к стандартам в каждом браузере изменится что-то своеВ каждом браузере есть свой набор «частных атрибутов», которые поддерживаются только этим браузером и глюков, простите, «особенностей реализации стандартов». Поэтому при переходе к универсальным стандартам в каждом браузере изменится множество более или менее заметных особенностей отображения разных элементов страницы. Подробные описания различий для Internet Explorer, Mozilla и Opera можно найти на соответствующих страницах, а ниже я попробую перечислить основные моменты, которые будет необходимо учитывать веб-мастерам.
Ширина блоков: по стандарту атрибут width относится к содержимому блока, IE же включал в него еще и поля с рамкой, чего ьеперь не будет. То же самое относится и к таблицам, и к картинкам.
Строгий синтаксис: в режиме совместимости со стандартом веб-мастерам придется внимательно следить за синтаксисом документов. Если раньше можно было не заключать значения атрибутов в кавычки, не указывать единицы измерения и совершать прочие подобные вещи, то теперь это будет ошибкой.
Чувствительность к регистру: по стандарту имена классов и идентификаторов в CSS являются регистрозависимыми и не могут начинаться с цифр.
Наследование в таблицах: таблицы будут (наконец-то!) наследовать свойства текста родителя.
Нарушение стандартов расстрелом не караетсяСледует отметить, что если вы нарушите какие-то правила разметки документов, то ничего страшного не произойдет — на странице не будет сообщений об ошибках, браузер не закричит про недопустимую операцию, и ваш сайт не будет удален с сервера. Просто посетитель увидит страницу не совсем так (или совсем не так), как вы ее задумывали...
Возникает вполне естественный вопрос — надо ли тратить время и усилия на переписывание страниц, если учесть, что довольно заметная часть посетителей все еще использует старые браузеры — ведь можно, особо не задумываясь, переключиться на поддержку самого популярного браузера и не обращать ни на что внимания? Тут каждый решает этот вопрос для себя. Но при принятии решения стоит учесть несколько моментов:
— никто не заставляет переделывать все ваши страницы в один присест — многие вещи вполне можно делать постепенно, шаг за шагом;
— создавать новые и изменять существующие страницы значительно удобнее, руководствуясь каким-то единым стандартом, чем постоянно экспериментируя с кучей разных браузеров;
— раз уж браузерами принято решение поддерживать стандарты, то, скорее всего, и сами стандарты теперь начнут более активно двигаться в стороны поддержки различных функций, необходимых веб-мастерам;
— все больше различных устройств, вроде карманных компьютеров и мобильных телефонов позволяют просматривать веб-страницы, и вероятность того, что встроенные в них браузеры будут поддерживать стандарты значительно выше вероятности того, что они будут поддерживать разнообразные глюки отдельных браузеров.
Валидаторы — штука очень полезная!А теперь, если вы решились начать переработку своих страниц, загляните на сайт W3C — на странице /redir.php?url=www.w3.org%2FQA%2FTools%2F%23validators%3C%2Fa%3E есть ссылки на различные валидаторы, которые помогут проверить корректность ваших страниц и таблиц стилей. Сообщения, выдаваемые этими валидаторами, достаточно информативны и вполне позволят исправить практически все ваши страницы, не обращаясь к самим стандартам...
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 2059 -
- 2059 -



