 |
Название статьи отражает название системы управления сайтами. О ней и пойдет речь в этой статье. inDynamic — так называется система, разработанная компанией ViPro. Собственно, название названием, а суть системы от этого не меняется. Управление сайтом с возможностью разделения полномочий между ответственными, работа с шаблонами страниц и разделов, простое управление структурой с возможностью быстрого ее изменения.
Визуальный редактор, в котором создание страниц не требует знания языка HTML. Но обо всем по порядку.
Система работает под операционными системами Linux, Free BSD и им подобными, использует веб-сервер Apache и базу данных MySQL. Особых требований к ресурсам не предъявляет. Устанавливается простым копированием разделов и выполнением двух-трех операций непосредственно на сервере. После этого можно входить на сайт и начинать с ним работать.
 |
В системе inDynamic предусмотрены различные варианты администрирования. Это может быть одноуровневое администрирование, когда все сотрудники имеют равные права по отношению ко всему сайту, и многоуровневое, при котором можно каждого сотрудника наделить только ему свойственными правами доступа к тем или иным разделам (например, один из их отвечает за новостной раздел, другой — за каталог товаров). Можно еще более детально разграничить права, когда даже в рамках одного и того же раздела каждый из допущенных до управления сайтом сотрудников будет иметь доступ только к им созданным страницам (или страницам, созданным сотрудниками из группы, в которую он входит). Поэтому система inDynamic может быть использована как при создании небольших сайтов (с одним-двумя ответственными), так и для крупных корпоративных сайтов с различными тематическими разделами.
inDynamic лучше всего использовать для создания небольших сайтов
Но все же для сайтов с крупными каталогами, интернет-магазинами, различными сервисами эта система подходит в меньшей степени. Здесь есть модули, на которых можно построить каталог, но не магазин. Здесь нет модуля, с помощью которого можно предоставить возможность общения посетителей, запустить форум или чат. Здесь нет системы обмена баннерами или ссылками, как нет и собственной системы статистики. А что здесь есть?
Основных модулей немного — это модули управления страницами, текстовыми блоками и меню, файл-менеджер. В качестве дополнительных модулей предлагаются модули управления каталогами, новостями, модуль ответов на вопросы, подписки на рассылки, модуль проведения опросов. Не забыт, конечно, и модуль визуального редактора — мало кто сейчас представляет систему управления сайтами, в которой бы не было такой реализации.
Визуальный редактор предоставляет обычные возможности, которые от него можно ожидать, — это размещение текста, его форматирование, добавление рисунков, ссылок, использование стилей и таблиц. Для удобства размещения текста и его блоков в редакторе можно включить показ сетки — с ее помощью удастся точнее разместить текст на странице. То, что вы спроектируете в редакторе, почти без отклонений будет выведено и на странице сайта. С формируемым контентом можно работать в двух режимах — визуальном, по своим возможностям очень близком к привычному текстовому редактору, и в режиме работы с HTML-кодом. То, что не удалось сделать визуально, можно при желании доработать непосредственно в коде страницы.
 |
В системе управления сайтом предопределены три типа страниц. Шаблоны — это страницы-заготовки, которые могут использоваться для вывода информации из контентных модулей. Например, для вывода новостей из новостного модуля имеется специальный шаблон. Аналогично есть шаблон для вывода каталога товаров. В системе изначально есть набор готовых шаблонов, которые можно доработать в соответствии с вашими требованиями, либо добавить новые. В шаблонах есть специальные метки, связывающие их с контентными модулями. Эти метки не должны изменяться при изменении других частей шаблона.
Второй тип страниц — служебные. Как правило, это страницы вывода информации об ошибках. И, наконец, основной тип страниц — это обычные текстовые страницы. В системе имеются одна-две такие страницы, которые могут служить примером для дальнейшей разработки сайта.
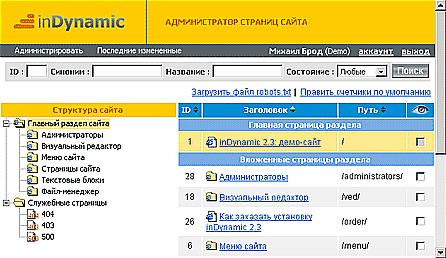
Если посмотреть на главное окно системы в режиме управления страницами, то в левой его части будет представлена структура сайта, элементы которой определяют разделы и вложенные страницы. У сайта, а также у каждого раздела есть страница, являющаяся главной. Количество вложенных страниц не ограничивается. При большом их количестве иногда бывает сложно сразу найти искомую, поэтому в каждом разделе есть опция поиска по коду элемента раздела, его синониму или названию.
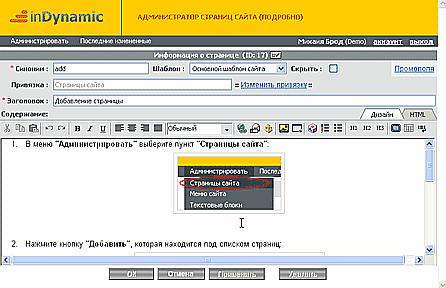
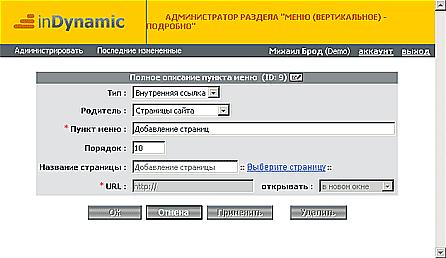
В редакторе выполняется привязка страницы к разделу сайта
Помимо визуальной разработки страницы (или работы с ее кодом) в редакторе можно осуществлять и управление страницами. К управлению относится установка видимости ее на сайте (по умолчанию любая страница может быть видимой, а вот для того, чтобы ее скрыть, нужно отметить соответствующее поле). В рамках редактора осуществляется и привязка страницы к одному из разделов. (Эту связку можно изменить при последующем редактировании страницы.) Но связка страницы с разделом определяет лишь ее расположение в дереве страниц сайта. А вот связь с меню устанавливается в разделе управления меню сайта. Но если у вас будет установлен модуль формирования карты сайта, то в списке страниц появятся еще два столбца. Первый будет отражать видимость страницы на карте, второй — порядок вывода страниц на карте сайта.
 |
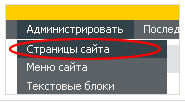
В визуальном редакторе вы также должны дать странице название и синоним (синоним — это название файла, в котором будет сохранена эта страница). Дополнительно можно занести данные и в поля, данные из которых записываются в метатеги (описание сайта, ключевые слова). Кроме того, здесь же можно заполнить и поля для счетчиков, размещаемых вверху и внизу страницы. Впрочем, последнее не совсем удобно, поскольку для каждой страницы придется эти поля заполнять повторно. Удобнее было бы использовать для добавления счетчиков текстовые блоки, которые можно было бы включить в шаблон или подключать на странице.
Текстовый блок — небольшой фрагмент текста, одинаковый для всего сайта или группы страниц. Примерами таких фрагментов могут служить блок краткой контактной информации внизу страницы, рекламный блок или новость, требующая особенного представления. Каждый блок определяется своим именем, которое служит для подключения его к странице и более нигде не выводится и недоступно посетителю.
Теперь поговорим о модуле управления меню. Фактически меню представляет собой такое же дерево сайта, как и дерево страниц, только несет на себе несколько иную функцию. Как и структура страниц, меню может быть одно- и многоуровневым. Порядок вывода пунктов меню внутри каждого раздела определяется порядковым номером, присваиваемым каждому пункту. Поэтому изменить порядок следования можно за счет изменения этого номера. При создании пункта меню потребуется заполнить ряд полей. Из них первое определяет, какая ссылка будет соответствовать этому пункту. Ссылка может быть внешней, ведущей на страницы другого сайта, либо внутренней, ведущей на одну из страниц собственного сайта. Еще один тип пункта меню — разделитель, предназначенный для улучшения визуального представления разделов сайта. Система меню очень простая: с одной стороны, с ее помощью очень просто его создать, с другой — создать сложное меню, оригинальное, не получится.
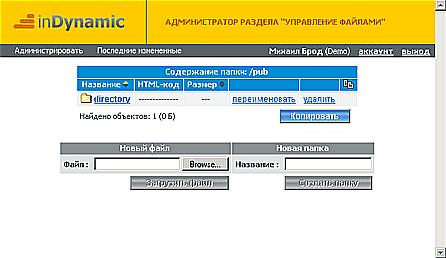
Вместо FTP — файловый менеджер системы управления
Следующий модуль управления, входящий в базовую поставку системы, — файловый менеджер. Этот модуль заменяет часто используемый для загрузки файлов на сервер FTP-доступ. Наиболее часто раздел используется для закачки изображений, для дальнейшего использования в статьях, страницах сайта, новостях и так далее (кроме картинок для каталога продукции, которые копируются из одноименного раздела). При загрузке файлов нужно обратить внимание на то, что название файла должно состоять только из латинских букв, цифр и знака подчеркивания. В противном случае название будет модифицировано — всем запрещенным символам будет найдена замена из разрешенных. И есть еще одно ограничение при формировании страниц — общий вес любой страницы не должен быть более 100 Кб, а одна картинка должна весить не более 20 Кб.
 |
И, наконец, еще один модуль системы управления — модуль управления администраторами системы. При одноуровневой системе доступа все администраторы имеют одинаковые права. Но возможно создание и двухуровневой системы доступа, когда создаются различные группы администраторов, имеющие различные права доступа к отдельным разделам (например, одна из групп может отвечать за новостной раздел сайта, но к остальным разделам доступ иметь не будет). (Модуль управления группами поставляется отдельно.)
Управление статьями и новостями. Принципиальных отличий между ними нет, разница в объемах публикуемых материалов. В обоих случаях имеется возможность управления видимостью публикаций, их последовательностью вывода. Кроме того, для новостей есть возможность их публикации по расписанию. Управление опросами, рассылками, подписчиками может быть интересно тем, кто планирует использовать такие возможности на своем сайте.
Несложная в освоении система inDynamic может быть использована для создания в первую очередь несложных сайтов. Невысокая требовательность к ресурсам позволяет размещать ее на хостинге с минимальными дополнительными возможностями.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 3369 -
- 3369 -