 |
Для начала стоит сказать, что Ruby on Rails — это очень необычный инструмент для разработки веб-приложений второго поколения. По крайней мере, в контексте многих других систем, библиотек и технологий. Во-первых, он основан на языке Ruby, о котором многие читатели, наверное, уже слышали, причем давно, а кто-то, должно быть, и успешно использует его в работе. Однако мне не раз приходилось сталкиваться с людьми, для которых Ruby был просто словом, которое они когда-то слышали или где-то видели.
В таком положении вещей нет ничего удивительного: сегодня мы уже имеем слишком много всевозможных вариантов для успешной разработки, что какие-то из них в любом случае остаются за бортом нашего внимания.
Более того, мы просто-таки вынуждены, условно говоря, отсекать вещи, пусть и интересные, но на изучение которых категорически не хватает времени. Как бы то ни было, я скажу о Ruby пару слов, а затем перейду непосредственно к рассказу о Ruby on Rails как веб-среде. Да, именно веб-среде, ибо именно этим словом именуют разработчики описываемого продукта свое детище.
Ruby
Ruby — простой, но мощный язык программированияОфициальный сайт упомянутого языка программирования сообщает нам, что Ruby является «языком программирования с аккуратно настроенным балансом». Его создатель Yukihiro «matz» Matsumoto, как утверждают эксперты, смешал в Ruby лучшие элементы его любимых языков — Perl, Smalltalk, Eiffel, Ada и Lisp, — чтобы получить новый, который совмещал бы в себе функциональное программирование и императивное программирование. Сам же Yukihiro Matsumoto так говорит о своем творении: "Я пытался сделать Ruby естественным, но не простым, чтобы он отражал саму жизнь. Да, Ruby внешне прост, но внутри он очень комплексный. Как человеческое тело".
Из важнейших особенностей описываемого языка программирования, как правило, выделяют следующие:
- Все является объектом. Любые данные в Ruby могут иметь собственные properties и actions. То есть таким образом мы можем присвоить какие-то методы даже обычному числу или любому другому примитиву.
- Расширяемость базовых возможностей. Ruby изо всех сил старается не ограничивать разработчика вообще ни в чем. К примеру, базовый класс Numeric имеет оператор + для сложения, но мы можем добавить свой собственный, к примеру plus.
- Exception handling. Наравне с другими популярными языками вроде JavaScript или Python творение Yukihiro Matsumoto также имеет встроенную поддержку exception handling для удобства работы с ошибками.
- Независимость от платформы. Ruby не только запускается на любой системе, включая древний MS-DOS, но и дает возможность использовать multithreading вне зависимости от того, поддерживает система эту опцию или нет.
Как видно, Ruby — очень амбициозный и достаточно мощный инструмент, который, к слову, применяется очень многими разработчиками, причем и desktop-приложений тоже. К примеру, его частенько используют в качестве внутреннего скриптового языка для комплексных приложений.
Описание Ruby on Rails
 |
Итак, как говорят нам эксперты, Ruby on Rails — это веб-среда, написанная на языке программирования Ruby и использующая его же в качестве фундамента. Мы не так часто сталкиваемся с термином "веб-среда"; гораздо чаще слышим и читаем "веб-платформа", "веб-технология", «библиотека» и «framework». Значит, Ruby on Rails не является ничем из перечисленного. Что же такое веб-среда? Ответ разработчиков прост: это нечто подобное «системе поддержки» программы, но реализованное на более низком уровне, чем обычная библиотека с вспомогательным кодом. В качестве примера можно привести банальный SQL-запрос. Ruby on Rails включает в себя мощную библиотеку взаимодействия с базами данных под названием ActiveRecord, которая берет на себя всю рутину, уменьшая тем самым объем кода финального приложения.
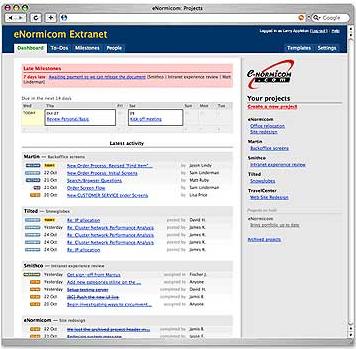
Вообще же Ruby on Rails включает в себя заготовленный функционал для решения практически всех обыденных задач, с которыми сталкиваются современные веб-специалисты. Это значит, что и скорость разработки заметно возрастает. На официальном сайте утверждается, что использование Ruby on Rails способно ускорить работу чуть ли не в десять раз по сравнению с работой с чистого листа. В качестве доказательства там же можно посмотреть ролик, в котором при помощи Ruby on Rails создается полноценный блог всего за пятнадцать минут. Подчеркиваю — пятнадцать минут.
Однако еще более важно для нас в рамках разговора о веб-приложениях второго поколения — это реализация всех новейших функций, которые являются их неотъемлемой частью. Ruby on Rails включают в себя обширную и мощную библиотеку и для этих целей, которые могут использоваться без какого-либо знания JavaScript. Мы используем функции среды из Ruby-скриптов и Ruby-шаблонов, которые очень похожи на PHP-страницы, и эти функции автоматически вызывают JavaScript.
Хостинг
Не каждый хостинг подойдет для Ruby on RailsРазумеется, для использования Ruby on Rails в наших веб-приложениях нам придется подобрать соответствующий хостинг. В общих случаях нам потребуется:
- поддержка FastCGI или mod_ruby; использование CGI-интерфейса настоятельно не рекомендуется из-за сильных потерь в быстродействии;
- при использовании FastCGI требуется возможность перестартовки FastCGI-процессов;
- хорошим вариантом является предоставление хостинг-провайдером персонального веб-сервера для клиента с возможностью проксирования;
- лучшим вариантом считается следующий: Ruby on Rails работает на сервере Mongrel и проксируется при помощи Apache или nginx;
- хостинг-провайдер должен вовремя обновлять gem, пакет Ruby.
К слову, в России уже появились несколько хостинговых компаний, предоставляющих тарифы специально для веб-сайтов, разработанных с помощью Ruby on Rails. Вот их список:
- BHOST;
- Active Technologies;
- Net.Ru;
- Fast.Ru.
Все они отличаются по предоставляемым возможностям, а лучшим на данный момент многими экспертами признается тариф от BHOST.
 |
Практика
Проще всего рассказать о возможностях того или иного продукта можно, разумеется, с помощью живого и жизненного примера, но перед этим мы рассмотрим саму схему реализации AJAX-функционала в Ruby on Rails. После того как веб-страница была отображена в браузере пользователя, он может своими действиями вызвать функцию.
Схема работы следующая:
- срабатывает триггер;
- данные, привязанные к триггеру, асинхронно посылаются на сервер в action handler с помощью запроса XMLHttpRequest;
- на серверной стороне action handler производит некую операцию с данными и возвращает, к примеру, HTML-фрагмент в качестве ответа;
- на клиентской стороне JavaScript-код, который автоматически генерируется Ruby on Rails во время рендеринга страницы, получает ответ и использует его для обновления части страницы.
Кроме того, в качестве ответа могут использоваться вообще любые данные, но в рамках настоящего материала мы рассмотрим лишь самые простые варианты, чтобы было проще.
Ruby on Rails имеет несколько вариантов для реализации AJAX-функционала в веб-приложениях, но чаще всего используется метод link_to_remote. Изучим пример.
<html>
<head>
<title>Ajax Demo</title>
<%= javascript_include_tag "prototype" %>
</head>
<body>
<h1>Который час?</h1>
<div id="time_div">
<%= link_to_remote( "Нажми здесь",
:update => "time_div",
:url =>{ :action => :say_when }) %>
, чтобы узнать.
</div>
</body>
</html>
AJAX с Ruby on Rails не требует знания JavaScriptВ примере использованы два вспомогательных метода, на которых нам стоит остановиться подробнее. Первый — это javascript_include_tag. Он включает в код хорошо всем известную JavaScript-библиотеку Prototype, которая и отвечает за предоставление низкоуровневых AJAX-функций.
Второй метод — уже упомянутый link_to_remote. В нашем случае он использует всего три параметра:
- текст, который будет отображаться в виде ссылки (у нас — «Нажми здесь»);
- id элемента, содержимое которого потребуется заменить, когда придет ответ с новыми данными от сервера (у нас — time_div);
- URL метода на серверной стороне, который будет обрабатывать полученные от клиента данные (у нас — say_when).
Теперь посмотрим на Ruby-код на серверной стороне.
class DemoController < ApplicationController
def index
end
def say_when
render_text "<p>Время: <b>" + DateTime.now.to_s + "</b></p>"
end
end
 |
Не вдаваясь в лишние подробности синтаксиса и правил разработки в Ruby, сразу перейдем к изучению двух методов, из которых состоит наш класс. Первый метод под названием index не делает ничего, кроме как сообщает Ruby on Rails о том, что необходимо рендерить шаблон с именем index.rhtml. Метод же say_when создает фрагмент HTML-кода, в который добавляет дату и время. Когда посетитель нажимает на ссылку на странице, браузер создает объект XMLHttpRequest, посылает его на сервер, а затем заменяет содержимое тега с идентификатором time_div на данные, полученные в ответе. Все просто.
Однако при такой логике приложения сама ссылка будет заменена на дату и время, чего, разумеется, не хотелось бы. Попробуем добавить во вспомогательный метод link_to_remote еще один параметр, чтобы решить это проблему.
<%= link_to_remote( "Нажми здесь",
:update => "time_div",
:url => { :action => :say_when },
:position => "after" ) %>
Мы добавили опциональный параметр position со значением after, который сообщает Ruby on Rails, что надо не просто заменять содержимое указанного тега, но и добавлять полученные с сервера данные после него. К слову, параметр position может иметь и другие значения: before, after, top и bottom. Если же мы запустим наше приложение сейчас, то сведения о времени будут добавляться под ссылкой.
Думаю, что для обзора практической информации хватит. Конечно, в примере не удалось показать, как Ruby on Rails может справляться с достаточно комплексными задачами, но этой вводной информации должно хватить, чтобы составить хотя бы первичное впечатление о герое сегодняшнего материала. Если же подводить итог, то Ruby on Rails кажется более чем интересным и полезным проектом. Кроме того, для тех, кто только знакомится с продуктом, существует великое множество вспомогательных материалов от простеньких туториалов до полноценных книг в твердой обложке.
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить