 |
В таком случае в качестве хранения содержимого сайта вполне может подойти XML-файл. В нем может храниться как ваша информация, так и структура сайта с названиями разделов, ссылками, рисунками и другими элементами.
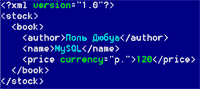
XML похож на HTML Во многом создание XML-файла подобно созданию HTML-файла, но есть определенные особенности, которые необходимо учитывать. Первая особенность — это строгий синтаксис XML. Если в HTML-файле мы могли опустить в некоторых случаях закрывающие теги, кавычки, не соблюдать порядок их следования, то в XML это уже недопустимо. Правила построения XML-файла лучше рассмотреть на примере простого файла:
<?xml version="1.0" encoding="windows-1251"?>
<stock>
<book>
<author>Поль Дюбуа</author>
<name>MySQL</name>
<price currency="р.">120</price>
</book>
<book>
<author>Роман Сюзи</author>
<name>Python</name>
<price currency="р.">170</price>
</book>
</stock>
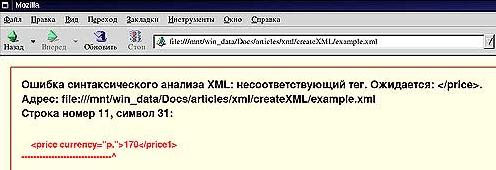
Современные браузеры проверяют оформление XML-документов Сразу возникает вопрос — правильно ли мы составили этот XML-документ? Вопрос этот важен, так как если вы будете обрабатывать в последующем этот документ тем или иным инструментом, то строгое соответствие стандартам обязательно. XML-документ может быть как хорошо оформленным, так и правильным документом XML. Хорошо оформленный документ не содержит ошибок синтаксиса, а правильный XML-документ, помимо того, что он обязательно хорошо оформленный, также соответствует всем ограничениям, которые на него накладывает «схема» — свод правил, которым должны подчиняться теги. Как вы уже, наверное, заметили, вы сами можете конструировать теги для своих документов, и если вы их используете только для своего проекта, то во многих случаях можно обойтись хорошо оформленным документом, но если с предложенными вами тегами будут работать другие разработчики, но имеет смысл составить свою схему. Языки разметки, являющиеся подмножествами XML, как раз и являются XML-документами, удовлетворяющими той или иной схеме. Проверить правильность синтаксиса XML-документа можно с помощью парсера — как в виде отдельных программ, так и тех, что есть в браузерах последних версий. Если вы допустили ошибку в оформлении документа, то, загрузив документ, в браузер, вы увидите картину подобную этой:
 |
Если же парсер признал ваш XML-документ хорошо оформленным, то вы увидите ваш документ в окне браузера:
 |
Рассмотрим, из чего состоит наш простой документ. В начале документа у нас находится декларация XML:
<?xml version="1.0" encoding="windows-1251"?>
Internet Explorer, скорее всего, определит ваш документ и без этой декларации, но многие парсеры требуют ее наличия, поэтому лучше всего будет добавлять ее во все ваши документы. Декларация сообщает парсеру, что документ составлен по правилам XML версии 1.0, а используемая кодировка windows-1251. По умолчанию документы XML используют кодировку UTF, но сейчас для русскоязычных текстов она еще мало распространена.
Имена элементов должны подчиняться определенным правилам Далее в документе уже идут элементы XML (привычные для нас по HTML-теги). В отличие от HTML, в этом случае мы не ограничены определенным набором тегов, а можем свободно конструировать свои собственные, придерживаясь определенных правил. Имя элемента XML может начинаться с буквы, знака подчеркивания «_» или двоеточия ":". После первого символа в имени элемента могут быть буквы, цифры, знаки "-", ".", ":". Имена элементов должны быть понятны для человека, также они не могут начинаться с аббревиатуры XML. Не забывайте также, что XML чувствителен к регистру символов, в отличие от HTML.
XML строго относится к синтаксису Хорошо оформленный XML-документ включает в себя только один корневой элемент, который содержит в себе все остальное содержание документа. В нашем примере это элемент <stock>. Если проводить аналогию с привычным HTML-языком, то в хорошо сверстанном HTML-документе также присутствует корневой элемент <html>, наличие которого часто считают не обязательным. Далее в корневом элементе мы используем элементы, с помощью которых мы описываем книгу: элемент <book> включает в себя элементы <author>, <name> и <price>. Каждый элемент может содержать в себе другие элементы или символьные данные, если это не ограничено схемой, которую использует этот документ. Внимательно следите за вложенностью элементов, так как любой парсер не простит вам строки, которую часто можно встретить в неаккуратных HTML-документах:
Такой способ разметки <b><i>неправилен</b><i>!!!
Атрибуты описывают элементы Обратите внимание, что один из элементов имеет атрибут: <price currency="р.">. Иногда очень трудно решить, какие данные лучше заключать в элементы XML, а какие можно представить в виде атрибутов. В зависимости от задачи, одни и те же данные выгодно описать атрибутами или вложенными элементами. В любом случае, атрибуты — это как прилагательные в обычном «человеческом» языке, и как существительное может иметь при себе гроздь прилагательных, описывающих его, так атрибуты уточняют элемент. В нашем примере с помощью атрибута устанавливается названия валюты для цены. Необходимо также отметить, что наличие кавычек при указании значения атрибута обязательно, даже для цифр.
Помимо элементов, приведенных в примере, в XML-документе могут содержаться так называемые пустые элементы. Такие элементы могут использоваться для подстановок при последующей обработке или для предоставления дополнительных атрибутов, которые не могут быть привязаны к другим элементах. Синтаксис таких элементов объединяет в себе как открывающий, так и закрывающий теги, например: <quantity value="6" />. Таким образом, привычные нам в HTML теги <br>, <hr>, <img src="tmp.gif"> при соблюдении правил XML будут выглядеть как <br />, <hr />, <img src="tmp.gif" />. А вот комментарии в XML-документе не отличаются от комментариев HTML: <!--Комментарий-->.
Для отображения XML-документа можно использовать таблицы стилей Теперь, когда у нас есть XML-документ, можно задуматься о его отображении в браузере. Мы уже видели, как такой документ отображается, если не предпринять дополнительных усилий, и результат не очень впечатляющий. Но это как раз и не должно смущать, так как отображение хранимых данных — это не задача XML. В простых случаях для отображения информации можно воспользоваться привычными нам по веб-дизайну каскадными таблицами стилей. Сначала создадим простую таблицу стилей example.css, задав отображение для элементов, используемых в нашем документе:
stock { font-family: verdana; font-size: 16px; display: block; }
book { display: block; margin: 10px; }
name { font-size: 22px; display: block; }
author { display: block; color: red; }
И теперь остается только указать директиву в XML-документе сразу после декларации XML, чтобы браузеры воспользовались нашей таблицей стилей при отображении документа:
<?xml version="1.0" encoding="windows-1251"?>
<?xml-stylesheet type="text/css" href="examle.css"?>
Теперь наш документ будет выглядеть по-другому:
 |
Как уже упоминалось, таблицами стилей можно воспользоваться в случае простых случаев, ведь XML — это язык для хранения данных, а для построения веб-страниц используется HTML (в будущем xHTML), и в каждом случае необходимо использовать наиболее подходящий инструмент. В большинстве случаев вместо каскадных таблиц стилей гораздо выгодней воспользоваться преобразованиями XSLT (расширенные таблицы стилей) для быстрого преобразования XML-документа в HTML-документ нужного вида. Более того, можно создать несколько таких файлов с инструкциями преобразований для разных случаев.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 2145 -
- 2145 -



