 |
Перед тем как приступить непосредственно к описанию доступных в Visual Studio Team System типов тестов, напомню, что существует два основных способа тестирования: ручной и автоматизированный. При ручном тестировании тестировщики, как правило, действуют по заранее составленной программе, протоколируя свои действия и достигнутые результаты. Набор проверок постоянно расширяется и прогоняется повторно в процессе разработки и тестирования.
В случае автоматизированного тестирования проверки выполняются автоматически, возможно, по заданному расписанию. Результаты протоколируются и демонстрируются тестировщику в удобном виде также автоматически.
Влияние человеческого фактора в этом случае ослабевает. Однако написание скрипта (сценария) тестирования зачастую занимает больше времени, чем выполнение соответствующих проверок вручную даже с учетом повторяемости и времени на обучение тестировщиков.
Таким образом, выбор степени автоматизации является весьма нетривиальной задачей, которая решается для каждого проекта отдельно. Также следует помнить, что некоторые задачи принципиально невозможно автоматизировать, например тестирование удобства использования интерфейса (usability), или провести вручную, например нагрузочное тестирование.
В Visual Studio Team System есть средства для проведения тестирования обоими способами: и вручную, и автоматически. Также предоставляются возможности занесения результатов тестирования в базу данных, построения графиков, учета и анализа найденных ошибок и т. д.
В этой статье мы рассмотрим использование средств Visual Studio только для тестирования, а именно для функционального тестирования сайтов – веб-тесты (web tests).
Перед началом тестирования следует определиться, какие проверки будут автоматизироваться, а какие будут проводиться вручную
Итак, для создания какого-либо теста нужно вначале создать тестировочный проект (test project). Впрочем, его можно не создавать отдельно, ведь мастер создания тестов предложит сделать это автоматически. В Visual Studio Team System тестировочные проекты предназначены специально для хранения тестов различных типов. Каждый тестировочный проект связан с определенным языком из поддерживаемых в Visual Studio (Visual Basic, C#...), на котором будут писаться тестовые сценарии (test scripts).
Чтобы создать новый тест, нужно выбрать пункт меню "Test – New Test..." и в открывшейся форме выбрать тип теста.
В Visual Studio Team System поддерживается шесть основных типов тестов: unit test, manual test, ordered test, web test, load test, generic test. Также можно создавать и пользовательские типы тестов.
C помощью утилиты Test Manager можно просматривать тесты, относящиеся ко всем проектам и решениям (solutions), с которыми работает пользователь, и управлять ими (копировать, удалять, редактировать и т. п.).
Для тестирования сайтов наиболее подходят web test и load test. Они предназначены для тестирования функциональности, корректности работы сайта и нагрузочного тестирования соответственно.
Суть веб-теста в выполнении серии http-запросов и анализе ответов сервера
Рассмотрим подробнее назначение, создание и работу веб-теста (web test). Веб-тест представляет собой последовательность http-запросов. Веб-тесты работают на протокольном уровне. При выполнении теста движок (web test engine) выполняет эти запросы, сохраняет и анализирует ответы от сервера (response). При запуске веб-теста взаимодействия с браузером не происходит, все тесты выполняются движком на более низком, протокольном, уровне.
Простейший способ создать новый веб-тест – записать последовательность действий пользователя, используя браузер и Visual Studio Team System. Также есть возможность создать веб-тест и вручную.
 |
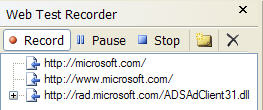
| Web Test Recorder (ведется запись) |
Во время создания веб-теста при помощи записи действий пользователя открывается браузер (в любом случае Internet Explorer, даже если браузером по умолчанию является другой) с дополнительным окном в левой части – Web Test Recoder, который является частью Visual Studio Team Edition for Testers. В нем отображаются все действия пользователей в виде http-запросов. В верхней части этого дополнительного окна находятся кнопки для управления записью: Record, Pause, Stop, Add a Comment и Clear All Requests.
Основное средство создания веб-тестов – Web Test Recorder
Кнопка Record нажата по умолчанию, то есть запись начинает вестись непосредственно после нажатия кнопки «OK» в окне создания нового теста. После ввода в адресную строку адреса одной из страниц тестируемого сайта в окне Web Test Recorder появляется ее отображение в виде http-запроса.
Кнопки Stop и Pause предназначены для окончания или остановки записи соответственно. Пока нажата кнопка Pause, пользователь может произвести какие-либо действия на тестируемом сайте. Таким образом, по желанию тестировщика можно записывать не все действия, а только те, во время исполнения которых кнопка Pause не нажата.
Нажав кнопку Add a Comment, можно добавить к последовательности запросов в Web Test Recorder текстовый комментарий – довольно удобная возможность при составлении веб-тестов больших размеров. При дальнейшем редактировании или при запуске веб-теста комментрарии помогут разобраться, что именно происходит на данном этапе теста. Ведь намного легче понять человеческий текст, чем последовательность http-запросов.
Также комментарии удобно использовать для создания небольших заметок о созданных в рамках веб-теста правилах валидации. Назначение и создание правил валидации будут рассмотрены ниже.
Кнопка Clear All Requests – крайняя справа на панели Web Test Recorder – предназначена для очистки веб-теста от всех запросов, которые уже были сохранены.
Каждый запрос, записаный в Web Test Recorder, обладает набором свойств. Эти свойства отображаются на панели Properties, которая, как правило, расположена в правом нижнем углу экрана.
Набор свойств запросов довольно велик, рассмотрим подробнее лишь свойство ThinkTime. Его значение равно количеству времени (в секундах), которое пользователь ждет перед выполнением очередного запроса (грубо говоря, это время между двумя кликами). Таким образом, с помощью свойства ThinkTime можно очеловечить веб-тест. Если значение ThinkTime равно нулю, то во время выполнения теста запросы будут отправляться на сервер настолько быстро, насколько это будет возможно.
Для проверки правильности работы сайта Visual Studio Team System располагает таким средством, как правила валидации (validation rules). C помощью правил валидации проверяется существование различных элементов на возвращаемой странице: тегов, текста, атрибутов и т. п. Также правило валидации может проверить равенство этих элементов заранее заданным значениям и выяснить, сколько времени занимает выполнение каждого запроса.
При создании веб-теста в него по умолчанию уже будут включены некоторые правила валидации. Новые правила можно добавить, кликнув на запросе правой кнопкой и выбрав из контекстного меню пункт Add Validation Rule.
При помощи тестов в виде кода (coded web tests) можно реализовать довольно сложную логику работы теста
В случае создания более мощных и продвинутых веб-тестов простого списка http-запросов может быть уже недостаточно. В этом случае веб-тест можно представить в виде скрипта, кода (coded web test). Таким образом, перед тестировщиком открываются гораздо более широкие возможности: можно реализовать конструкции ветвления, циклы...
Для представления веб-теста в виде кода нужно нажать кнопку Generate Code на панели инструментов на закладке веб-теста.
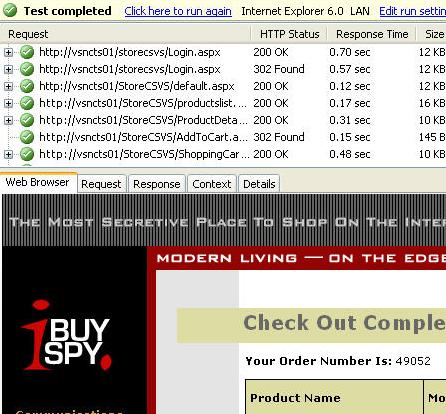
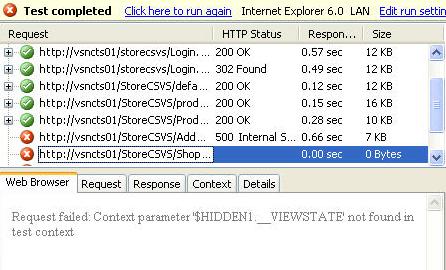
После завершения работы веб-теста откроется форма, на которой представлены результаты работы веб-теста. В верхней ее части находится дерево, узлами которого являются запросы веб-теста. При наличии ошибок в данном запросе его иконка изменяет свой вид. Внутри каждого узла находится список файлов, возвращаемый сервером при каждом запросе.
 |
| Результаты тестирования |
В нижней части формы с результатами теста находится пять закладок: Web Browser, Request, Response, Context и Details. На закладке Web Browser можно увидеть то, что увидит пользователь в окне браузера при выполнении запроса, на котором находится курсор. На закладках Request и Response находятся заголовки и тела запроса и ответа от сервера соответственно. На закладке Context хранится дополнительная информация о запросе. Результаты работы правил находятся на закладке Details.
 |
| Результаты тестирования (ошибки помечены) |
Итак, в Visual Studio Team System существуют довольно мощные средства для организации тестирования сайтов. Особенно удобно их будет использовать, если разработка сайта также ведется с помощью Visual Studio, ведь все ее элементы тесно интегрированы между собой. Однако веб-тесты могут пригодиться и для тестирования сайтов, которые разрабатывались в других средах, и даже для тестирования сайтов, разработка которых уже завершена.
Также заметим, что в сфере автоматизированного тестирования Microsoft еще далеко до таких монстров, как IBM-Rational, Segue, Automated QA. Ведь из всех средств автоматизированного тестирования в ее арсенале пока что лишь средства функционального и нагрузочного тестирования, использующие серии http-запросов.
Ссылки по теме
- Visual Studio Team System
- Веб-тесты в Visual Studio Team System (англ.)
- Правила валидации при создании веб-тестов (англ.)
- Web and Load Test FAQs
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 3190 -
- 3190 -



