 |
Наиболее сложные этапы разработки любого продукта — неважно, сайт это или деталь автомобиля — это конечная доводка опытного экземпляра и его тестирование. И если при проектировании электронной схемы или детали механизма конструктор задает среду использования своей разработки, то создатель веб-страницы зачастую пытается решить дилемму применяемости своего продукта. Казалось бы, достаточно пойти по тому же пути, что и конструкторские бюро, и обеспечить показ вашего сайта только в одном из браузеров. Но при этом вы потеряете своих посетителей, что недопустимо. Профессионально выполненный сайт — это совокупность информации, простоты доступа к ней и внешнего оформления.
Этапы разработки сайта Даже если вы — единственный разработчик сайта, вам следует представлять последовательность достижения конечной цели. Это необходимо для выработки правильной стратегии разработки на самых первых этапах, что, в конечном счете, выливается в ускорение всего процесса создания готового продукта. Жизненный цикл разработки сайта выглядит примерно следующим образом:
- определение подмножества браузеров аудитории будущего сайта;
- выбор инструментов разработки;
- разработка;
- тестирование сайта;
- утверждение заказчиком;
- выполнение требований заказчика;
- окончательная доводка и тестирование;
- выставление сайта в Интернете;
- определение фактической аудитории сайта;
- коррекция сайта на основании фактических данных.
Анализ аудитории — решающая задача Идеально, если в процессе разработки сайта отдельные этапы не зависят друг от друга. Действительно — если после согласования с заказчиком вы понимаете, что сделали не то, что он хотел, необходимо начинать разработку и вовсе заново. Чтобы не допустить этого, следует, как минимум, правильно оценить «среду обитания» вашего сайта. Иначе говоря, необходимо обеспечить браузеронезависимость* сайта для будущей аудитории. Для этого необходимо спрогнозировать, какими браузерами будет просматриваться ваш сайт. На этой стадии необходимо обойти соблазн ограничиться каким либо одним браузером. Хороший контент-проект должен нормально отображаться в следующих программах:
Текстовые браузеры
 |
| Текстовый браузер Lynx |
Последний пункт требует дополнительного пояснения. Почему так важно отображение информации в текстовом браузере? Отвечу односложно — если ваш сайт представляет учебное заведение или публичную организацию — это просто необходимо по той простой причине, что за компьютером может находиться незрячий пользователь. Кроме того, часть серверов под управлением UNIX не требует графической среды, а искать информацию в Интернете иногда приходится даже с серверной консоли. С другой стороны, показ информации в текстовом браузере свидетельствует о согласованности информации и дизайна.
Средства разработки Выбор средств разработки немаловажен, поскольку позволяет увеличить эффективность всего процесса. Также серьезным фактором является требование к качеству работ. Если вам необходимо сделать сайт очень быстро, есть смысл использовать готовые схемы управления контентом. Как один из вариантов вы можете использовать Mambo Studio. Разработка сайта в текстовом редакторе — намного более сложный процесс, чем применение готового решения, способного немедленно дать нужный эффект браузеронезависимости.
Стандарты и браузеры Для начала стоит определиться, что именно подразумевается под понятием «множество применяемых браузеров». Дело в том, что браузер должен подчиняться так называемому стандарту W3C* для HTML*. Но на практике браузеры только частично выполняют требования многочисленных стандартов, а фактически каждый тип браузеров имеет свои особенности. В итоге различные браузеры по-разному отображают одну и ту же информацию. Причина этого скрыта в большой сложности их разработки. Ведь, кроме собственно отображения HTML, браузер также выполняет множество других функций, не говоря уже работе в качестве инструмента разработчика или об использовании в качестве почтового клиента.
На данный момент браузеронезависимость — понятие комплексное. Оно состоит из оптимального совмещения следующих составляющих:
- дублирование схем навигации по сайту;
- отделение оформления от содержания.
Дублирование схем навигации обеспечивает доступность информации
 |
| Навигация внизу главной страницы «Яндекса» |
Сайтом могут пользоваться различные категории посетителей. К примеру, некоторые из них вынуждены довольствоваться довольно скромными параметрами рабочих станций, другие просто не имеют возможности воспринять информацию в том виде, в котором вы ее подаете. Это касается также и крупных корпоративных клиентов, аналитические и бухгалтерские системы которых написаны в исполнении "клиент-сервер" и не требуют мощных рабочих станций. Если вы хотите позиционировать ваш ресурс как общедоступный хотя бы в плане возможности просмотра страниц, также следует дублировать схемы управления сайтом, написанные на Macromedia Flash*, JavaScript* и им подобные. Наиболее простым способом дублирования навигации является применение дополнительной панели, имеющей ссылки на все разделы текущего уровня и на все верхние уровни. Оптимальное исполнение — нижний навигационный блок, выполненный исключительно гипертекстовыми ссылками. Пример такого решения вы найдете на «Яндексе»
Отделение оформления от содержания и ступенчатость процесса разработки Процесс разделения содержимого от способа представления многоступенчатый. То есть в процессе разработки сайта некоторые его части — к примеру, построение «скелета» из HTML-таблиц — можно использовать опционально без применения раскраски с помощью CSS (с учетом особенностей браузеров). Иначе говоря, при разработке сайта «с чистой страницы» вы можете выбирать те части, которые необходимы, а опциональные оставить для последующей доработки. Как минимум следует предусмотреть:
- создание «скелета» сайта, работоспособного в различных браузерах;
- применение «специфических» атрибутов CSS раздельно для каждого типа браузеров.
Построение кроссбраузерного табличного скелета сайта
 |
| Табличные классы в оформлении сайта |
Как известно, в данный момент наиболее ходовым типом построения сайта является дизайн с помощью HTML-таблиц. Ячейки таблиц содержат необходимые графические элементы или же сами используются как часть дизайна. Практически же применение табличного дизайна требует большого труда в случае написания каждой из страниц сайта «вручную». Иначе говоря, для того чтобы получить приемлемый дизайн, необходимо комбинировать таблицы с другими способами обеспечения кроссбраузерной совместимости. Существует один путь упрощения разработки таких сайтов — использование для вывода всех таблиц сайта специальных табличных «классов» — к примеру, на PHP. Основной недостаток такого подхода — сложность разработки ключевого «класса», предусматривающего вывод HTML-таблицы. Взамен вы получаете возможность разделить процесс создания скелета сайта и обеспечение его браузеронезависимости.
Элементарный пример построения на PHP Схематически вывод основной страницы сайта, построенной с применением табличного PHP-класса, должен состоять из следующих процедур:
- вывод верхней части страницы;
- создание класса основной таблицы;
- вывод таблицы в браузер;
- окончание вывода таблицы;
- вывод нижней части страницы.
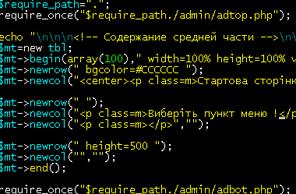
Самоконтроль в табличных классах
 |
| Исходник страницы на основе табличного PHP-класса |
Несмотря на примитивность, применение такого метода позволяет найти решение для одной из основных проблем построения табличного дизайна: необходимость согласования вывода отдельных ячеек таблицы. Они должны иметь как минимум соответствующую ширину. Получается, что если вы поменяли в 10-страничной таблице ширину одной ячейки, то необходимо изменять и ширину всех остальных. Большинство визуальных редакторов HTML позволяют делать это автоматически, но тут же возникает проблема согласования таблиц на различных страницах сайта. В итоге применение «низкоуровневых» методов разработки веб-сайта оправдает себя именно на этапе конечного тестирования. Тогда достаточно будет вносить изменения только в один класс вывода таблицы. Действительно, что мешает реализовать класс, который на входе получает массив с указанными ширинами колонок и в случае некорректного указания входных параметров выводит предупреждение? Фактически это одна строка кода на PHP, которая должна просуммировать элементы передаваемого массива ширин колонок, и если их сума не равняется 100 (процентов) — выдать предупреждение.
Готовые решения В случае необходимости свободно распространяемые классы для вывода таблиц можно найти на одном из следующих ресурсов:
Использование CSS Фактически CSS позиционируется организацией W3C как способ, позволяющий достичь независимости от браузера. Но на практике не все стандарты W3C выполняются беспрекословно. Кроме того, существует эволюция программного обеспечения. То есть по мере изменения производительности рабочих станций изменяется и сам стандарт.
Как результат изменения стандартов разработчику следует принимать во внимание особенности показа различных атрибутов в различных браузерах. А это означает как минимум использование общих для всех свойств, а в случае невозможности — переключение таблиц стилей в зависимости от браузера клиента. Основной недостаток этого решения — необходимость анализа, какой именно браузер используется посетителем, и переключение в зависимости от этого таблиц стилей.
Внутренний формат данных сайта В итоге при применении CSS следует делать упор на разработке внутреннего PHP-класса для управления таблицами стилей в зависимости от браузера. Самая простая реализация разделения контента от его представления — это применение своего формата на размещение информации в базе данных сайта, абстрагированного от понятия «браузер». К примеру, можно отмечать нужные стили текста — жирный или наклонный и другие — с помощью специальных псевдо-тегов. Страница вывода статьи должна просматривать исходное представление, и в зависимости от того, поддерживает ли браузер клиента или нет указанное представление, выводить текст с указанными признаками или обычный абзац.
Сайт создается для клиента Процесс совершенствования современных браузеров и отображения информации в Сети чрезвычайно динамичен. Постоянно внедряются новые решения. Однако в процессе разработки сайта главное — не забывать о конечной цели его существования: предоставление информации посетителям в удобном для них виде. Поэтому и следует столько времени и сил отдавать на разработку решений, способных сделать представление информации на сайте более совершенным с точки зрения клиентских браузеров.
Ссылки по теме
- «Яндекс»
- PHP — язык веб-программирования
- PHPClasses — коллекция PHP-классов
- Раздел PHP-скриптов на hotscpipts.com
- Раздел PHP-скриптов на phpbuilder.com
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 3040 -
- 3040 -



