 |
Продолжая мысль, начатую в анонсе, скажу, что разработчики Jaws на официальном веб-сайте в первой же строчке наравне с фразой User Friendly указывают и на Developer Friendly. Более того, в документации к продукту именно аспекту расширения возможностей системы за счет собственного кода уделяется наибольшее внимание. Посыл понятен: сегодня у нас есть огромное количество CMS, и практически все они имеют функциональность для дополнений, но, к сожалению, в большинстве случаев эта функциональность фактически бесполезна. Таким образом, Jaws — это не только готовая к использованию система управления контентом, но и своего рода среда разработки для веб-программистов.
Раз такой вариант нам предлагают разработчики, то мы им и воспользуемся в рамках настоящего материала.
Иными словами, во время разбора Jaws сосредоточимся именно на возможностях для тех, кто любит или у кого есть необходимость писать собственные плагины или гаджеты. То есть статья по большей части будет практической.
Однако, перед тем как начать, остановлюсь на очень любопытном моменте — причинах, которые побудили разработчиков, по их словам, создавать свой продукт с помощью языка PHP. Их доводы интересны как минимум с точки зрения анализа ситуации вокруг веб-технологий.
Итак, основные причины:
- Скорость. Думаю, мы все знаем, как и разработчики Jaws, что приложения на PHP работают быстрее, чем, к примеру, на ASP. То есть если брать в качестве мерила количество запросов в секунду, то тут PHP явно впереди ASP, ибо последний активно использует COM-объекты.
- Менеджмент памяти. Тут тоже все достаточно очевидно: если мы включаем файл header.asp в 20 разных модулей, то в итоге в памяти находятся 20 откомпилированных копий header.asp. С PHP такого не будет.
- MySQL. Ни для кого не секрет, что интеграция PHP и MySQL является очень и очень эффективной. Кроме того, сочетание PHP + MySQL сегодня встречается на подавляющем большинстве хостингов.
 |
Эти причины хоть и очевидны, но порой о них забывается. Разумеется, технологии не стоят на месте и постоянно эволюционируют, но PHP по-прежнему остается хорошим выбором. В любом случае, закончив с небольшим отступлением, движемся дальше — к вопросам установки Jaws и конфигурации.
Установка и конфигурация
Jaws заявлена как developer friendly CMS
Первое, что потребуется сделать, это скачать последнюю версию Jaws либо из Интернета, либо с SVN-сервера. Затем распаковать архив и запустить инсталляционный скрипт, находящийся по адресу /redir.php?url=www.site.ru%2Finstall.php. Сразу оговорюсь, что процесс инсталляции полностью интерактивный и автоматизированный. Практически сразу пользователь встречается с довольно любопытной особенностью: Jaws потребует создания файла на сервере с ключом аутентификации. После этого надо будет настроить доступ к соответствующим директориям и перейти к заполнению необходимых для корректной работы полей.
Информация о базе данных:
- hostname — хост SQL-сервера, который мы планируем использовать;
- username — логин в базу данных, которую мы планируем использовать;
- password — пароль;
- database name — имя базы данных, которую мы планируем использовать;
- table prefix — префикс таблиц, которые создаст Jaws.
После завершения настройки параметров для работы с базой данных нам придется еще ввести информацию об администраторе веб-сайта, о почтовом сервере, который будет использоваться, и затем наступает черед настройки самой системы. Во время инсталляции выбор не такой большой — исключительно базовые параметры.
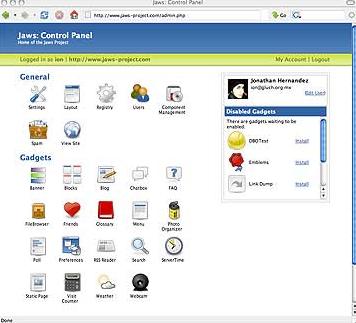
Сразу после того, как мы зайдем в систему, будет необходимо провести более детальную настройку Jaws. Есть несколько категорий, которые могут пригодиться.
Settings
Это глобальные настройки для всей системы и веб-сайта:
- информация о сайте: название, слоган, копирайт и так далее;
- начальная настройка внешнего вида: кодировка, формат даты и тема по умолчанию;
- гаджет, используемый по умолчанию и открывающийся в качестве домашней страницы.
Layout
Здесь находятся более тонкие настройки внешнего вида веб-сайта. Мы можем определить расположение меню и активных панелей. Кроме того, здесь же выбираются гаджеты для использования в системе и отображения контента. Вообще, гибкости в плане управления всевозможными элементами в Jaws достаточно для решения многих задач, но лично мне этого показалось недостаточно.
 |
Registry
В этой категории находятся системные переменные, и что-то менять здесь разработчики крайне не рекомендуют, ибо если что-то будет сделано неверно, то система попросту перестанет работать.
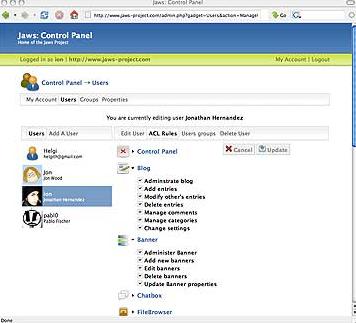
Users
Категория для управления пользователями. Помимо указания логина, пароля, адреса электронной почты и другой опциональной информации, администратор может ограничить полномочия каждого отдельно взятого пользователя.
Plugins
О плагинах в Jaws речь пойдет чуть ниже, но пару слов об этой категории настроек скажу. Здесь мы можем выбирать, какие расширения и в каких гаджетах мы собираемся использовать.
Основа Jaws — это гаджеты
С установкой и настройкой системы мы закончили, посему переходим к части, посвященной самому главному, по словам разработчиком, достоинству Jaws — механизмам взаимодействия описываемой CMS со специалистами, которые создают для нее собственные гаджеты и плагины.
Общие сведения о разработке для Jaws
Прежде чем начать разбираться с конкретными примерами, нам придется усвоить терминологию, принятую в Jaws:
- гаджеты (gadgets) — это некая утилита или мини-приложение, которое мы можем встроить в веб-страницу; примеры: блог, меню, голосование и т. д.; для управления гаджетами используется специальный раздел в настройках системы;
- операции (actions) — каждый гаджет может выполнять одну или несколько операций; к примеру, блог позволяет добавлять новые записи, редактировать уже существующие, размещать комментарии;
- шаблоны (templates) — условно говоря, это внешний вид гаджета, описанный с помощью (X)HTML;
- плагины (plugins) — это код, который фактически каким-то образом действует на контент, передаваемый системой, а этот результат может быть скомбинирован с операциями гаджетов;
- веб-сервисы (web services) — тут, думаю, все понятно; главная задача веб-сервисов заключается в предоставлении контакта между несколькими, грубо говоря, точками: два веб-сайта, веб-приложение и десктоп-приложение и т. д.;
- темы (themes) — они определяют то, как информация будет показана пользователям: цвета, шрифты, границы таблиц и контейнеров, их расположение.
Следующий момент — это контроллер Jaws (а эта система построена по принципу Model View Controller). Рассмотрим обычный запрос к движку.
/redir.php?url=www.hostinfo.ru%2Fcontroller.php%3Fgadget%3DgadgetName%26action%3DactionName%26data1%3Dvalue1
 |
Разберем каждую часть запроса:
- controller.php — это один из двух доступных на сегодняшний день в Jaws контроллеров (index.php или admin.php);
- gadgetName — сообщает, какой гаджет нужно использовать;
- actionName — сообщает, какую из операций соответствующего гаджета необходимо вызвать;
- data1, value1 — всевозможные параметры, которые передаются соответствующему гаджету для его корректной работы.
К примеру, если мы хотим задействовать блог, то делаем следующий запрос.
/redir.php?url=www.hostinfo.ru%2Findex.php%3Fgadget%3DBlog%26action%3DViewDate%26day%3D25%26month%3D11%26year%3D2004
В нем мы сообщаем системе, что хотим использовать гаджет Blog с операцией ViewDate и параметрами day=25, month=11 и year=2004. По-моему, все максимально просто и прозрачно. Теперь посмотрим, какие возможности есть у Jaws для разработки собственных гаджетов.
Вопросы разработки
Любой гаджет в Jaws состоит из трех файлов. GadgetInfo.php содержит всю необходимую системе информацию о гаджете: версию продукта, минимальную версию Jaws, ACL Keys (о которых чуть ниже). GadgetModel.php содержит логику гаджета. А GadgetHTML.php отвечает за вывод обработанных данных в систему согласно указанным условиям. Прежде чем привести примеры каждого из файлов, оговорюсь, что в рамках настоящего материала попросту не хватит места, чтобы описать все функции, поэтому я ограничусь минимальным набором.
Возьмем гаджет Quote из базовой комплектации Jaws, который показывает на веб-странице выбранную случайным образом из базы данных цитату. Начнем с файла QuoteInfo.php.
class QuoteInfo extends JawsGadgetinfo
{
function QuoteInfo()
{
parent::Init('Quote');
$this->GadgetName(_t('QUOTE_NAME'));
$this->GadgetDescription(_t('QUOTE_DESCRIPTION'));
$this->GadgetVersion('0.1.0');
$this->RequiresJaws('0.6.0');
// Acls's
$this->ACLKey('/ACL/gadgets/Quote/default',
_t('QUOTE_ACL_ADMIN'));
$this->ACLKey('/ACL/gadgets/Quote/AddQuotes',
_t('QUOTE_ACL_ADD'));
$this->ACLKey('/ACL/gadgets/Quote/ModifyQuotes',
_t('QUOTE_ACL_EDIT'));
$this->ACLKey('/ACL/gadgets/Quote/DeleteQuotes',
_t('QUOTE_ACL_DELETE'));
$this->Requires('ControlPanel');
}
}
Как видно, файл очень простой, но на пару вещей обратить внимание все же стоит. Во-первых, функция _t(). Это встроенный в Jaws транслятор строк, который берет из внешнего файла определенную строку и подставляет вместо ссылки ее значение. К примеру, есть ссылка QUOTE_NAME в файле Quote.php, который лежит в подпапке en. Кому-то такой подход может показаться излишне сложным, но он очень эффективен, особенно в больших проектах, когда попросту забываешь, где именно в коде искать ту или иную строку.
Второй момент — ACL Keys. Эти параметры используются для разграничения пользовательских полномочий. Каждую операцию гаджета мы можем привязать к собственному ключу. Например, один пользователь может добавлять новые цитаты, а второй — нет. С помощью ACL Keys, которые сообщают системе структуру возможных разграничений, это осуществляется элементарно.
Переходим к QuoteModel.php. Пример будет очень коротким — только начальная часть в качестве иллюстрации схемы разработки.
class QuoteModel extends JawsModel
{
function QuoteModel()
{
$this->_Name = 'Quote';
}
}
Каждый гаджет в Jaws состоит из нескольких файлов
Здесь у нас есть фактически только конструктор, но и его хватит, чтобы понять, как придется работать разработчику с Jaws. Первой строкой мы указываем, что наш класс QuoteModel связан с классом JawsModel. Это очень важно, ибо в базовом классе прописан вся необходимая для корректной работы функциональность. В конструкторе же у нас всего одна простая строчка. Вместо нее можно добавить любую необходимую логику. Кроме того, нужно будет написать и ряд других функций, отвечающих за операции гаджета.
Последний файл — это QuoteHTML.php; опять же кратко.
class QuoteHTML extends JawsGadgetHTML
{
function QuoteHTML()
{
$this->Init('QuoteModel');
$this->NormalAction('DefaultAction');
$this->LayoutAction('Display',
_t('QUOTE_ACTION_DISPLAY'),
_t('QUOTE_ACTION_DISPLAY_DESC'));
$this->AdminAction('Admin');
$this->AdminAction('AddQuotes');
$this->AdminAction('SaveAddQuotes');
$this->AdminAction('EditQuotes');
$this->AdminAction('SaveEditQuotes');
$this->AdminAction('DeleteQuotes');
}
}
 |
Здесь мы снова имеем дело лишь с конструктором, оставив за бортом остальной код. В конструкторе разработчик должен определить все операции, которые будут доступны у гаджета. Обращу внимание на тот факт, что операции в Jaws бывают разных типов. Normal Actions просто выполняются, не генерируя никакого HTML-кода. Layout Action отвечают за трансляцию результатов. А Admin Actions, как видно из названия, являются операциями, доступными исключительно администратору.
Итак, наш короткий рассказ о Jaws почти закончен. В статье мы сосредоточились на проверке заявлений разработчиков о том, что их продукт является Developer Friendly решением. Спорить с этим на самом деле довольно трудно, ибо схема работы настолько прозрачна, что будет понятна любому, кто хоть раз в жизни сталкивался с веб-технологиями. Однако нельзя не отметить тот факт, что кажущаяся гибкость Jaws может обернуться большими ограничениями в ряде ситуаций, но такова философия системы.
Ссылки по теме
- Jaws CMS
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 1671 -
- 1671 -



