 |
Когда вы выполняете сложный и ответственный заказ вроде разработки корпоративного интернет-представительства крупной фирмы или заказ требовательного индивидуального заказчика, иногда стоит пойти на отступление от принятой формы постановки материалов в движки популярных систем управления контентом. Как правило, более выверенным и подготовленным выглядит материал, набранный в «стационарном» текстовом редакторе, будь то OpenOffice или MS Office. В конце концов, любой большой офисный пакет имеет такую функцию, как проверка грамматики, и множество настроек для облегчения вашего труда вроде фиксации изменений, создания резервных копий и прочего. Таков профессиональный подход к предпечатной подготовке материалов. Несмотря на это, индивидуальный заказчик часто хочет, чтобы ему были созданы комфортные (читайте — удобные для него) условия работы.
Именно с такой точки зрения использование встроенных онлайн-редакторов имеет смысл и большое будущее. Наверное, уже не за горами специальные веб-расширения, которые бы позволяли проверять грамматику (хоть лично мне кажется, что такая функция уже может быть реализована с некоторым нарушением безопасности целевой системы на одном из популярных и бесплатных лингвистических пакетов из входящих в состав любого крупного дистрибутива Linux). Но на данный момент наиболее приемлемым способом быстро подготовить материал является только ваша грамотность и визуальный онлайн-редактор. Установка
Итак, обратим свое внимание на цель этой статьи — встраиваемый редактор TinyMCE. Начнем как всегда с самого сложного момента в «приручении» любого вида программного обеспечения — с его установки. Для полноты картины пускай читатель представит себе элементарную веб-форму, встраиваемую в шаблон веб-страницы. Теперь попробуем встроить в такую форму наш визуальный редактор. Задача, может, и не архисложная, но зато наглядно показывающая все плюсы и минусы описываемого редактора.
 |
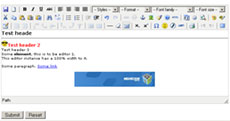
| form.php — простейшая html-форма, выведенная с помощью универсального табличного класса |
Сколько это стоит
Первым делом, конечно, надо купить вещь, а уже потом попробовать ее носить. В случае с TinyMCE все гораздо проще — покупать ничего не надо, редактор бесплатный и открытый для всех ваших изменений. Лицензия распространения позволяет вносить в него изменения и распространять в качестве платного ПО. Итак, идем на веб-сайт TinyMCE и скачиваем сам редактор. Следует заметить, что для хранения файлов проект использует один из самых больших архивов бесплатного программного обеспечения sourceforge.net. Архив редактора занимает чуть более мегабайта. На момент написания статьи была доступна версия 2.0.1 этого программного обеспечения. Сложность в простом — выводим html-форму с помощью php-объекта
Итак, архив со скриптами редактора скачан, осталось только установить его. Для проверки работоспособности и возможностей TinyMCE давайте попробуем реализовать редактирование информации, которая хранится в html-форме и выделена в тег textarea. Такое расположение информации характерно для множества веб-панелей и позволяет постепенно наращивать функциональность уже работающего веб-сайта. Итак, каким образом выглядит веб-форма на уровне php-кода? Для простоты предположим, что наш веб-сайт имеет табличный каркас, который целиком и полностью выводится клиентам с помощью специализированного php-класса. Такое решение позволяет обеспечить как независимость оформления от браузера клиента, так и масштабируемость всего решения с помощью доработки этого самого класса. Итак, предположим, что до перехода на TinyMCE ваш веб-сайт позволял добавлять исходные тексты статьи заглавной страницы с помощью html-формы, внедренной в таблицу. В простейшем виде такая задача решается с помощью создания объекта таблицы, вывода нескольких строк, состоящих из двух колонок. В первой из колонок будет располагаться название полей, а во втором ряду колонок сами поля ввода. Размещаем скрипты
Для введения возможности визуального редактирования вводимого в форму текста с использованием редактора TinyMCE не потребуется грандиозных усилий. Для начала следует скопировать из инсталляционного пакета ключевые файлы в ваш веб-каталог. Все нужные скрипты и дополнительно используемые в работе редактора файлы находятся в подкаталоге tiny_mce/jscripts/tinymce/. Общий объем файлов, входящих в комплект поставки TinyMCE, достаточно велик. Однако есть возможность значительно уменьшить его, пожертвовав при этом некоторой частью функциональности веб-приложения. Конечно, такая возможность идеальна, если вы хотите постепенно изучить все его возможности, наращивая используемую функциональность в процессе работы. В случае если вам необходима вся мощь этого редактора, придется копировать на сервер практически все файлы.
Итак, для тестирования можно удалить все ненужные файлы языковой поддержки из подкаталога tiny_mce/langs инсталляции редактора. Для работы в составе русскоязычного веб-сайта вполне можно оставить только файлы ru*.js из всех находящихся в этом каталоге. Например, для редактирования данных формы, работающей по умолчанию в раскладке cp1251, можно скопировать только файл ru.js, а скрипты поддержки других языков из этого каталога просто удалить. Также на этапе тестирования возможностей TinyMCE можно не копировать в ваш веб-каталог подкаталоги plugins и utils, в которых располагаются скрипты, обеспечивающие дополнительную функциональность редактора. Из каталога themes можно скопировать только одну из тем оформления, например simple. Опять же редактирование контента администратором веб-сайта или его авторами гораздо продуктивнее с помощью простого интерфейса simple. Оптимизируем размер приложения
 |
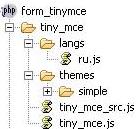
| Файлы TinyMCE |
Указанные выше манипуляции позволят уменьшить размер копируемых на сервер файлов с нескольких мегабайт до 350 килобайт. Это сэкономит немного времени при закачке файлов на сервер и несколько уменьшит общий размер вашего веб-приложения. Итак, разместим в одном каталоге с нашим файлом form.php подкаталоги jscripts/tiny_mce/lang/ и jscripts/tiny_mce/themes/. Из первого каталога достаточно скопировать только файл ru.js, из второго — только подкаталог simple. Также следует скопировать файлы, которые расположены в корне каталога скриптов jscripts/tiny_mce/. Изменяем нашу форму
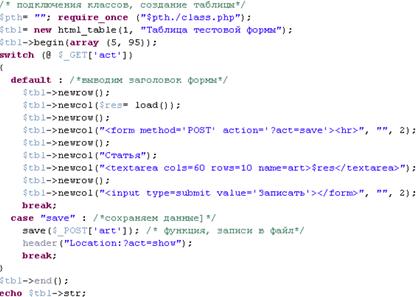
После того как вы разместили файлы, необходимо в наш скрипт внести небольшие изменения, которые будут заключаться в подключении редактора. Изменения минимальные и заключаются в выводе в заголовке итогового html-файла строки с подключением нужных скриптов и их инициализацией. На приведенном внизу рисунке вы можете посмотреть, какие именно необходимо внести изменения в form.php. Отметьте, что вывод в браузер должен начинаться после формирования формы. Иначе говоря, ваш класс для работы с html-таблицами должен обеспечивать вывод итоговых данных в строку. Это связанно с необходимостью обеспечить возможность передачи управления после записи информации с помощью функции header. Естественно, можно оптимизировать этот момент, выполняя такой переход с помощью JavaScript-функции, но не следует забывать о тестовой функции предлагаемой вам задачи.
 |
| Подключение класса визуального редактора в html-форме |
После этих небольших изменений, которые, кстати, не затронули ни одной строчки html-кода, относящегося к выводу информации в теле веб-страницы, ваш редактор должен заработать.
 |
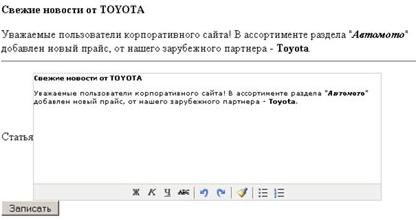
| Внешний вид измененного веб-приложения |
После запуска базовой версии редактора можно приступить к более тонкой его настройке. Для задания режимов работы TinyMCE существует большое количество параметров. Настройка осуществляется путем передачи их функции инициализации скриптов редактора init, как было уже указано на приведенном выше примере. В нем сделаны следующие изменения, отличающиеся от стандартных параметров запуска редактора: параметр language указывает на язык, на котором будут выводиться подсказки к кнопкам редактора и сами изображения кнопок. С помощью параметра theme указана облегченная тема оформления редактора — simple. Значение textareas параметра mode указывает на необходимость использовать для всех полей textarea всех форм режим визуального редактирования. Конфигурационные параметры
Редактор поставляется с довольно обширной документацией, которая может ответить на все вопросы, связанные с его настройкой. Собственно сама система справки находится в подкаталоге docs дистрибутива TinyMCE. Поэтому я приведу лишь небольшой список директив настройки редактора, позволяющих изменить его внешний вид и основные характеристики. Общие параметры
Параметры редактора позволяют настроить его основные характеристики. Вот некоторые из параметров, относящихся к общей группе:
- mode — указывает, какие элементы веб-форм используют визуальное редактирование TinyMCE. Можно выбрать все поля textarea или только определенные (по атрибуту name);
- theme — позволяет использовать конкретную тему оформления (она должна быть проинсталлирована в подкаталоге themes);
- editor_selector — позволяет «конвертировать» в визуальные все теги textarea, имеющие определенный атрибут class. Таким образом, можно указать для определенных форм нужные стили оформления редакторов, проинициализировав несколько экземпляров классов TinyMCE. Также имеется обратный реквизит editor_deselector, позволяющий указать, какие текстовые поля не следует «преобразовывать» в визуальный редактор;
- nowrap — позволяет указать редактору на необходимость отменить разбиение строк, которое используется по умолчанию;
- object_resizing — включает или выключает режим изменения размеров объектов в редакторе. Например, таким образом можно разрешить изменять размеры встроенных изображений или таблиц.
Следует отметить, что, несмотря на маленький набор функций в приведенном примере, редактор позволяет очень многое. Вы сможете вставлять рисунки, таблицы и указывать стили оформления текста. Можно выполнять массу операций, которые присутствуют и в более мощных редакторах. Использование такого инструмента, как TinyMCE, позволяет поднять уровень вашего веб-приложения на качественно новую отметку. По всем признакам этот редактор — отличный конкурент для всевозможных коммерческих аналогов. При этом он замечательно масштабируется в плане функциональности и имеет большое количество возможностей настройки. Кроме того, интеграция такого редактора в существующую структуру практически любого веб-сайта не несет никаких сложностей и достаточно проста даже для новичков. Видимо, эти черты позволили разработчикам массы CMS использовать именно этот редактор в составе своих систем.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 1791 -
- 1791 -
