 |
| Рис. 1 |
Создание управляемых веб-решений требует наличия интуитивно понятных инструментов управления. Библиотека Y!UI как раз и предоставляет постоянно обновляемый набор инструментов в виде javascript-модулей. Каждый из них реализует определенный пользовательский функционал.
Работа с данными Функции работы с данными — одни из наиболее востреованных при разработке веб-приложений.
За работу с источниками данных отвечает компонент DataSource, а за отображение данных на странице — DataTable. Элементы компонента DataSource содержатся в файлах datasource-beta-min.js и DataSource.js. Эти файлы необходимо включить в код страницы:
<script type="text/javascript" src="/redir.php?url=yui.yahooapis.com%2F2.3.1%2Fbuild%2Fconnection%2Fconnection-min.js"></script>
Подключение к источнику данных осуществляется через объект ConnMgr, который является наследником корневого объекта YUI Connection Manager.
Один из важных объектов — responseSchema — определяет тип данных, к которым осуществляется доступ. Установлен следующий список значений:
- resultsList — массив или плоская таблица;
- resultNode — XML-данные;
- recordDelim — текстовые данные с разделителем;
- fieldDelim — данные с разделителями в полях (например, Excel-таблицы);
- fields — хеши и реляционные данные, связываемые по ключу.
Набор объектов TYPE_XXX, где XXX может принимать значения HTMLTABLE, JSARRAY, TEXT и обеспечивает связывание данных с элементами веб-страницы. Это, соответственно, таблица, массив javascript, текст на странице.
Объект DataTable предназначен для простого табличного размещения полученных данных. Семантически он состоит из контейнера <table>, содержащего заголовок <thead>, и двух контейнеров <body>. Класс DataTable получает данные от объекта класса DataSource. Для инициализации объекта класса DataTable необходимо задать как минимум три значения:
- идентификатор id элемента веб-страницы, в котором размещается таблица; заголовки столбцов key (обязательный) и definition (опциональный). По ключу key столбец идентифицируется, а значение идентификатора definition отображается в заголовке; ссылка на объект DataSource.
ColumnSet — это коллекция столбцов, в которой каждый столбец задается уникальным идентификатором.
RecordSet — коллекция записей с данными. Каждая запись представляет собой одну строку, характеризующуюся уникальным идентификатором.
Добавление, изменение и удаление строк осуществляются методами коллекции DOM addRow(data,<i>), updateRow(data,i) и deleteRow(i). Здесь i — идентификатор строки, data — указатель на набор данных из коллекции RecordSet.
Ниже приведены примеры кода.
Инициализация объекта DataTable производится таким образом: var myDataTable = new YAHOO.widget.DataTable("myContainer", myColumnDefs, myDataSource).
Следующий фрагмент кода иллюстрирует внедрение в элемент <div> компонента DataTable и связывание его с источником данных:
<div id="myMarkedUpContainer">
<table id="myTable">
<thead>
<tr>
<th>AAA</th>
<th>BBB</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>bbb</td>
<td>ccc</td>
</tr>
<tr>
<td>2</td>
<td>bbb</td>
<td>ccc</td>
</tr>
</tbody>
</table>
</div>
<script type="text/javascript">
var myDataSource = new YAHOO.util.DataSource(YAHOO.util.Dom.get("myTable"));
myDataSource.responseType = YAHOO.util.DataSource.TYPE_HTMLTABLE;
myDataSource.responseSchema = {
fields: [{key:"AAA", parser:YAHOO.util.DataSource.parseNumber},
{key:"BBB"},
]
};
var myColumnDefs = [
{key:"AAA"},
{key:"BBB"}
];
var myDataTable = new YAHOO.widget.DataTable("myMarkedUpContainer", myColumnDefs, myDataSource);
</script>
Еще одним заслуживающим внимания пользовательским компонентом Y!UI является Element Utility. Он представляет собой «обертку», которую можно применить к любому элементу веб-страницы, соответствующему DOM-модели. Этот компонент дает возможность разработчику устанавливать единые высокоуровневые обработчики событий на любой элемент веб-страницы.
Текстовый редактор на веб-странице
 |
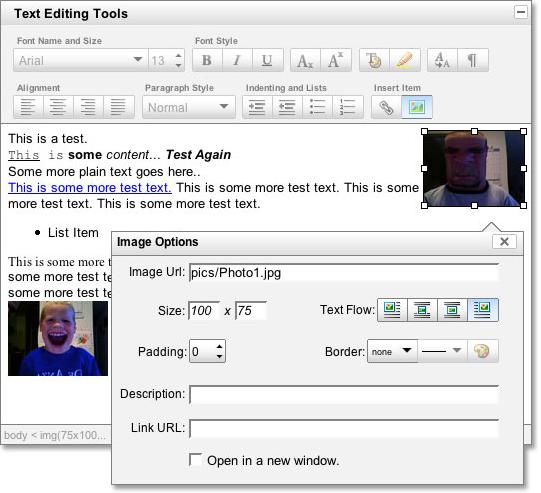
| Рис. 2. Rich Text Editor |
Гонка веб-редакторов продолжается. Главными достоинствами по-прежнему считаются удобство для конечного пользователя (то, что часто называют usability), функциональность и многоплатформенность, отсутствие специальных требований к пользовательскому ПО. Не так давно мы подробно рассказывали об одном из лидеров этой гонки — редакторе FCKEditor. Yahoo! включил в состав Y!UI Rich Text Editor. Отличительной особенностью редактора RTE является способ его отображения на странице. Для этого достаточно подгрузить соответствующий компонент из файла editor-beta-min.js и затем просто указать идентификатор texteditor в поле textarea. Стандартное текстовое поле будет подменено действительно богатым возможностями полноценным текстовым редактором. Подключение RTE производится включением на страницу объекта YAHOO.widget.Editor.
Основной элемент любого текстового редактора — панель инструментов. Именно объем функционала и удобство работы с ним пользователя и составляют основные характеристики редактора. RTE содержит настраиваемое пользовательское меню. Объект YAHOO.widget.Editor содержит набор настраиваемых коллекций, состав которых определяет набор функций пользовательского меню. Перечислим некоторые из них:
- titlebar; menu; height; width; buttons; group; animate.
buttons: [
{ type: 'push', label: 'Bold', value: 'bold' },
{ type: 'push', label: 'Italic', value: 'italic' },
{ type: 'push', label: 'Underline', value: 'underline' }]
Как видно из приведенного примера, для расширения списка необходимо добавить соответствующую запись в коллекцию, причем значение атрибута value должно соответствовать значению атрибута для html-тега. Например, для начертания с зачеркиванием установим value='strike'. Аналогиным образом описываются доступные типы и цвета шрифтов, фон заливки и другие параметры.
Еще одно полезное свойство Rich Text Editor — поддержка разнообразных событий DOM-модели непосредственно в окне редактора и в панели инструментов. В окне редактора обрабатываются события работы с мышью, клавиатурой, а также изменение состава и вложенности нод в редактируемом поле. В панели инструментов поддерживаются события работы с клавиатурой, мышью, нажатия на кнопки и раскрытие списков. И в заключение обзора RTE скажем, что он поддерживается даже мобильными браузерами, отвечающими требованиям A-Grade.
Все представленные в статье функции библиотеки Yahoo! User Interface относятся исключительно к новым (бета) клиентским компонентам. Даже столь краткое их перечисление и обзор возможностей дают представление о возможных областях применения Y!UI. Это и собственные CMS, и удобные формы обратной связи, форумов, конференций.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 3271 -
- 3271 -



