 |
Создание серьезного веб-проекта — это очень сложный и длительный процесс, в котором может быть задействован целый десяток различных специалистов. А стоимость разработки такого сайта будет исчисляться тысячами долларов. Однако это нужно далеко не всем и не всегда. Скажем больше, подавляющее большинство сайтов в Глобальной сети представляет собой просто набор обычных статических HTML-страничек. Причем это верно в отношении не только персональных, но и корпоративных веб-проектов.
И действительно, далеко не каждая компания может позволить себе потратить на создание сайта несколько тысяч долларов. Кроме того, во многих регионах Глобальная сеть развита гораздо хуже, чем в Москве и Санкт-Петербурге. Поэтому и коммерческого эффекта от веб-проекта добиться гораздо сложнее. Создание даже очень простого сайта требует знаний и времени
Итак, нам нужен простой сайт из нескольких связанных друг с другом HTML-страниц. Для его создания тоже нужны знания и время. Причем не только для создания, но и для сопровождения. И действительно, из-за отсутствия CMS обновление контента осуществляется только путем ручного редактирования HTML-файлов. Однако у многих ли людей есть время и желание на изучение этих технологий? Между тем изготовить простой сайт можно безо всяких знаний всего за час. А нужна для этого всего-навсего одна программа — конструктор простых сайтов «Сайткрафт», разработанный специалистами компаний WEBaby Corp., Softboat Corp. и Curiosity Shop Foundation. Не верите? Что ж, давайте подробно разберем этот продукт. Конструктор «Сайткрафт» позволяет создать простой сайт буквально за час
«Сайткрафт» — это специальная программа и набор дополнительных материалов, которые размещаются в «Хранилище» — специальной папке на жестком диске. Кстати, туда же будут записываться и все созданные с помощью конструктора сайты. Пользователь может создавать в «Хранилище» другие папки, копировать, переносить и переименовывать различные файлы. Таким образом, рассматриваемый конструктор может использоваться для работы с любым количеством веб-проектов. Каждый проект в представлении программы — это набор HTML-файлов с прилагающейся к ним графикой. Все они генерируются автоматически, их код пользователь никогда не видит. То есть «Сайткрафт» — это визуальный конструктор сайтов. Процесс создания веб-проектов состоит из шести последовательных шагов. Давайте остановимся на них немного подробнее.
 |
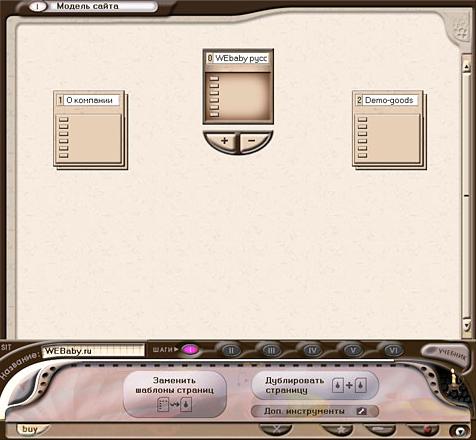
| Создание модели сайта |
Моделирование сайта Первый этап — создание модели будущего сайта
На первом этапе пользователь создает модель сайта. Под моделью в данном случае понимается его структура. То есть веб-мастер задает количество разделов, на которые будут вести ссылки с главной страницы, а также число подразделов в каждом из них. Все они должны иметь свои названия, которые в будущем будут использоваться в навигации. Кроме того, при работе над моделью указывается местоположение основного навигационного меню (вверху, слева, справа от контента). Таким образом, после завершения этого шага пользователь получает двухуровневый древовидный скелет будущего сайта.
Работа со страницей Второй этап — настройка основных свойств веб-страниц
Второй этап работы над проектом позволяет настроить основные свойства создаваемых веб-страниц. Начинается все с фона. То есть веб-мастер может просто выбрать нужный ему цвет, который станет основой будущего сайта. Для этого могут использоваться стандартные визуальные средства, «пипетка», а также ручной ввод параметров RGB. Впрочем, далеко не всех устраивает простой фон. А поэтому в конструкторе предусмотрена возможность вставки в проект графических файлов. Причем в комплекте с программой сразу же поставляется несколько вариантов таких изображений, которые можно использовать сразу же без дополнительной подготовки.
 |
| Редактирование свойств веб-страниц |
Помимо этого на втором этапе пользователь может установить ширину создаваемой страницы, добавить к ней произвольный код (например, код счетчиков посещений, кнопок других сайтов и т. п.) и фоновую музыку. Причем веб-мастеру достаточно настроить только одну страницу. В программе реализована функция оформления сайта или раздела по подобию эталона. С ее помощью можно буквально двумя кликами мыши привести весь сайт или какой-то отдельный раздел к единому дизайну.
Редакторы Третий этап — заполнение веб-страниц текстом и графикой
Третий этап подразумевает заполнение сайта контентом. Впрочем, до этого пользователь может установить на страницы создаваемого сайта новые кнопки или заменить старые. В комплект поставки программы входит небольшой набор картинок, которые могут использоваться в качестве кнопок. Впрочем, пользователь может использовать и любые другие графические файлы, хранящиеся на его компьютере. Оживление кнопок может осуществляться как вторыми картинками (при наведении на кнопку курсора мыши ее первая картинка заменяется второй), так и эффектами. Второй способ позволяет анимировать совершенно любое изображение с помощью изменения его яркости и/или рельефа при наведении на него курсора мыши. Кроме того, для каждой кнопки необходимо задать выполняемое действие. Здесь доступны такие варианты, как переход к другой странице сайта, переход на другой веб-проект, создание электронного письма, а также загрузка файла с сервера.
Вот теперь можно переходить непосредственно к вводу текстов. Для начала пользователю необходимо создать поле для ввода контента. В будущем его можно будет передвинуть на другое место или изменить размеры. Затем веб-мастеру необходимо набрать нужный текст. При этом он может в визуальном редакторе использовать практически любые возможности HTML*: форматировать текст, изменять тип, размер и цвет шрифта, использовать выделение жирным шрифтом, курсивом и подчеркиванием, вставлять ссылки на другие страницы, создавать и оформлять таблицы (в том числе склеивать и разделять ячейки и т. п.) и списки.
 |
| Наполнение веб-страниц контентом |
Следующий шаг на этом этапе — работа с иллюстрациями. Программа «Сайткрафт» позволяет веб-мастеру быстро вставить на создаваемые страницы и оформить любые иллюстрации. Причем возможности конструктора не ограничиваются одной только настройкой HTML-тегов. В него встроен даже небольшой графический редактор, позволяющий проделывать с изображениями весьма интересные манипуляции. Часть из них можно назвать стандартными действиями. Это изменение яркости, контраста и гаммы, заливка и тонировка выбранным цветом, создание рамок, повороты и отражения картинки, наложение надписей, стирание «резинкой» и рисование «кистью». Другие же возможности встроенного в «Сайткрафт» редактора очень оригинальны. Так, например, пользователь может заменить выбранный цвет на картинке прозрачным местом, сделать изображение рельефным или отбрасывающим тень, создать из него мозаику. Но самой, пожалуй, интересной возможностью является изменение формы картинки по шаблону. В комплект поставки конструктора входит десяток уже готовых форм, накладывая которые на изображение можно добиться очень красивых эффектов. Причем при желании пользователь может самостоятельно создавать дополнительные шаблоны в любом графическом редакторе.
Ну и, наконец, последней возможностью третьего этапа является вставка на создаваемые страницы так называемых заготовок (то есть отрезков произвольного HTML-кода) и flash-объектов. Все это позволяет придать создаваемому сайту интересный современный вид.
Служебные Четвертый этап — проверка созданного веб-сайта
После завершения прошлого этапа сайт фактически полностью готов. Но теперь его необходимо проверить. Для этого можно воспользоваться специальным инструментом конструктора «Сайткрафт». Он проверяет все веб-страницы, находит на них ошибки (неработающие ссылки и кнопки, страницы, на которые не ведут никакие ссылки, и т. п.), показывает их веб-мастеру и позволяет быстро исправить. Другим инструментом проверки созданного сайта является его просмотр в браузере, установленном в системе по умолчанию.
Также на четвертом этапе происходит заполнение всех мета-тегов созданных веб-страниц и выбор кодировки, используемой на сайте. Ну а еще здесь можно сохранить проект в виде готового набора HTML-файлов со всей прилагающейся графикой.
Хранилище Пятый этап — работа с «Хранилищем»
Пятый этап предназначен для работы с «Хранилищем». В общем случае при работе над сайтом он не нужен. Разве что в будущем, при завершении поддержки веб-проекта, с его помощью можно будет перенести все файлы в архив.
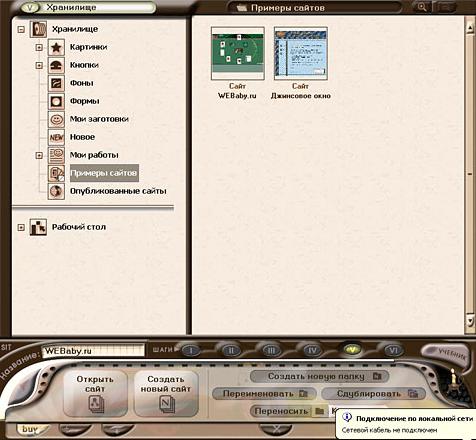
 |
| Работа с «Хранилищем» |
Публикация Шестой, последний, этап — регистрация доменного имени и размещение сайта на сервере хостинг-провайдера
Последним, шестым, этапом работы над сайтом является его публикация, то есть размещение в сети Интернет. Программа «Сайткрафт» поможет веб-мастерам и в этом. Пользователю достаточно только настроить соединение и указать авторизационные данные для входа на сервер хостинг-провайдера. После этого конструктор совершенно самостоятельно создаст на нем нужные папки и скопирует всю информацию.
Впрочем, далеко не у всех пользователей раньше были сайты со своими именами и хостингом*. Поэтому программа может помочь веб-мастеру зарегистрировать аккаунт в одном из бесплатных сервисов: Lodia.ru, BabyHost, «Народ.ру» или «Новая почта». Ну а уже после этого можно будет переходить непосредственно к копированию сайта на сервер.
Подводим итоги
Итак, программа «Сайткрафт» действительно оказалась весьма удобным редактором для разработки простых статических сайтов. Она позволяет без использования каких-либо других средств создать веб-проект с нуля и разместить его в Глобальной сети буквально за пару часов. Кроме того, «Сайткрафт» может использоваться и для сопровождения сайта. То есть при необходимости владелец веб-проекта может в любой момент изменить его контент или оформление и заново скопировать на веб-сервер. Естественно, такой вариант работы не так удобен, как использование CMS, но тем не менее способен сэкономить очень много времени по сравнению с ручной правкой HTML-файлов.
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 4142 -
- 4142 -


