 |
Очень часто при разработке различных веб-сайтов появляется необходимость выполнения каких-то действий на стороне клиента, то есть прямо в браузере пользователя, а не на сервере. Это могут быть полезные действия, например проверка правильности заполнения форм (это уже почти канонический пример), или просто различные визуальные эффекты, например часы или анимированный текст. Для этого в распоряжении разработчика имеются в принципе только три технологии – JavaScript, Java-applets и Flash. У каждой из них есть как достоинства, так и ограничения. JavaScript, как многие думают, хоть и самая универсальная технология, но очень сильно зависит от браузера (производителя, платформы и версии), поэтому не может обеспечить действительно сложную функциональность, в то время как апплеты и Flash намного мощнее, но и сложнее в разработке.
The Script Asylum – интересная коллекция JavaScript для различных нужд
В некоторых случаях это действительно так, и приходится многие вещи реализовывать на сервере, заставляя пользователя каждый раз перегружать страницу, а сервер – производить множество дополнительных вычислений. Но однажды, когда мне захотелось поискать скрипты для реализации функции календаря для веб-сайта, я через какой-то западный сайт – каталог бесплатных скриптов попал на затерянную в глубинах Интернета страничку The Script Asylum, автором которой является Brian Gosselin. Созданная им коллекция скриптов очень интересная и может пригодиться вам при разработке как обычной домашней странички (развеселив ее посетителей какой-то интерактивной игрой), так и серьезных веб-решений – корпоративных порталов и веб-приложений, электронных книг и презентаций и т. п. И часто такие JavaScript позволяют обойтись без дополнительной нагрузки на сервер, сделать более приятный интерфейс. Далее попробуем ознакомиться с некоторыми самыми интересными скриптами из коллекции.
Игры – хороший способ удержать посетителей на сайте
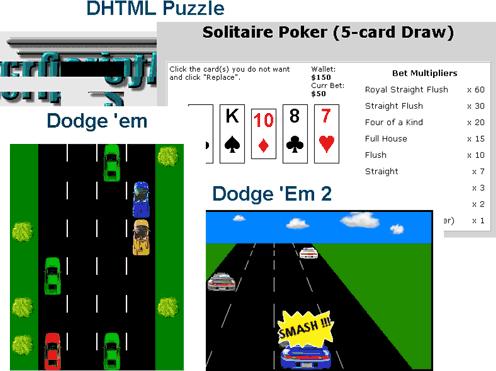
Интерактивные игры могут стать хорошей изюминкой вашего сайта, даже если это строгая корпоративная страничка. Например, предоставьте возможность собрать паззл из логотипа вашей компании или просто какую-то интересную картинку (к примеру, если вы занимаетесь раскраской и тюнингом автомобилей, это могут быть захватывающие фотографии машин). Для этого вам понадобится скрипт DHTML Puzzle, в который необходимо подставить свою картинку, но еще более заманчивым и интересным является скрипт Dodge \'em. Это реинкарнация простой двухмерной игры – автогонок, которые еще были на первых игровых автоматах середины 90-х годов. Вы управляете машинкой, которая может ехать быстрее или медленнее, а также перестраиваться из ряда в ряд, ну а задача, как всегда, – минимальное количество столкновений с другими машинами (счетчик внизу показывает число разбитых машин). Очень захватывающая игра, хоть и простая, поэтому, если ваш сайт хоть отдаленно имеет отношение к автомобильной тематике, думаю, посетители будут в восторге от такого подарка. А ведь еще есть вторая версия гонок, в которой уже псевдотрехмерный интерфейс и управление мышью вместо клавиатуры, – Dodge \'em II. Ну а если вы любите расслабиться за картами – тогда Solitaire Poker (5-card Draw) как раз для азартных людей, причем можно задавать ставки и другие параметры игры.
 |
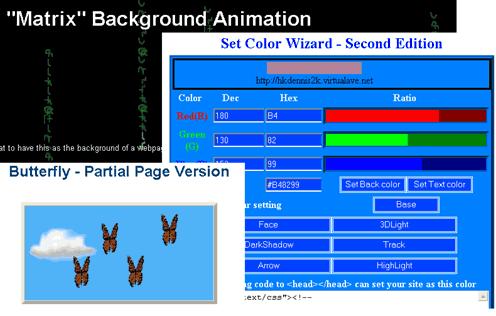
От развлекательных скриптов перейдем к вещам более серьезным. Целый раздел – Background Effects – посвящен скриптам, которые различным образом манипулируют и влияют на фон всей страницы. Вроде бы, на первый взгляд, простая и ненужная функция изменения цвета фона страницы (скрипт Set Color Wizard — Second Edition), но как исполнена! Мышью просто двигаем виртуальными ползунками, и цвет автоматически изменяется, почти как в графическом редакторе типа Photoshop. А ведь такой механизм можно использовать во многих веб-приложениях, куда более серьезных, чем просто развлечение с фоном.
Поклонников фильма «Матрица» порадует скрипт «Matrix» Background Animation, который показывает падающие по экрану символы. Подобным образом сделаны и другие скрипты – летающие по странице бабочки, падающие снежинки или инопланетный корабль. Такие скрипты вряд ли будут уместны каждый день, но для создания атмосферы праздника на страничке вполне подойдут.
 |
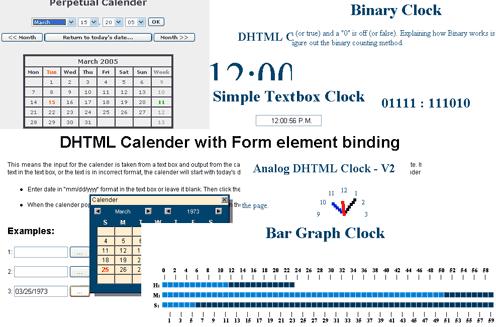
А вот раздел Date / Time уже намного интереснее и практичнее. Тут собраны разные часы и таймеры, которые отображают время в любом виде и формате – двоичном, шестнадцатеричном, аналоговом, цифровом, имитируя LED-дисплей, часы в виде прогресс-индикаторов или просто обычные текстовые. Все это может найти реальное применение на современном веб-сайте. Хотя скрипт, отображающий время в двоичном виде, – Binary Clock – достаточно нетрадиционен и будет понятен лишь определенной аудитории (к примеру, на сайте разработчиков цифровой аппаратуры или встраиваемых систем на ассемблере), но там он будет весьма кстати. Другие часы, например Bar Graph Clock, достаточно нетрадиционны по исполнению, но в то же время воспринимаются легче. Есть и полностью универсальные в виде обычных аналоговых стрелочных часов – Analog Clock v2, – которые «бегают» за мышью пользователя.
Календарь – непременный атрибут любого веб-сайта
В этом же разделе кроме часов представлены и календари на разный вкус. Самым интересным и полезным будет, скорее всего, DHTML Calender, который позволяет в форме выбирать дату: нажав кнопку, вы открываете всплывающий календарь, а для выбора соответствующей даты просто нажимаете на нужном дне и он заносится в форму. Это как раз очень полезно для разных сервисов, которые требуют от пользователя корректного ввода даты, – так все же легче и приятнее, нежели просто вводить в поля формы нужные цифры или даже выбирать из выпадающего меню. Ну или можно воспользоваться комбинированным календарем – Perpetual Calender, – который после выбора года, месяца и дня через выпадающие меню отображает месячный календарь с выделением указанной даты или, через специальную кнопку, показывает текущую дату.
 |
В разделе Calculations представлены некоторые калькуляторы – например, скрипты, преобразующие температуру из одной системы измерения в другую (Temperature Conversion Script), вычисляющие проценты по кредиту (Loan Calculator), преобразующие одни физические единицы в другие (Unit Conversion), и даже специализированный калькулятор для электрических величин (Ohm\'s Law). Такие скрипты могут быть очень полезными и найти применение в каких-либо сервисах, к примеру в торговых системах, интерактивных учебниках и других интернет-проектах.
Кроме клавиатуры пользователь взаимодействует с веб-страницей мышью, поэтому есть большое количество скриптов, которые используют мышь, – все они собраны в разделе Mouse Effects. Очень впечатляющим и эффектным будет меню, созданное скриптом LinkDock, который имитирует меню операционной системы MacOS X – большие красочные кнопки, которые увеличиваются при наведении, как будто «выкатываются» на пользователя. Но, без сомнения, очень полезным в самых различных проектах, особенно при разработке веб-приложений и корпоративных порталов, будет скрипт для генерации контекстного меню, перекрывающего стандартное меню браузера. Context Menu позволяет создавать красивое меню, с цветовым выделением, подсветкой пунктов и даже с управляемой прозрачностью.
На JavaScript можно создавать элементы управления
Другие скрипты решают проблему ограниченности элементов управления из перечня стандартных для HTML. SliderBar Menu реализует ползунок, который управляется простым перетаскиванием мышью. Так можно реализовать необычное меню для навигации или управление каким-либо параметром приложения. Expanding Question/Answer Script может помочь в реализации списка вопросов и ответов (FAQ), когда для получения ответа нет необходимости загружать новую страницу, а он просто появляется под вопросом после нажатия на ссылке. По-своему оригинален скрипт Wavy Text, выводящий анимированные волнами буквы, хотя практическая ценность его небольшая. Вот Dragging Script уже намного интереснее и практичнее – он позволяет простым перетаскиванием мышью располагать элементы на странице, например позиционировать рисунки. Это может найти применение в онлайновых редакторах и различных конструкторах, в интернет-магазинах для наполнения корзины или самостоятельной сборки оригинальных изделий (когда-то подобное мы хотели применить для веб-сайта выставочной компании, чтобы пользователи конструировали стенд из готовых блоков просто в браузере).
Раздел Scrollers не такой интересный, не часто необходимо что-то делать со стандартными полосами прокрутки в браузере. Оригинальный только элемент управления скроллингом в виде звездочки, нажимая на лучи которой можно заставить страницу перемещаться в нужном направлении. Это можно использовать разве что при создании интерактивных электронных книг и учебников, хотя если найдете применение в других проектах – это будет выглядеть очень оригинально и должно понравиться посетителям.
Но самым интересным является последний раздел – Miscellaneous. Тут размещены скрипты, которые не попадают ни в одну из перечисленных выше категорий, но их ценность от этого не уменьшается, даже наоборот, именно тут есть очень полезные и интересные решения. Например, Progressbar, показывающий прогресс загрузки изображения на страничку, Timer Bar, позволяющий визуально показать работу таймера, Dynamic Menu, отображающие разные типы меню для создания систем навигации. Скрипт Document KeyPress позволяет отказаться от привычных полей для ввода текста и печатать просто на свободном месте веб-страницы, а не только в ограниченной области TEXTAREA.
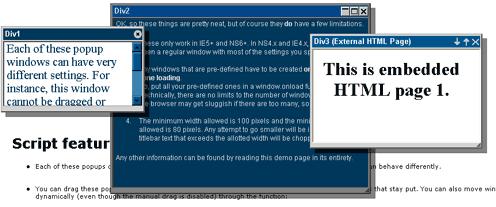
Можно создавать полноценные окна внутри страницы
Самым интересным и полезным скриптом в этом разделе является Popup Windows (V 4.5), не просто создающий всплывающие окна, а полностью имитирующий оконный интерфейс операционной системы. Да, он позволяет создавать и отображать окна с кнопками управления (минимизации, закрытия), изменяемого размера (мышью), и каждое окно (а их может быть несколько одновременно) располагается там, где укажет пользователь, который управляет ими простым перетаскиванием. Окна могут перекрываться, сворачиваться в полоску или раскрываться полностью, а внутри окна может быть отображен любой HTML-документ. Это позволяет строить многооконные интерфейсы, не прибегая к вызовам модальных диалоговых окон браузера или открытию всплывающих (pop-up) окон, которые все чаще блокируются на системном уровне. Для конструирования окон есть даже специальный интерактивный мастер – Popup Creation Wizard, – в котором вы можете предварительно настроить все параметры окна, задать отображаемую в нем информацию, а после сгенерировать готовый код и вставить его в вашу страницу.
 |
Конечно, многие из описанных скриптов не всегда абсолютно новые и оригинальные, но они могут сильно помочь вам при создании веб-сайта, когда хочется чего-то нового и интересного, но нет времени и возможности серьезно изучать нюансы JavaScript. Да, следует сказать, что большинство этих скриптов корректно работают под разными браузерами – IE, Netscape, Mozilla Firefox, – так что за совместимость можно не опасаться. Ну а если вам не хватает этой коллекции, вы можете посетить другие ресурсы, где собраны различные скрипты множества авторов: www.scriptsbank.com или www.hotscripts.com.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 4142 -
- 4142 -



