 |
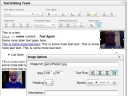
| Рис. 1. Yahoo! Developer Network |
Создание унифицированных и в то же время разнообразных библиотек скриптов, стилей, элементов оформления — не слишком новая задача.
Однако Yahoo подошла к ней творчески и глобально. Некоторое время назад было объявлено о запуске проекта по формированию библиотеки Javascript, CSS-модулей в рамках инициативы Yahoo! Developer Network.
The Yahoo! User Interface Library — это набор утилит и элементов управления на языке Javascript с использованием DHTML-методов, модели DOM и технологии AJAX. Также библиотека YUI включает набор разнообразных таблиц стилей. Для использования YUI необходимо скачать библиотеку с сайта Yahoo или одного из зеркал, ссылки на которые даны здесь же на странице проекта. Объем при скачивании небольшой — всего около 6 Мб. Сейчас доступна версия 0.11.2, однако проект развивается весьма динамично, и обновление релизов происходит примерно раз в месяц. В состав загруженного пакета входят: собственно библиотека, сборник примеров по модулям и документация. Использование библиотеки бесплатно согласно лицензии BSD. Возможны два варианта применения — установка непосредственно на веб-сервер и подключение отдельных модулей и стилей к собственному проекту локально.
Долгое время сайты разрабатывались под определенные типы браузеров. Сейчас их насчитывается около 10 000, считая различные версии и модификации. Однако основные браузеры в целом придерживаются спецификаций консорциума W3C. Соответственно, YUI также следует требованиям спецификаций консорциума и является браузер- и платформенно-независимой.
Модули библиотеки
Приведем состав функциональных модулей:
- анимация — animation;
- автозаполнение — autocomplete;
- работа с календарями — calendar;
- управление подключением к серверам — connection;
- контейнеры — container;
- управление объектами DOM-модели — dom;
- управление перемещением объектов браузера — dragdrop;
- перехват и обработка событий — event;
- шрифты — fonts;
- таблицы — grids;
- ведение логов — logs;
- элементы меню — menu, reset, slider, treeview;
- использование сервисов Yahoo — yahoo;
 |
| Рис. 2. Контекстное меню документации |
Работа с документацией
Теперь познакомимся более подробно с возможностями отдельных компонентов библиотеки YUI и примерами их использования. Как обычно, освоение нового программного компонента начинается с документации. Итак, после распаковки архива заходим в папку docs и выбираем подпапку по интересующему нас модулю. Пусть это будет «контекстное меню» (рис. 2). Для построения помощи использованы компоненты самого YUI. Их можно представить как в виде дерева, так и поэлементным списком. Пользоваться справкой более чем удобно: реализованы подробные меню, перекрестные ссылки на элементы.
 |
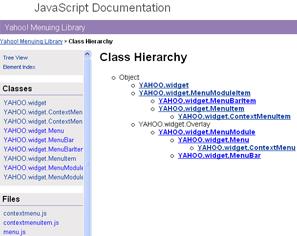
| Рис. 3. Структура документации |
Отдельно остановимся на подробном и структурированном документировании классов, интерфейсов, их методов и параметров (рис. 3). В левом меню приведены классы компонентов и соответствующие им файлы. Таким образом, разработчик в одном окне получает доступ ко всей необходимой информации по компоненту. Определенным недостатком документирования является отсутствие централизованного меню даже в пределах модуля. Для доступа к документации по другому модулю необходимо открывать его подпапку. В документации по некоторым модулям приведены примеры использования. Тем не менее для ознакомления с практикой использования лучше пользоваться прилагаемыми в папке examples примерами. В целом, ознакомившись с описанием библиотеки Yahoo! User Interface, можно сделать вывод, что построена она по классическому объектному принципу как проект с исходным кодом. Это значительно упрощает как ее освоение, так и практическое использование.
Примеры использования компонентов YUI
Компоненты создания меню
 |
| Рис. 4. Меню на основе YUI |
В модуль menu входят три скриптовых компонента: мини-меню, полнофункциональное меню и отладчик меню, а также набор таблиц стилей для оформления создаваемого меню. К сожалению, большая часть представленных примеров содержит ошибки. Будем снисходительны, ведь это еще нулевая версия. И рассмотрим работающий пример создания контекстного меню (рис. 4) на базе компонентов event, dom, menu и container.
<!-- Namespace source file -->
<script type="text/javascript" src="../../build/yahoo/yahoo.js"></script>
<!-- Dependency source files -->
<script type="text/javascript" src="../../build/event/event.js"></script>
<script type="text/javascript" src="../../build/dom/dom.js"></script>
<!-- Container source file -->
<script type="text/javascript" src="../../build/container/container_core.js"></script>
<!-- Menu source file -->
<script type="text/javascript" src="../../build/menu/menu.js"></script>
<!-- Page-specific script -->
<script type="text/javascript">
YAHOO.example.OverlayManager = new YAHOO.widget.OverlayManager();
// Передаем данные для категорий подменю
var g_aYProducts = {
communications: [
{ text: "Yahoo! Mail", url: "/redir.php?url=mail.yahoo.com" },
{ text: "Yahoo! Address Book", url: "/redir.php?url=addressbook.yahoo.com" },
{ text: "Yahoo! Calender", url: "/redir.php?url=calendar.yahoo.com" },
{ text: "Yahoo! Notepad", url: "/redir.php?url=notepad.yahoo.com" },
{ text: "Yahoo! Messenger", url: "/redir.php?url=messenger.yahoo.com" },
{ text: "Yahoo! 360", url: "/redir.php?url=360.yahoo.com" },
{ text: "Yahoo! Photos", url: "/redir.php?url=photos.yahoo.com" }
] };
</script>
Проанализируем на приведенном примере порядок использования компонентов библиотеки. Вначале импортируем пространство имен из файла yahoo.js. Затем импортируем стандартными средствами требуемые файлы компонентов event.js, dom.js, container_core.js, menu.js. Все, что остается сделать разработчику, — это вызвать требуемые функции и передать им необходимые параметры. Меню готово!
 |
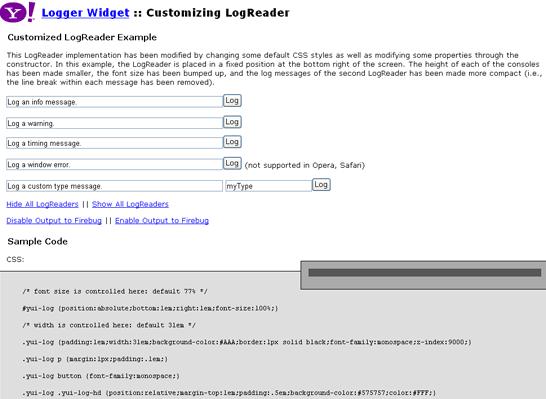
| Рис. 5. Пример страницы управления логом |
Ведение логов
Рассмотрим еще один пример интересного и полезного использования YUI-библиотеки — компоненты ведения логов на странице (рис. 5). Ниже приведен фрагмент кода корневого компонента, который обеспечивает перехват события и записывает его в стек. После этого описание события может быть записано в лог, затем считано и проанализировано.
/***************************************************************************
* Public methods
***************************************************************************/
/* Сохраняем сообщение лога в стек и вызываем событие newLogEvent. Если категория неизвестна, то создается новая категория. Если неизвестен источник, создается новый источник. При возникновении ошибки создается запись в логе ошибок.
* @param {string} sMsg — сообщение лога
* @param {string} sCategory — категория сообщения
* @param {string} sSource — источник сообщения, может быть именованным, null, global
*/
YAHOO.widget.Logger.log = function(sMsg, sCategory, sSource) {
if(this.loggerEnabled) {
if(!sCategory) {
sCategory = «info»; // категория по умолчанию
}
else if(this._isNewCategory(sCategory)) {
this._createNewCategory(sCategory);
}
var sClass = «global»; // источник по умолчанию
var sDetail = null;
if(sSource) {
var spaceIndex = sSource.indexOf(" ");
if(spaceIndex > 0) {
sClass = sSource.substring(0,spaceIndex); // подстрока до первого символа
sDetail = sSource.substring(spaceIndex,sSource.length); // оставшаяся часть строки источника сообщения
}
else {
sClass = sSource;
}
if(this._isNewSource(sClass)) {
this._createNewSource(sClass);
}
}
var timestamp = new Date();
var logEntry = {
time: timestamp,
category: sCategory,
source: sClass,
sourceDetail: sDetail,
msg: sMsg
};
this._stack.push(logEntry);
this.newLogEvent.fire(logEntry);
if(this._firebugEnabled) {
this._printToFirebug(logEntry);
}
return true;
}
else {
return false;
}
};
Мы рассмотрели всего два небольших примера. Возможности библиотеки YUI намного больше, и познакомиться с ними будет несложно, как можно убедиться на приведенных примерах. Осталось сказать несколько слов о предоставляемых YUI таблицах стилей. Каждому модулю, за исключением служебных, соответствует собственная таблица стилей. При распаковке библиотеки файлы *.css размещаются в подпапках с именем asset в папке соответствующего модуля. Как видно из приведенных выше примеров, все файлы компонентов, в том числе и таблицы стилей, подробно документированы, поэтому разобраться в них не составит большого труда.
Подводя итог нашему краткому обзору, можно сказать, что библиотека Yahoo! User Interface может стать большим подспорьем для быстрой разработки сайтов. Несмотря на свое пока еще несовершенство, она предоставляет большие возможности для создания динамичных привлекательных веб-решений.
И в завершение статьи. Пока автор ее готовил, вышел новый релиз 0.11.2b. Так что следите за развитием Yahoo! User Interface Library!
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 5583 -
- 5583 -