 |
| Рис. 1. Yahoo! developer Network |
Около года назад мы писали о старте проекта Yahoo! User Interface
1), который на тот момент был представлен версией 0.9.6. За год активного развития проект выпустил уже два релиза, и сейчас активной является сборка 2.2.2. В состав библиотеки входят скрипты, виджеты, комплекты стилей и огромная библиотека примеров. Распространяется YUI исключительно по BSD-лицензии.
Основные объекты Yahoo! User Interface
Корневым объектом является Yahoo Global Object (YGO). Этот объект отвечает за создание пространств имен (namespaces) для утилит, виджетов и примеров. Его обязательно необходимо включать в скрипты, в которых используются компоненты YUI. Приведем пример кода включения YGO в скрипт:
<script type="text/javascript"
В состав YGO входит следующий набор основных методов:
DOM-модель
Библиотека YUI построена на использовании объектной модели браузера, точнее, загруженного в него документа: Document Object Model (DOM). Соответственно, объект библиотеки DOM является одним из базовых. Доступ к DOM обеспечивает компонент YAHOO.util.Dom, входящий в объект YGO. В нем собраны методы обработки событий в окне браузера, идентификации элементов страницы и стилей, расширенный набор регулярных выражений, определение типа и настроек браузера. Полная документация по DOM-объекту размещена в файле dom.js.html. Для использования объекта в своем скрипте достаточно подключить соответствующий js-файл: dom.js, или dom-min.js, или dom-debug.js. Первый из них содержит максимально полный набор функций, второй — базовый, а dom-debug содержит дополнительные функции отладки скрипта.
Для создания наиболее часто используемых на веб-сайтах функций библиотека содержит модули формирования дерева, меню (несколько различных представлений), перемещения элементов (Drag and Drop), работы с данными из базы, управления панелями на странице, сортировки данных, создания диалоговых окон, помощи пользователю, контекстных подсказок и многие другие. Познакомимся подробнее с использованием некоторых из этих модулей. Начнем с модуля создания меню. На самом деле в этот модуль входит несколько объектов, которые предназначены для создания различных представлений меню: файловое, контекстное, всплывающее и так далее. В качестве родительского объекта для любого меню используется виджет YAHOO.widget.Menu, который использует объектную DOM-модель. Для создания меню вызываем конструктор:
Утилита создания меню
YAHOO.widget.Menu.superclass.constructor.call(
Посмотрим, как создать самый простой тип меню, который называется Basic Menu
<script type="text/javascript">
Помимо самого простого шаблона меню в YUI содержится еще немало других: горизонтальные, вертикальные, анимированные, с переменным позиционированием. Внешний вид различных вариантов меню представлен на Утилита управления деревьями
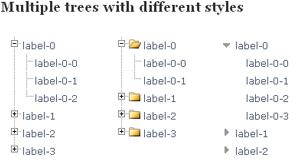
В очередной версии YUI существенно увеличено количество различных видов деревьев
Подключение утилиты treeview осуществляется в теле страницы следующими скриптами.
Подключение базовых библиотек:
<script type="text/javascript"
Подключение логирования:
<script type="text/javascript"
Подключение утилиты построения дерева:
<script type="text/javascript"
Среди других полезных утилит можно назвать tableview, grids, dragdrop, animation, autocomplete. Так, утилиты tableview и grids позволяют организовать табличное отображение данных и управление ими. Dragdrop — отслеживает и позволяет обрабатывать события, связанные с взаимодействием мыши и объектов на веб-странице. Утилита animation содержит функции перемещения объектов, изменения их размеров и поворотов.
Powered by Yahoo! User Interface
Созданное за год с небольшим разнообразие модулей не осталось незамеченным веб-сообществом во всем мире. Уже несколько сотен публичных интернет-ресурсов используют те или иные элементы из представленной библиотеки. Среди них, например, фотоальбом сообщества Opera — My Opera и такая известная социальная сеть профессионалов, как Linked In, о которой подробно рассказывал и наш информационный ресурс. Сейчас в стадии бета-тестирования находится еще целый ряд интересных модулей, например текстовый редактор, утилиты работы с данными и специализированный модуль тестирования. Будем ждать!
this,
p_oElement,
p_oConfig
);

Рис. 2. Простое меню
YAHOO.example.onMenuReady = function() {
var oMenu = new YAHOO.widget.Menu("basicmenu", { fixedcenter: true });
oMenu.render();
oMenu.showEvent.subscribe(function() {
this.focus();
});
oMenu.show();
YAHOO.util.Event.addListener("menutoggle", "click", oMenu.show, null, oMenu);
};
YAHOO.util.Event.onContentReady("basicmenu", YAHOO.example.onMenuReady);
</script>

Рис. 3. Примеры типов меню

Рис. 4. Типы деревьев
<script type="text/javascript"
<script type="text/javascript"
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 3991 -
- 3991 -



