 |
Исторически Microsoft и многие другие производители предлагали разработчикам строго нишевые продукты: для быстрой визуальной разработки сайтов (FrontPage, Dreamweaver, Homesite); для профессиональной разработки и программирования (Visual Studio, Visual Age for Java). В представляемом продукте Microsoft попыталась объединить оба подхода. Microsoft Expression Web Designer (MSEWD) содержит полный набор инструментов для WYSIWYG*-разработки веб-порталов, а также визуальный инструментарий создания компонентов, форм, доступа к данным ASP.NET 2.0 и разработки элементов совместной работы над документами на основе Sharepoint Services.
Системные требования к установке
Для установки MSEWD вам потребуется операционная система Windows XP Pro с установленным Service Pack 2 или Windows 2003 Server с установленным Service Pack 1. "А как же поддержка Sharepoint Services?" — могут поинтересоваться знатоки.
Так вот, первым из замеченных мной достоинств Expression Web Designer стало лояльное отношение к конфигурации системы. Если на вашем компьютере установлен минимально требуемый набор системного ПО, то вы сможете использовать Expression Web Designer в качестве весьма удобного WYSIWYG-редактора — наследника FrontPage. О дополнительных возможностях и требованиях для их использования будет сообщаться в соответствующих панелях управления. Там же размещаются ссылки на сайты для скачивания недостающего ПО. Итак, для полноценного использования элементов управления ASP необходимо установить на компьютер Microsoft .NET Framework 2.0, а для встраивания инструментов совместной работы над документами — Sharepoint Services 3.0. Если же потребуется дать пользователям будущего сайта возможности не только просмотра документов и данных, но и их редактирования, контроля версий, то дополнительно необходимо установить на компьютере разработчика Microsoft Sharepoint Services Layout. Таким образом, возможности нового продукта могут варьироваться в широких пределах в рамках одной версии, и использовать его можно для разработки внешних сайтов, корпоративных порталов, систем документооборота предприятий, аналитических веб-приложений.
Expression Web Designer ориентирован на разработчиков различных направлений и квалификации
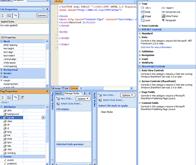
Уровень квалификации разработчика для работы с Expression Web Designer определяется не столько требованиями самого продукта, сколько стоящими задачами. Для обычного внешнего портала им сможет без труда воспользоваться рядовой веб-дизайнер. А разработчик баз данных, используя MSEWD, сможет самостоятельно за минимальное время изготовить сетевое приложение, отображающее результаты аналитических запросов. Бросив беглый взгляд на пользовательский интерфейс, нетрудно заметить, что в целом он повторяет привычный интерфейс приложений от Microsoft. В левой панели размещены элементы управления стилями и атрибутами тегов, в правой собраны компоненты HTML-форм, ASP и служб совместного доступа Sharepoint. Такое разделение достаточно эргономично и позволяет разработчику четко ассоциировать свои действия с предоставленными инструментами либо настроить размещение панелей под себя.
Поддержка стандартов W3C
Начнем знакомство с Expression Web Designer с простейших операций — создания нового решения (меню File — New). Пользователю на выбор предлагается выбрать или импортировать сайт или создать страницу одного из типов: статичных HTML, ASPX или файл стилей CSS. По умолчанию формируемый код соответствует стандарту XHTML 1.0 для HTML- и ASPX-страниц и стандарту CSS 2.0 для файлов стилей. При этом поддерживается полная линейка стандартов W3C от HTML 3.2 до XHTML 1.1 (меню Tools — Compatibility Reports) и от CSS 1.0 до CSS 2.1 (меню Tools — CSS Reports). Дополнительно встроены опции проверки на совместимость как между форматами, так и для различных браузеров. Как и во FrontPage, пользователю предоставляется возможность работы в трех режимах: визуального дизайна (Design Mode), кода (Code) и совмещенного режима визуального дизайна с параллельным отображением генерируемого кода (Split).
Теперь установим заголовок и зададим его стилевое форматирование. Как положительный момент хочу отметить, что EWD избавился от раздражающей привычки FrontPage в качестве разделителя строк использовать тег <p>. Вместо него при нажатии на Enter используется, как и положено, тег <br/>. Если же требуется выделить абзац, то необходимо использовать элемент управления Paragraph. Привычным образом функционируют элементы Image, Span, Table, IFrame.
 |
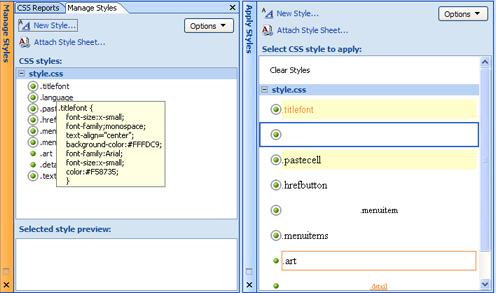
| Панели управления стилями |
Управление стилями
Стили представлены в соответствии со стандартом CSS 2.0. В связи с этим хочу подчеркнуть, что веб-страницы, созданные в Expression Web Designer, корректно отображаются не только в Microsoft Internet Explorer, но и в других браузерах — Opera, Firefox. MSEWD содержит набор панелей создания и редактирования стилей, как встроенных, так и внешних. Оформление страниц, входящих в сайт, может единообразно настраиваться с использованием динамических шаблонов (Dynamic Web Templates). Настроив один раз систему стилей, кнопок, графических изображений, вы можете сохранить страницу как шаблон и применить его к остальным страницам сайта или к определенной группе страниц. При редактировании шаблона изменения автоматически применяются ко всем страницам.
 |
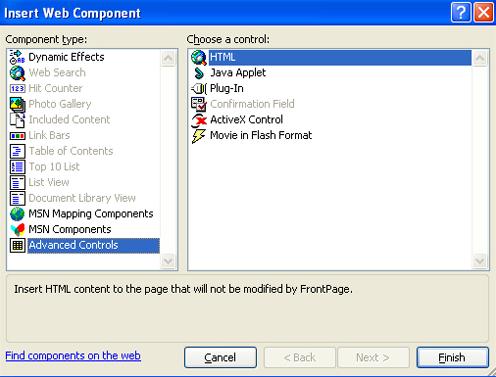
| Панель управления интерактивными компонентами |
Реализация интерактивных сервисов на странице
Поддержка интерактивных возможностей страниц представлена поддержкой пользовательских форм, клиентских скриптов, апплетов* и компонентов ActiveX*, флеш-роликов. Панель Form Controls содержит привычные элементы создания элементов форм и управления ими: создание области формы (можно создавать как стандартную форму, так и форму с поддержкой FrontPage Server Extensions. Здесь же сделаю небольшую ремарку: наличие поддержки FrontPage Server Extensions несколько странно, учитывая заявленный Microsoft отказ от FrontPage как такового и переход полностью на серверные технологии IIS), разнообразных текстовых полей (одно- и многострочных, пароля, скрытого, файлового), кнопок и переключателей. Привязка скриптового кода производится через панель событий (Events). Расширенные возможности внедрения активного содержимого на страницу представлены в меню Insert — Web Component. Набор компонентов значительно расширен и включает в себя динамические эффекты, кнопки, счетчики, графические элементы, Java-апплеты и компоненты ActiveX. К существенным новинкам можно отнести встроенные компоненты сервисов MSN, включая географический поиск, а также существенно расширенные возможности по интеграции с флеш-анимацией. Окно управления интеграций флеш-роликов (Movie in Flash Format Properties) предоставляет возможности настройки как графических параметров представления ролика, так и настройки ссылок на базовые классы.
Использование компонентов .NET и Sharepoint Services
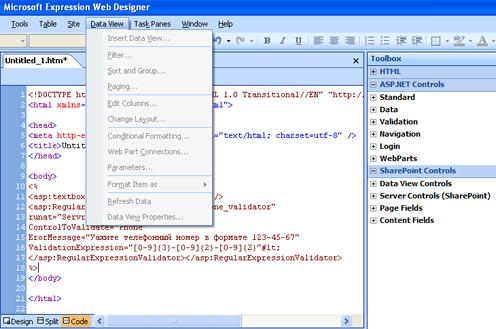
Рассмотрев основные возможности Expression Web Designer в части создания клиентских страниц, перейдем к знакомству с возможностями разработки в нем интерактивных серверных страниц, основанных на технологиях ASP.NET 2.0 и Sharepoint Services 3.0. Список Standart включает компоненты, отвечающие за размещение стандартных HTML-элементов, но выполняющиеся на стороне сервера: <asp:textbox id="text" runat="server" name="FamilyName" />. Реализация стандартных элементов на сервере позволяет, во-первых, сопоставить им расширенные функциональные возможности, а во-вторых, обеспечивает при этом независимость от клиентского браузера. Компоненты списка Validation позволяют реализовать на сервере различные виды проверок. Например, заполненность отдельного поля, кросс-проверки значений различных полей, проверки по шаблону и многое другое. Рассмотрим пример проверки заполнения поля по шаблону:
<asp:textbox id="Phone" runat="Server" />
<asp:RegularExpressionValidator id="phone_validator"
runat="Servr"
ControlToValidate="Phone"
ErorMessage="Укажите телефонный номер в формате 123-45-67"
ValidationExpression="[0-9]{3}-[0-9]{2}-[0-9]{2}">
</asp:RegularExpressionValidator>
Также реализована поддержка формирования на странице системы авторизации с использованием стандартных серверных компонентов в списке Login.
 |
| Серверные компоненты |
Работа с данными практически полностью обеспечивает те же возможности, что предоставляет разработчику Visual Studio. Реализована поддержка работы с различными источниками данных через компоненты OLE, SQLDataAdapter. В том числе для сервера баз данных MS SQL 2005 Server может быть использован новый компонент — Server Native Access Component (SNAC). Для удобного представления данных на веб-странице разработчику представлен обширный набор инструментов в меню Data View. Компонент Page Loader предназначен для порционной подгрузки данных при работе с большими их объемами. Поддерживаются режимы форматирования по условию (Condition Formatting) и разнообразные фильтры и группировки, благодаря которым пользователь сайта сможет самостоятельно группировать данные и получать по ним агрегированные результаты. Возможности по построению решений с совместным доступом представлены элементами доступа к данным и документам, размещенными на Sharepoint — Data View Controls. Элементы Server Controls (Sharepoint) реализуют базовую пользовательскую функциональность Sharepoint Services — создание папок и файлов и управление ими, функции поиска, подписки.
В заключение статьи сделаем краткий обзор генерируемого кода. На мой взгляд, его можно считать оптимальным и в то же время соответствующим стандартам W3C. В целом Microsoft Expression Web Designer произвел очень неплохое впечатление даже в бета-версии. Основной неясный вопрос больше находится в области маркетинга и лицензионной политики. Мне не удалось выявить принципиальные различия между Expression Web Designer и входящим в линейку Office Server 2007 Sharepoint Designer. Ответов на этот вопрос и на то, как будет позиционироваться MSEWD, из официальных источников также пока найти не удалось. Что ж, подождем выхода официального релиза. В любом случае рассмотренный инструмент очень неплох для самого широкого спектра разработчиков.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 1975 -
- 1975 -


