 |
Каждый разработчик веб-сайтов в своей деятельности сталкивается с двумя обязательными и необходимыми стадиями создания сайта: разработкой и тестированием. Если с написанием кода все более-менее ясно — есть сформулированный язык, есть удобные инструменты, то с тестированием уже готовых страниц возникает немало проблем. Все дело в разнообразии устройств вывода, даже таких, казалось бы, однородных, как компьютерные мониторы. Существуют несколько актуальных разрешений экрана, варианты с возможно включенными или отключенными инструментами вроде JavaScript и прочие трудности, которые обязательно следует учитывать при верстке сайта. И здесь как раз необходим мощный и удобный инструмент для «полевых работ» веб-строителя, чтобы в уже готовом коде выловить ошибки, которые могут повлечь за собой немало неприятностей.
И такой инструмент есть — это известный браузер Mozilla Firefox с комплектом специальных плагинов.
WebDeveloper — один из лучших плагинов для веб-мастеров
Несомненно, самым лучшим, можно сказать монополистом, в этом качестве является плагин WebDeveloper. Мы уже говорили о нем на страницах нашего ресурса, однако затрагивали лишь его возможности для работы с веб-формами и CSS-таблицами. Однако это далеко не все, что может это расширение. Потому рассмотрим еще некоторые функции плагина.
Вкладка Cookies объединяет в себе инструменты по работе с одноименными файлами. С ее помощью можно легко удалить сookies для данного домена, данной сессии или даже определенной страницы. Это довольно удобно для тестирования механизма авторизации на сайте и разработки онлайн-магазинов. Кроме того, при желании можно в два клика просто отключить прием сookies или, наоборот, создать свой файл со всеми необходимыми значениями.
 |
| Вкладка Cookies |
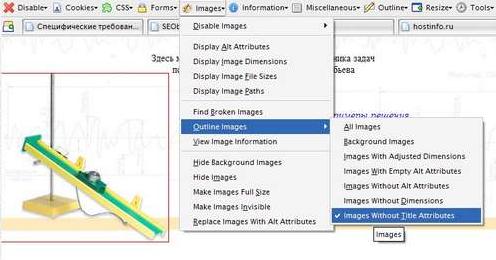
Еще более интересна вкладка Images, в которой собраны очень полезные опции для работы со всевозможными изображениями на странице. Во-первых, их можно отключить, причем дифференцированно в зависимости от того, находятся ли они на этом сервере или на внешнем, а также по признаку анимации. Это бывает полезно для экономии трафика просто при повседневном серфинге. Во-вторых, есть средства для контролирования размера, веса, путей и атрибута alt изображений. И в-третьих, на мой взгляд, самое интересное — это возможности по визуализации структуры страницы. Прежде всего это опция, позволяющая обвести картинки в рамочки и тем самым контролировать их взаимное расположение. Но еще интереснее выделять те картинки, которые не соответствуют какому-нибудь условию. К примеру, не содержат атрибутов alt и title либо содержат, но пустые. Или те, которые являются фоновым рисунком. Во многих случаях это очень полезно, если страницу нужно привести к стандарту W3C. Также можно скрыть картинки и тем самым имитировать браузер с отключенной графикой, а таких, я вас уверяю, не так уж и мало.
 |
| Вкладка Images |
Вкладка Information расскажет разработчику буквально все обо всем. Одним кликом можно показать прямо на странице все существующие якоря, размеры и порядок блоков DIV, глубину вложенности таблиц, всю информацию о ссылках и много еще чего. Особо хочется отметить возможность увидеть всю информацию об элементе. Для этого надо выбрать в соответствующем окошке опцию, а затем навести курсор на любой объект, будь то ссылка или блок DIV, — в аккуратном окошке появится все, что известно: все атрибуты, позиция, шрифтовые параметры, а также классы CSS, которые относятся к выделенному объекту. Есть и другие возможности, например просмотр скриптов на странице, мета-тегов, сводной информации о странице или заголовков ответа сервера. Нужно ли упоминать, что все эти возможности, собранные на панели вашего браузера, иногда могут оказаться бесценными при тестировании сайта и поиске скрытых ошибок.
Но и это еще не все! Следующая вкладка Miscellaneous группирует элементы для контроля разных мелочей, которые частенько выпадают из поля зрения тестировщика. Например, можно пометить все ссылки посещенными и проконтролировать, чтобы ни одна не слилась с фоном или не испортила дизайн. Можно проверить взаимное расположение элементов с помощью вертикальных и горизонтальных направляющих, показать комментарии в коде или скрытые элементы. Если ошибка все-таки найдена, тут же есть простенький редактор HTML.
Иногда встречаются скрытые ошибки в коде, когда некоторые элементы некорректно ведут себя в некоторых ситуациях или при определенных разрешениях монитора. Особенно часто это случается при верстке с помощью CSS и DIV. В таких ситуациях незаменима опция Outline. C ее помощью можно в один клик выделить все блоки в разноцветные рамки и отследить их расположение. Просто замечательная возможность в тех случаях, когда один из относительно позиционированных элементов выезжает за пределы отведенного ему места, но трудно найти, какой именно. Также можно выделять отдельно блоки под курсором, блоки с различным позиционированием, таблицы, ячейки таблиц и внешние ссылки.
 |
| Выделение блоков DIV |
Ну и последняя функциональная вкладка плагина называется Tools и содержит в себе инструменты для проверки страницы на соответствие различным стандартам. С помощью внешних сервисов можно свериться со стандартами HTML, CSS, feed и прочими. Есть также опция проверки скорости загрузки сайта, которая поможет найти тормозящие элементы. Также можно протестировать, как будет выглядеть ваша страница при разных разрешениях монитора, для этого есть специальная вкладка.
Хочется особо отметить, что все инструменты плагина не только удобны в использовании, но и легко настраиваемы как в части внешнего вида, так и по функциональности. И все это совершенно бесплатно — вот они, преимущества open source!
SEO — оптимизация сайта под поисковые системы
И напоследок еще один плагин, который может быть полезен для веб-мастера, — SEObar. Как следует из названия, он помогает контролировать продвижение сайта в поисковых системах прямо из панели браузера. Самое объемное меню содержит в себе несколько десятков полезных для промоутера ссылок на наиболее популярные сервисы, форумы и сайты. Эти закладки подобраны очень хорошо, присутствует только самое нужное и эффективное.
 |
| Ссылки в SEObar |
Вторая часть — это расширенные опции поиска в различных поисковых системах из одной строки, а также поиск в самом крупном форуме оптимизаторов.
Третий раздел — это копилка информации о сайте. Этими инструментами очень удобно отслеживать динамику продвижения сайта, контролировать новые ссылки в самых крупных поисковых системах, а еще можно составить полную SEO-картину для конкретного сайта или же получить справку о домене с помощью сервиса whois. Отдельно на панель вынесены индикаторы ТИЦ и PR просматриваемой страницы.
С помощью этих двух плагинов можно построить комфортную среду работы для любого веб-мастера, причем без использования внешних программ. Браузер Firefox и сам построен с учетом всех современных тенденций и наделен многочисленными полезными функциями, а с помощью специализированных расширений и вовсе способен стать замечательной рабочей средой для веб-разработчиков и SEO-специалистов. Интегрированные приложения, каждое из которых выполняет четко определенную функцию, помогут сэкономить время и повысить производительность труда. Ну и самое главное — работать с инструментом, который удобен и красив, много приятнее и интереснее, а это, согласитесь, немаловажно в таком ремесле, как создание сайтов.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 12433 -
- 12433 -