 |
Данную статью, пожалуй, лучше всего начать с личности разработчика Plex Toolkit Ричарда Хандта (Richard Hundt), а точнее — с некоторых деталей, касающихся его работы над этим проектом, фактической стартовой точкой которого можно считать аж первую половину 2000 года. Именно тогда Ричард впервые задумался о том, что веб-приложения очень напоминают по своим внутренним механизмам классические офисные, но им всем чего-то не хватало.
Этим чем-то был интерфейс, и не согласиться тут мы не можем. Действительно, в то время интерфейс веб-приложений не шел ни в какое сравнение с интерфейсами офисных программ, даже отдаленно. Главной причиной сей проблемы было техническое несовершенство, хотя JavaScript уже вовсю использовался, но для вещей менее глобальных: выпадающих меню или проверки форм.
Кроме того, дело осложнялось постоянными перезагрузками страниц, что только ухудшало общую картину.
В течение пяти лет Ричард работал над собственной технологией для построения интерфейса веб-приложений. Первый релиз назывался Single Page Technology, он был закрытым и использовал исключительно JavaScript в качестве языка описания. Такой подход хоть и имел ряд преимуществ, но был крайне неудобен, ибо приложения засорялись огромным количеством плохочитаемого кода.
Затем проект расширился и вылился во второй релиз под названием WebTK. В нем концепция несколько изменилась: Ричард отказался от JavaScript для непосредственного обозначения элементов интерфейса в сторону HTML и собственных атрибутов. Это был уже шаг вперед, но он напоминал скорее трюк, нежели серьезную инновацию.
Plex Toolkit имеет свой XML-язык
Поэтому после некоторых раздумий Ричард усовершенствовал WebTK, серьезно переработав философию проекта, что вылилось в Plex Toolkit. Он понимал, что для грамотной реализации всего задуманного потребуется собственный теговый язык разметки на базе XML. К слову, тогда примеры уже имелись — XUL, но после знакомства с этой технологией Ричард решил сделать нечто наподобие MXML от Macromedia.
И вот, таким образом, недавно свет увидел Plex Toolkit – независимая от серверной технологии и браузера AJAX framework с очень любопытной идеологией и поистине внушительными возможностями. В настоящем обзоре мы вкратце поговорим об архитектуре этого продукта и общих схемах взаимодействия между модулями, а затем сразу перейдем к практике. На примерах изучать новое решение всегда продуктивнее.
Архитектура
 |
Итак, как уже говорилось выше, главная задача Plex Toolkit — это средства для создания современного и многофункционального интерфейса, но не только. Фактически код продукта лишь наполовину состоит из библиотек и модулей для подобной работы. Более того, многие модули могут использоваться в отрыве от Plex Toolkit, если ситуация того требует. Некоторые из библиотек предоставляют низкоуровневые улучшения JavaScript, делая этот язык более подходящим для разработки крупномасштабных AJAX-приложений.
К примеру, библиотека под названием UNIVERSAL отвечает за базовые метаклассы для остальных модулей, добавляет возможность наследования и вызова методов класса-предка. Другие библиотеки реализуют более высокоуровневую функциональность: файловые объекты WebDAV, взаимодействие с данными (YAML и JSON) или рисование векторной графики (Graphics.Draw).
Весь внутренний код Plex Toolkit организован удобно и, что самое главное, эффективно. Пользователям необязательно вникать в его тонкости, для того чтобы использовать продукт. Достаточно добавить ссылку всего лишь на один файл (CORE.js), и движок уже автоматически разберется со всеми остальными модулями. Иными словами, корректная работа Plex Toolkit обеспечивается лишь одной базовой библиотекой, что, несомненно, очень удобно, особенно в сравнении с рядом аналогов, когда этих основных элементов может оказаться сколь угодно много.
Еще одним интересным модулем является IO.CORE, который отвечает за input/output в отношении файлов и данных. То есть Plex Toolkit предоставляет полноценный интерфейс для отрытия, чтения, записи и закрытия файлов наподобие схожей функциональности в Perl — кстати, общая философия Plex Toolkit заимствована как раз из этого языка. Для записи изменений в файлы на сервере напрямую необходимо использовать модуль IO.File и включить WebDAV. С другой стороны, модуль IO.Cookie позволяет хранить информацию во временных файлах.
 |
| Меню в Plex Toolkit |
Кроме того, Plex Toolkit имеет свою собственную систему отслеживания событий, которая работает очень просто, и эта функциональность добавляется в код при помощи пары строк достаточно прозрачного кода. Система тестирования была перенесена на JavaScript прямиком из Test::Unit в Perl. К тому же в Plex Toolkit встроен удобный инструмент для определения браузера пользователя, который избавит разработчика от необходимости придумывать собственный велосипед.
Перед тем как перейти к практической части, разъясним еще один момент: хоть Plex Toolkit и имеет собственную теговую систему, обойтись без знания JavaScript удастся вряд ли: это не Flex и даже не Backbase, даже если и кажется чем-то подобным на первый взгляд. Вся суть описываемого продукта в комбинации тегов и чистого JavaScript, что, несомненно, делает его более гибким в использовании, но в то же время и более сложным для освоения. Однако это не значит, что Plex Toolkit плох или неудобен, просто для работы с ним необходимы знания, пусть и не такие глубокие.
Практика
Устанавливается продукт простым копированием всех файлов из архива в нужное место. Он имеет четыре папки, назначение каждой из которых легко определяется из названия. Затем еще нужно добавить функциональность Plex Toolkit на веб-страницы. Это делается при помощи следующих трех строк:
<link rel="stylesheet" type="text/css" href="/pxtk/css/plexiglass.css"/>
<script type="text/javascript" src="/pxtk/jslib/CORE.js"></script>
<script type="text/javascript">require("px")</script>
Первая строчка подключает к странице специальный набор стилей, необходимых для корректной работы компонентов из набора Plex Toolkit. Вторая подключает уже упомянутый в предыдущей главе базовый файл CORE.js. А третья делает доступными непосредственно все возможности Plex Toolkit, добавляя ссылки на них прямо в тело веб-страницы.
 |
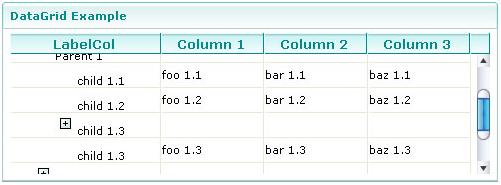
| Элемент DataGrid в Plex Toolkit |
Затем наступает черед более серьезных манипуляций. Разберемся, как строятся веб-приложения с использованием Plex Toolkit. Здесь на арену выходит принцип так называемых аплетов. Что такое аплет в нашем случае? Это просто фрагмент PXML-кода в документе. Они должны находиться в рамках тегов xmp, чтобы компилятор Plex Toolkit их видел.
<xmp ... >
...
</xmp>
Вместе с Plex Toolkit поставляется набор компонентов
Как видно из примера, к тегу xmp добавлен атрибут class со значением View. Это имеет два следствия. Во-первых, этот код прячется от конечного пользователя, ибо в таблице стилей его свойство visibility имеет значение hidden. Во-вторых, компилятор Plex Toolkit обрабатывает содержимое исключительно тех тегов xmp, которые имеют такое значение атрибута class; все остальные теги остаются без его внимания.
После этого нам надо привязать аплет к определенному JavaScript-классу, который мы напишем потом и который будет выполнять различные действия: к примеру, отлавливать указанные события. Это делается следующим образом:
<xmp bind="MyPlex.Main">
...
</xmp>
Код же самого класса в нашем случае должен располагаться в папке ./js/MyPlex/Main.js и выглядеть, как показано ниже, опуская лишние детали.
module("MyPlex.Main");
MyPlex.Main = function() { }
MyPlex.Main.showFeat = function(event) {
...
}
В этом примере стоит отметить кое-что. Во-первых, Plex Toolkit автоматически загрузит /js/MyPlex/Main.js, ибо чуть ранее мы использовали атрибут bind применительно к тегу xmp. Во-вторых, разработчик всегда должен объявлять пространство имен пакета (мы определили его как MyPlex.Main) при помощи функции module(), иначе ничего не получится.
Мы сделали базовую заготовку, и теперь надо разобраться с самим пользовательским интерфейсом и интерактивной функциональностью. Сразу приведу код примера, а затем расскажу, какая строчка в нем за что отвечает.
<xmp bind="MyPlex.Main">
<px:HBox xmlns:px="/redir.php?url=www.protea-systems.com%2F2005%2Fpxml"
verticalAlign="top" horizontalAlign="left" width="550px">
<px:Panel title="Features" flex="3" width="200px">
<px:List change="MyPlex.Main.showFeat(event)">
<px:dataProvider>
<px:Object label="Complete GUI toolkit" data="gui"/>
<px:Object label="Browser RPC" data="rpc"/>
<px:Object label="YAML Support" data="yaml"/>
<px:Object label="Custom Events" data="events"/>
<px:Object label="Cross Browser API" data="api"/>
<px:Object label="Client-Side XSLT" data="xslt"/>
<px:Object label="History Management" data="hist"/>
</px:dataProvider>
</px:List>
</px:Panel>
<px:Canvas flex="5" id="feat_details" style="margin: 5px; padding: 5px;
height: 170px; border: 1px solid darkcyan">
<px:Text>Select a feature from the list to the left for details.</px:Text>
</px:Canvas>
</px:HBox>
</xmp>
 |
| Элемент TreeView |
С первого взгляда текст кажется нагромождением непонятных тегов, поэтому рассмотрим все по порядку. Вначале идут уже знакомые нам строки, так что их опустим и начнем сразу с px:HBox. Этот тег соответствует компоненту Plex Toolkit под названием px.containers.HBox и является, по сути, простой HTML-таблицей с одной-единственной строкой и указанным числом колонок. Он у нас является контейнером для всего остального интерактивного контента. Также стоит отметить, что мы указали его размеры и выравнивание текста прямо в теле веб-страницы.
Затем мы добавили компоненты px.containers.Panel и px.containers.Canvas соответственно. Они также являются контейнерами; панель мы используем в качестве меню, где пунктами являются теги px:Object с различными значениями атрибутов label и data, а Canvas включен для отображения контента, который будет вызываться при помощи пунктов в меню.
Тут стоит отметить атрибут flex, сообщающий компилятору Plex Toolkit пропорциональную длину (от 100%) элемента, являющегося потомком компонента HBox. Кроме того, как видно, любой тег в PXML может иметь атрибут style, аналогичный такому же атрибуту в обычном HTML.
Plex Toolkit можно считать надстройкой для JavaScript
Элемент Panel в нашем примере имеет несколько тегов внутри себя, в дополнение к px:Object. Я говорю о px:List и px:dataProvider. Если px:dataProvider отражает фактически обычный массив данных в JavaScript, то px:List, соответственно, является аналогом списка. Однако здесь он имеет атрибут change, который означает, что при смене состояния элемента (в нашем случае списка) будет выполнено указанное действие — MyPlex.Main.showFeat (event), — прописанное в классе. Ну а px:Text мы используем для простого отображения текста внутри аплета.
Данные мы будем брать из отдельного XML-файла, который выглядит следующим образом:
<data>
<div id="rpc">
...
</div>
<div id="gui">
...
</div>
...
</data>
Итак, интерфейс настроен, файл с информацией тоже, поэтому настал черед JavaScript-кода, управляющего поведением аплета. Приводить его в этом обзоре не имеет смысла по ряду объективных причин. Но замечу, что он может быть вообще любым. Именно это я и имел в виду, когда говорил об очень высоком уровне гибкости Plex Toolkit.
А если учесть еще и множество библиотек (помимо отвечающих за интерфейс), которые являются очень мощной надстройкой над чистым JavaScript и вносят действительно серьезный вклад в модель разработки веб-приложений, то Plex Toolkit можно назвать удачным выбором. Но только для специалистов, ибо новичкам будет несколько трудновато сразу вникнуть во все тонкости продукта.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 2534 -
- 2534 -



