|
Именно поэтому сегодня мы будем говорить о различных моделях проектирования сайтов.
Итак, мы с вами, уважаемые читатели, выяснили, что проектирование необходимо для работы над сайтом. И действительно, если не разрабатывать подробный план действий, то, скорее всего, во время создания будут наблюдаться «прыжки» между разными этапами: от написания кода — к разработке архитектуры, от разработки архитектуры — к описанию концепции, от описания концепции — обратно к написанию кода... В результате появляется риск утери логики сайта во время этих «прыжков». То есть посетители в будущем могут не понять, для чего вообще создавался этот веб-проект. Кроме того, постоянные переходы между этапами способны значительное ухудшить качество результата работы, особенно это утверждение верно по отношению навигации сайта. Но и это еще не все. «Прыжки» между этапами будут приводить к тому, что разработчиками придется по несколько раз переделывать одну и ту же работу. А это, естественно, отрицательно скажется как на сроках изготовления проекта, так и на его стоимости.
Наиболее распространены три модели проектированияНу, а избежать всех этих проблем очень легко. Достаточно заранее спроектировать все действия и четко следовать полученному плану. Кстати, сегодня существует немало стандартных моделей проектирования. Но наибольшее распространение в веб-дизайне получили три из них.
Каскадная модель
 |
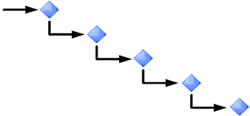
Согласно этой модели все этапы разработки веб-проекта следуют один за другим. Сначала идет определение целей сайта, затем описывается концепция, составляется техническое задание и так далее. Заканчивается все тестированием и внедрением сайта в эксплуатацию. Каждый этап начинается только после полного завершения предыдущего шага. При этом каскадная модель не предусматривает возврата назад для доработки или изменения сделанного ранее.
Каскадная модель — самая простая. Она непригодна для работы над крупными сайтамиСамое главное достоинство этой модели — простота реализации. Она может быть использована как вебмастерами-одиночками, так и небольшими фирмами или группами. Правда, есть у каскадной модели и недостаток, причем достаточно серьезный. Он заключается в том, что четкое представление поставленных задач и целей бывает только в теории. На практике же во время работы над сайтом постоянно появляются новые идеи, которые непременно захочется реализовать. Но для этого необходимо возвращение на предыдущие, уже пройденные этапы, чего данная модель не предусматривает. Именно поэтому она может использоваться только во время разработки достаточно простых сайтов с четко заданными целями — например, небольших корпоративных веб-проектов.
Модель «Спираль»
«Спираль» — самая популярная модель проектирования. Ее главное достоинство — гибкость
 |
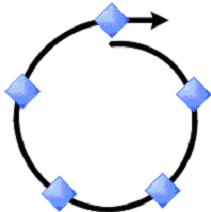
Это самая популярная модель проектирования работы над сайтом. Ее суть, как это видно из названия, заключается в движении по спирали. Работа начинается с первого этапа — «Планирование и анализ» — и последовательно проходит все остальные — разработку архитектуры, кодирование и создание дизайна, тестирование. Параллельно с разработкой проекта аккумулируются идеи по улучшению сайта, внесению дополнительных возможностей и так далее. После завершения последнего этапа работа снова возвращается к первому. Таким образом цикл повторяется несколько раз.
Главное достоинство модели «Спираль» — возможность создания сложных проектов с постепенным их изменением и улучшением. Но есть у нее и недостаток. Дело в том, что новые идеи появляются постоянно. Если реализовывать их все, то появляется риск «зацикливания», то есть постоянной разработки сайта. Правда, решить эту проблему очень легко. Просто нужно остановиться в конце одного из циклов, запустить сайт в эксплуатацию, а потом можно будет продолжать работу, периодически радуя посетителей проекта новыми релизами. Есть у модели «Спираль» и еще один минус. Речь идет о риске превращения процесса работы в хаос. Постоянные доработки и переработки могут привести к размытости границ между этапами и, как следствие этого, к нарушению порядка работы со всеми вытекающими отсюда последствиями.
Microsoft Solutions Framework
Microsoft Solutions Framework — модель для разработки сложных проектов
 |
Эту модель компания Microsoft использует для разработки собственных продуктов. Тем не менее она прекрасно подходит и для проектирования работы над веб-сайтами. Суть Microsoft Solutions Framework заключается в следующем. Работа над проектом состоит из четырех этапов — анализа, планирования, разработки и стабилизации. Причем каждый из них должен достигать определенного заранее результата. Кроме того, в конце этапа обычно составляется специальный документ, в котором подробно описывается состояние проекта на данный момент времени. После прохождения полного цикла разработка возвращается на первый шаг. И так повторяется несколько раз. Правда, в отличие от модели «Спираль», здесь невозможно бесконечное «вращение» проекта, поскольку цели, необходимые для окончания каждого этапа, четко указаны.
К достоинствам Microsoft Solutions Framework стоит отнести, во-первых, четкое следование этапам разработки и понимание каждым исполнителем своей задачи и места в проекте, а во-вторых, возможность циклической работы, что способствует улучшению качества сайта и выявлению всех недостатков. Ну, а минус у подобного решения только один. Он заключается в сложности модели. Поэтому ее использование оправдано только большими группами во время работы над крупными веб-проектами.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 3527 -
- 3527 -