 |
Не надо бросать камень в человека, который скажет вам, что для создания своего сайта нужно обязательно нанять команду программистов. Все, что вам может понадобиться для открытия небольшого частного представительства в Сети, – доступ в Интернет и немного фантазии; об остальном позаботится система Google Page Creator. Созданный таким образом сайт, разумеется, не потянет на звание корпоративного, а вот на продвинутую домашнюю страницу – с лихвой. Давайте посмотрим, какие вкусности приготовил для нас Google.
Для начала неплохо получить учетную запись в системе GMail* – этот, казалось бы, примитивный шаг на самом деле откроет вам доступ ко многим жемчужинам в сокровищнице Google*.
Дело в том, что здесь вместо имени пользователя для авторизации используется электронный GMail-адрес (адрес вида ваше_слово@gmail.com). Чтобы стать счастливым обладателем бесплатного почтового ящика, размер которого, к слову, на данный момент составляет более 2 гигабайт, требуется получить приглашение от любого другого владельца GMail-адреса – таким образом Google защищает своих пользователей от спамеров, которые используют для своих целей множество зарегистрированных почтовых адресов, а наличие системы приглашений предполагает создание трудностей на их пути.
 |
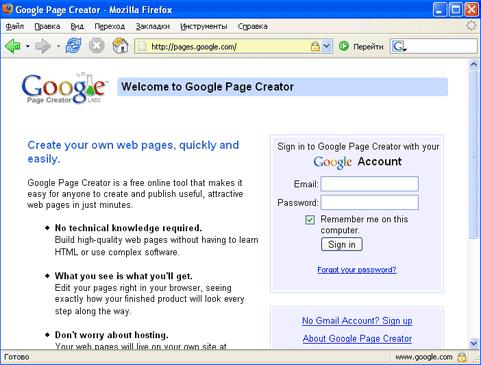
| Залогинился — и вперед |
Размер почтового ящика GMail продолжает расти
Получив тем или иным образом учетную запись, вы можете начать создавать свою страницу. После регистрации Google сразу создает для вас специальный адрес вида ваше_слово.googlepages.com. Перейдя по адресу www.googlepages.com и введя данные своей учетной записи, вы попадаете внутрь редактора. Да, здесь все пока что на английском языке, но это не может отпугнуть истинных ценителей визуального редактирования веб-страниц. Итак, первый раздел, куда мы попали, называется Page Manager. Он позволяет создавать новые страницы, копировать и удалять их, а также загружать произвольные файлы на сервер.
Для создания сайта требуется иметь несколько веб-страниц, как минимум одну. За создание новых страниц отвечает пункт Create a new page, при щелчке которого появляется поле для ввода заголовка создаваемой страницы, а также специальная кнопка Create and edit, при нажатии которой не только будет создана страница с введенным заголовком, но также будет осуществлен переход в режим редактирования этой новоиспеченной страницы. Кстати, заголовки веб-страниц и тексты на них можно писать и на русском языке, что, несомненно, повышает применимость этого сервиса для наших соотечественников. Весь список своих страниц пользователь может просматривать как в режиме сетки с большими иконками, так и в режиме списка, когда страниц слишком много.
Не бойтесь экспериментировать: в худшем случае просто ничего не получится
Не стоит испытывать беспокойство от создания чрезмерного количества страниц – пользователь имеет полный контроль над процессом: во-первых, в распоряжении владельца сайта находится 100 мегабайт дискового пространства, и актуальная информация о занятом месте выводится внизу Page Manager, а во-вторых, те «блины», что уж совсем комом, можно удалить легко и просто, поставив специальную галочку возле имени любой страницы и выбрав в ниспадающем списке с заголовком More actions пункт Delete. Этот же список полезных манипуляций позволяет удобно копировать удачные страницы, чтобы не делать одну и ту же работу несколько раз – надо лишь выделить нужные страницы и выбрать в списке пункт Duplicate. Компания Google вовсю потворствует тщеславию пользователей – иначе зачем было бы добавлять в этот же список пункт Tell your friends, при выборе которого открывается новое окно в GMail c готовым к отправке письмом с текстом: "Hey! Check out these pages I published using Google Page Creator"?
В правой части Page Manager находится панель Uploaded stuff, которая показывает список загруженных на сайт файлов. Файлы могут быть любого формата: графические, текстовые и даже исполняемые. При загрузке файла с одним и тем же именем старая копия файла затирается, посему настоятельно рекомендуется следить за уникальностью имен загружаемых файлов. Примечательно, что при удачной загрузке имя файла выделяется специальным эффектом, который используется и в других местах системы, – он называется yellow fade technique и представляет собой выделение нужного элемента желтым цветом с последующим его плавным побледнением до цвета фона страницы; этот эффект давно был одной из тенденций в Web 2.0 и теперь вовсю применяется Google.
С главной страницы удобно сделать ссылки на остальные части вашего сайта
После щелчка на странице с изображением домика (что означает, что это главная страница, которая будет показана при переходе на адрес вашего сайта) открывается редактор этой страницы.
 |
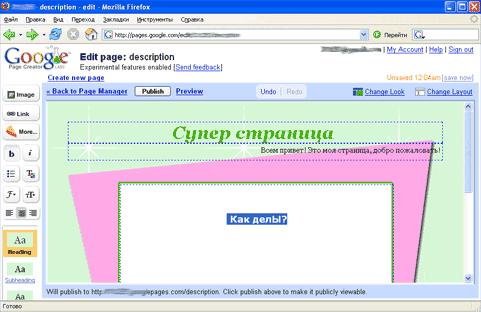
| Так выглядит сайт в редакторе |
Остановимся на редакторе подробнее. В центре находится макет вашей страницы. В нем вы можете редактировать текст и получать примерное представление, как будет выглядеть ваша страница после опубликования. Шаблон страницы состоит из специальных типовых блоков (как правило, это «заголовок», «шапка», «эпиграф» и «основной текст»), поэтому изменение дизайна страницы, о чем речь пойдет ниже, приводит только к перемещению и изменению внешнего вида этих стандартных блоков, но не к потере данных в них.
Слева находится панель, содержащая стандартные функции редактирования веб-страниц: добавление картинки, ссылки или ссылки на картинку при комбинировании этих пунктов, изменение параметров шрифта вроде жирности и цвета, а также панель для изменения структуры документа: разметка заголовков различной величины и обычного текста. Примечательно, что при добавлении ссылки пользователю предлагается выбор из загруженных на сервер файлов либо уже созданных им страниц.
 |
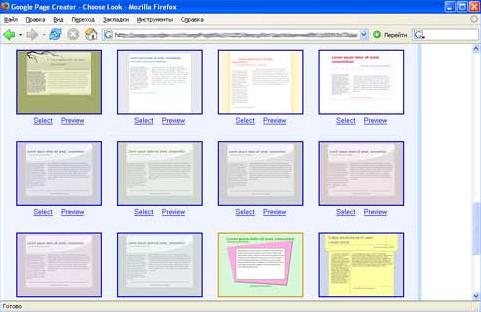
| Диалог выбора шаблона сайта |
Сверху находятся самые замечательные пункты: ссылки Undo и Redo («Отменить последнее действие» и «Повторить последнее действие»), что очень упрощает работу с этой системой, а также пункты Change Look («Изменить внешний вид») и Change Layout («Изменить шаблон»). Пункт «Изменить внешний вид» позволяет выбрать одну из полусотни готовых к эксплуатации страниц как образец: от строго деловых до ультрамодных; после этого останется только заменить текстовые шаблоны на актуальные данные. Пункт «Изменить шаблон» предоставляет пользователю выбор из четырех шаблонов, определяющих расположение шапки страницы и текстовых полей, например, один из шаблонов представляет собой страницу с шапкой сверху и тремя колонками текста под ней. Выбор любого из двух последних пунктов не приводит к удалению уже набранного текста, но авторское форматирование заменяется шаблонным.
Чтобы просмотреть результаты своего творчества, следует нажать ссылку Preview в верхней части окна, что приведет к открытию вашей страницы в отдельном окне. Если же страница уже готова к тому, чтобы быть увиденной миллиардами пользователей, следует ее опубликовать, нажав кнопку Publish. К любой опубликованной странице можно прекратить доступ пользователей, выбрав ссылку Unpublish, в таком случае посетители вашей страницы получат ошибку 404 с сопроводительным текстом: "Sorry... but that beautiful web page you're looking for isn't here yet. Stay tuned!"
При одновременном открытии одной и той же страницы в редакторе в разных браузерах либо на разных компьютерах появится сообщение "Page Locked. This page is being edited in another browser", что предупреждает пользователя о том, что параллельная правка одного и того же документа может привести к искажению его данных. Если есть уверенность, что все верно, следует выбрать пункт Edit anyway, иначе стоит вернуться в менеджер страниц, перейдя по ссылке Return to the page manager.
В правом верхнем углу менеджера страниц находится неприметная ссылочка Site settings, которая открывает доступ к странице изменения настроек сайта, которых на удивление немного: имя сайта, включение оптимизации размера загружаемых графических файлов, включение экспериментальных возможностей (гаджетов) и флаг, выставляемый в случае, если сайт содержит информацию, нежелательную для просмотра несовершеннолетними.
 |
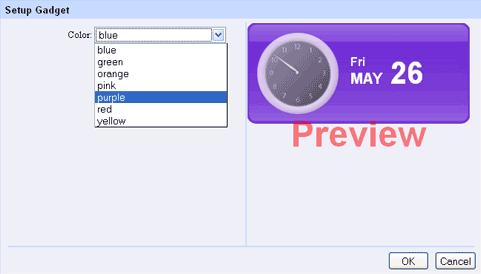
| Окно выбора гаджета «Часы» |
Гаджеты доступны бесплатно
Отдельных слов заслуживают экспериментальные гаджеты. Гаджет – это специальная программа, написанная на HTML и JavaScript, которая может быть размещена на любой странице и которая, по сути, представляет собой какую-нибудь красивую штучку: элегантные и, главное, точные часы, ежедневный гороскоп, график акций компании и так далее. Таким образом, веб-мастера могут размещать на своих страницах единожды написанные разработчиками веб-программы. При включении в настройках данной опции на панели редактирования страниц появляется новая кнопка с изображением куска пиццы. При выборе места размещения гаджета на странице и нажатии этой кнопки появляется окно выбора гаджета; они могут быть как одобренные Google, так и предоставленные третьими лицами, то есть, зная ссылку на гаджет либо написав свой, можно добавить его на собственную веб-страницу. После выбора гаджета пользователю остается только определить необходимые параметры, если это требуется, после чего гаджет будет добавлен на указанное на странице место. Так или иначе, на момент написания статьи многие гаджеты не были доступны, либо настройка происходила со скрипом, либо браузер начинал себя неадекватно вести – что тут скажешь, ведь предупреждали, что эта часть еще в стадии разработки. При желании можно написать письмо разработчикам и поделиться впечатлениями, щелкнув ссылку Send feedback.
Суммируя полученный опыт, можно сделать заключение, что Google Page Creator представляет собой простую, бесплатную и доступную для понимания систему создания сайта и визуального редактирования его страниц, что, несомненно, будет востребовано людьми, желающими создать свое пристанище во Всемирной сети без затрат на программирование.
Ссылки по теме
- Google Page Creator
- Google Gadgets API Developer Guide
- Направления развития веб-технологий в 2006 году
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 3527 -
- 3527 -