 |
Кажется, что можно сказать нового о том, как нужно создавать сайты? Обилие книг, множество информации в Сети, реальны примеры сайтов — читай, смотри и делай сам. И берутся, действительно берутся делать все, кто знает или не знает, что такое HTML, CSS, скрипты и прочие странности, используемые для этого. Есть множество редакторов веб-страниц, которые сами формируют окончательный код. Только подготовь ее, эту страницу, размести на ней текст, графику — и можно выкладывать для всеобщего доступа.
Но почему-то одни сайты загружаются быстро, другие так «тормозят», что можно не дождаться завершения их загрузки.
Как и во всяком ином деле, в процессе разработки сайтов есть множество тонкостей, нюансов, о которых новички не знают, да и разработчики с опытом могли с ними не сталкиваться. Вышедшая недавно в издательстве "БХВ-Петербург" книга Артемия Ломова «HTML, CSS, скрипты: практика создания сайтов» предназначена для новичков, но увлеченных, тех, кто не хочет сшибать вершки, а тянется к основам, к тому, чтобы его сайты получались качественными, легкими и удобными для посетителей. Основное внимание в книге акцентируется на современных веб-стандартах, блочной верстке, доступности контента, правилах хорошего тона. Основа книги — в публикациях проекта «Информационный бум»
Подготовке книги предшествовала большая и довольно длительная работа автора в проекте «Информационный бум», в рамках которой он был ведущим колонки «Веб-анатомия по воскресеньям». Возможно, кто-то из вас был ее постоянным читателем и огорчился, когда эта колонка перестала выходить. Но, как видите, приостановка была связана с приятным в итоге событием — выходом новой книги.
 |
Поскольку книга предназначена для начинающих, то стиль ее изложения выбран легким, с использованием всем известных житейских аналогий. Например, описание передачи информации от отправителя к получателю автор сравнил с повседневными передвижениями жителей большого города:
"Мы выходим из дома и пешком движемся к остановке трамвая. Данные отправляются с домашнего компьютера по телефонной линии при помощи модема. Мы садимся в трамвай. Данные достигают локальной сети нашего провайдера и передаются по ней с существенно большей скоростью. Но на трамвае мы доезжаем только до метро, после чего спускаемся на станцию и садимся в вагон. Данные поступают из сети провайдера в высокоскоростную опорную сеть, связывающую страны и континенты.
В метро мы можем сделать ряд пересадок, выбрав оптимальный маршрут из нескольких возможных (учитывая не только время и расстояние, но и загруженность тех или иных линий и пересадочных узлов — по мне так всегда лучше проехать пару-тройку лишних станций в полупустом вагоне, чем истекать пoтом в забитом под завязку поезде на другой линии ради пяти минут сэкономленного времени). И данные наши, разумеется, тоже могут следовать по различным маршрутам в зависимости от складывающихся условий. Как уже говорилось, пакеты одного и того же сообщения могут идти от отправителя к адресату разными путями.
Но вот, наконец, мы доехали до станции назначения. Выходим из метро — садимся в автобус. Данные достигли локальной сети другого провайдера, который обслуживает получателя, находящегося на противоположной стороне Земного шара. Доезжаем на автобусе до нужной остановки, выходим, идем к нужному дому пешком. Вот она и «последняя миля», связывающая машину-адресат с сетью провайдера".
 |
И такие аналогии, позволяющие легче воспринять то новое, о чем говорится в книге, встречаются постоянно. Зато структура изложения выдержана очень четко: постепенно от общего — к частному, от простого — к сложному. Нельзя говорить о стилях, таблицах, формах будущих веб-страниц, не понимая основ — а что же такое Интернет, браузеры, протоколы передачи данных. Поэтому первые две части книги рассказывают об истории создания (от небезызвестного проекта ARPAnet) и современном состоянии Интернета, используемых протоколах передачи данных, организациях, занимающихся систематизацией и унификацией использования Всемирной паутины, сетевой адресации и других важных «мелочах». Качество кода и его соответствие стандартам — залог вашего успеха
Обозначив в самом начале книги свою позицию по отношению к качеству кода веб-страниц, автор уделил особое внимание существующим стандартам и тому, как они создавались и в каком направлении предполагается их дальнейшее развитие. При этом не была забыта и ожесточенная борьба гигантов веб-индустрии — компаний Microsoft и Netscape, которые каждая в своем направлении занимались расширением базового стандарта HTML 2.0 с целью добавления в него все новых и новых возможностей. В результате чего разработка сайтов становилась невероятно тяжелым делом в плане качественного отображения страниц под разными браузерами.
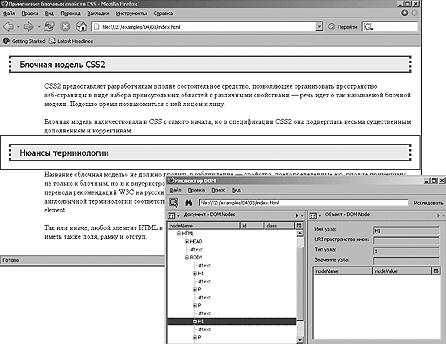
Приведя примеры самых простых веб-страниц, созданных исключительно с учетом требований базового стандарта, автор переходит к самым интересным главам — а как же разработка сайтов происходит сейчас, какие стандарты и как при этом используются. И здесь на первый план выходит спецификация CSS (Cascading Style Sheets — каскадные листы стилей). Актуальная на сегодняшний день версия CSS, CSS level 2 (или, сокращенно, CSS2), позволяет полностью отказаться от нежелательных тегов и атрибутов HTML, отвечающих за визуальное представление данных. Что это означает? «Отказываясь от визуальных средств HTML в пользу CSS, мы не просто меняем »шило на мыло". Мы приобретаем несравненно бoльшую гибкость, ибо CSS2 в идеале дает нам возможность реализовать принцип разделения содержания и представления на уровне конечного кода веб-страниц".
 |
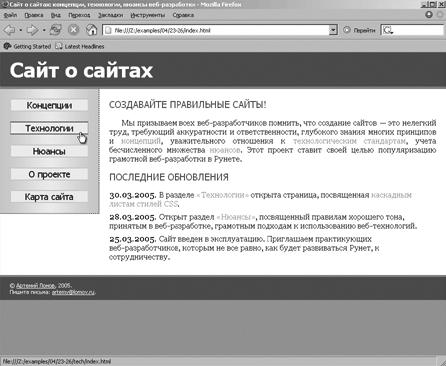
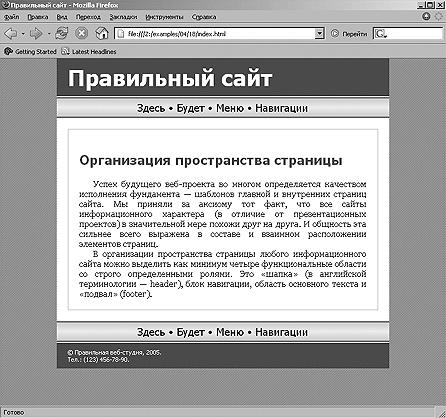
И с этого момента в книге начинается самое интересное — то, для чего, собственно, она и написана. Начинаются примеры использования стилей для создания страниц. И опять — с самого простого. А самое простое (но одновременно и очень сложное) — построение пространства страницы. (Многие для этого используют таблицы, о которых речь пойдет чуть ниже, и представляют, что в этом случае все доступное поле можно разделить на прямоугольные области.) CSS2 и предоставляет разработчикам вполне состоятельное средство, позволяющее организовать пространство веб-страницы в виде набора прямоугольных областей с различными свойствами, иными словами, речь идет о так называемой блочной модели.
Так или иначе, любой элемент HTML в визуальном представлении помимо непосредственного содержимого может иметь также поля, рамку и отступы. Оттолкнувшись от этого базового определения, автор начинает постепенно вводить нас в то, каким образом эти элементы могут быть описаны средствами стилей. Каждое новое понятие показывается на примере, и здесь нужно отметить, что книга снабжена и CD-диском, на котором собраны все примеры, использованные в ней. Но мало того, что в книге приводятся описания элементов и примеры их использования. Почти в каждом случае автор показывает разницу отображения тех или иных свойств и их элементов в различных браузерах. Это одна из тех изюминок, о которых зачастую не знают новички веб-дизайна. Стили можно применять не только к оформлению отдельных элементов, но и к размещению их на странице
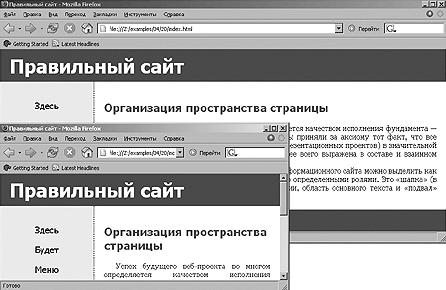
Разобравшись со свойствами элементов, автор переходит к более сложным понятиям, в первую очередь — к использованию стилей для позиционирования блоков на странице. Как добиться корректного позиционирования отдельных блоков на странице при изменении ее размера? Многие ли знают, что для этого можно использовать такое свойство, как
Рассказывая о каскадных стилях, автор очень легко, переходя от примера к примеру, показывает, как можно не только создать таблицу стилей, но и оптимизировать ее для уменьшения объема и удобства использования. При этом некоторые примеры даже не комментируются, автор считает, что это было бы просто излишне — растолковывать совершенно понятные вещи. Поэтому читателю предоставляется возможность не только идти вслед за автором, но и самостоятельно разбираться в текстах примеров и, поняв их суть, с удовольствием отметить появление у себя новых знаний. Таким образом автор вводит читателя в процесс создания навигационного блока, придания ему интерактивности и, наконец, формирования таблицы стилей для сайта с различными типами страниц.
 |
Являясь явным сторонником блочного стиля создания веб-страниц, автор все-таки не может не обратиться и к проблеме использования таблиц. И здесь он отмечает, что существуют такие тексты, которые изначально по своей сути и структуре легче представить в виде таблиц, нежели в виде последовательных текстовых блоков. Пример тому — прайс-листы, разнообразные ведомости или отчеты, данные справочного характера, иные информационные блоки, которые и на бумаге легче представить в табличном виде. Ну а поскольку полностью отказываться от таблиц не представляется возможным (хотя, по мнению автора, они все-таки сходят с первых мест по использованию), то отдельная глава посвящена именно им. И здесь проводится та же линия — последовательное описание особенностей использования таблиц, настройке их внешнего вида и вида представления информации, находящейся в табличных ячейках. От статики — к интерактивности, или Формы, скрипты и динамические страницы
Две последние главы призваны помочь в создании действительно интерактивных страниц. И в первую очередь таких, где посетитель мог бы тем или иным образом взаимодействовать с автором или владельцем ресурса. И заключается это в использовании табличных форм, языка сценариев JavaScript и динамического HTML. Очень подробно рассмотрены возможности создания диалогов. Уделено пристальное внимание использованию кнопок и списков, полей ввода и «флажков». А для того чтобы у читателя сформировалось полноценное понимание того, как же происходит обработка введенной на таких страницах информации, в последней главе даны базовые понятия сценариев JavaScript.
Завершая свою книгу Артемий Ломов пишет: "Если в результате прочтения моей книги читатель не только постигнет азы HTML, CSS и JavaScript, но и хотя бы в первом приближении научится формулировать такие вот требования, ставить самому себе задачи, видеть достоинства и недостатки тех или иных решений, мыслить системно — я буду счастлив".
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 3527 -
- 3527 -